Archive for category フリーソフト開発
Easy Key Changerが有効な時にMPC-BEがWMVファイルを再生できない場合の対策
Easy Key Changerが有効になっているときに、MPC-BEでwmv形式の動画を再生しようとすると
- 音が出ない
- MPC-BEが強制終了する
などの不具合が出ることがあります。
以下の設定をすることで問題が回避できます。
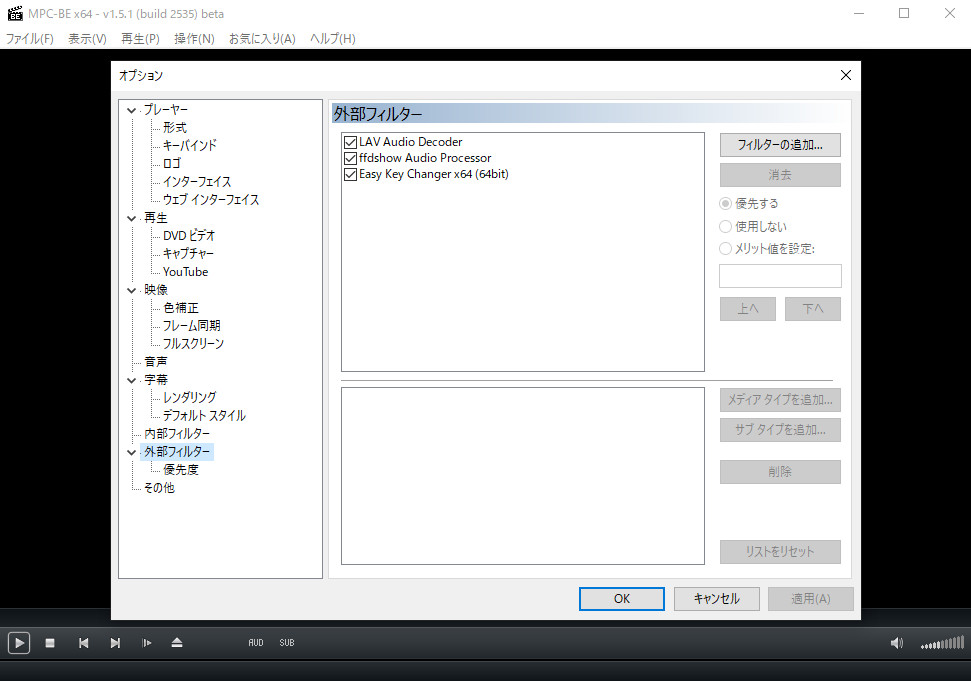
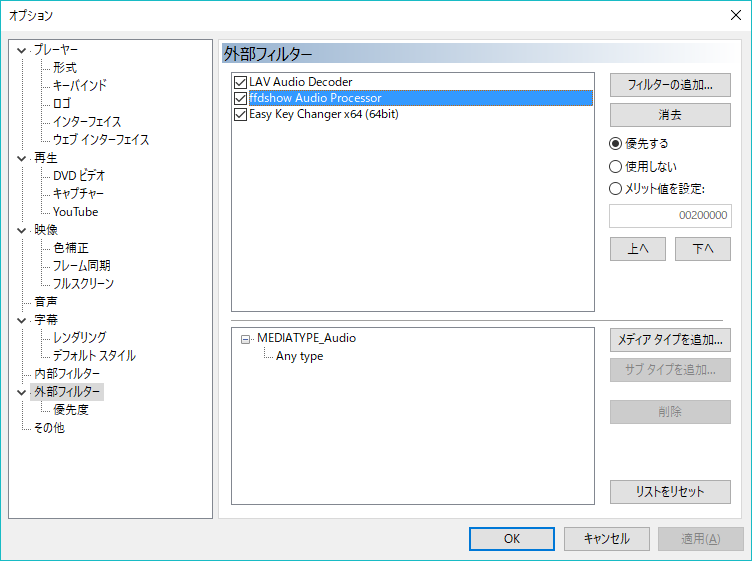
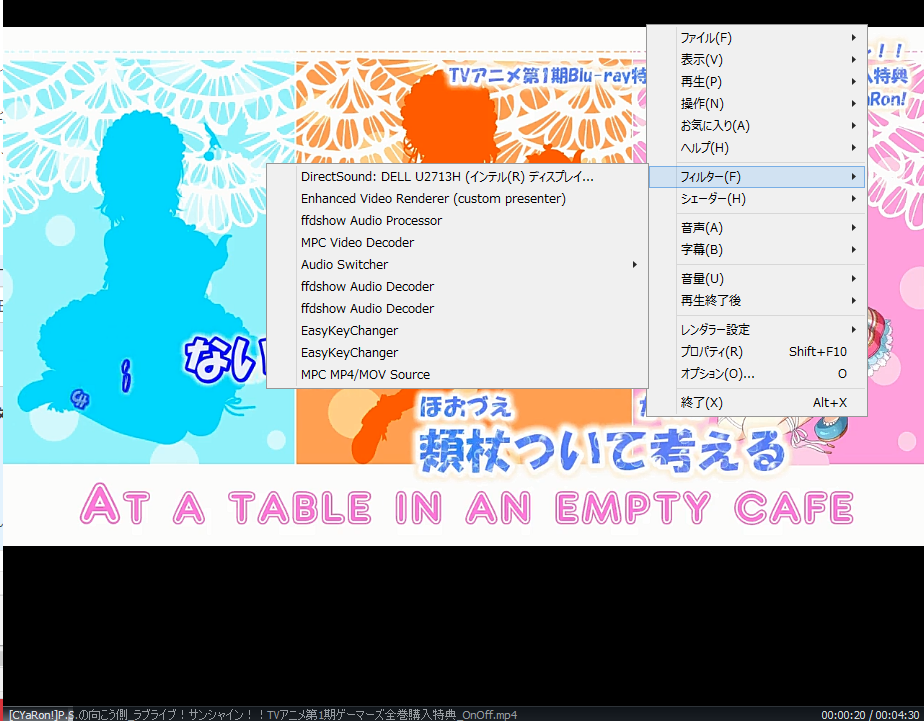
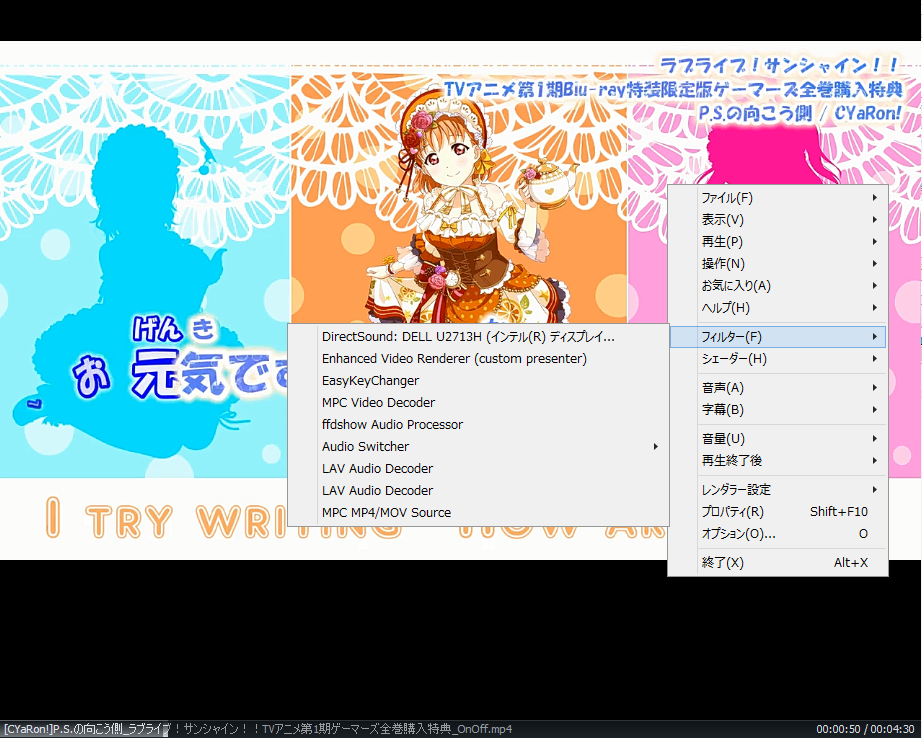
MPC-BEの設定画面の「外部フィルター」を表示する。
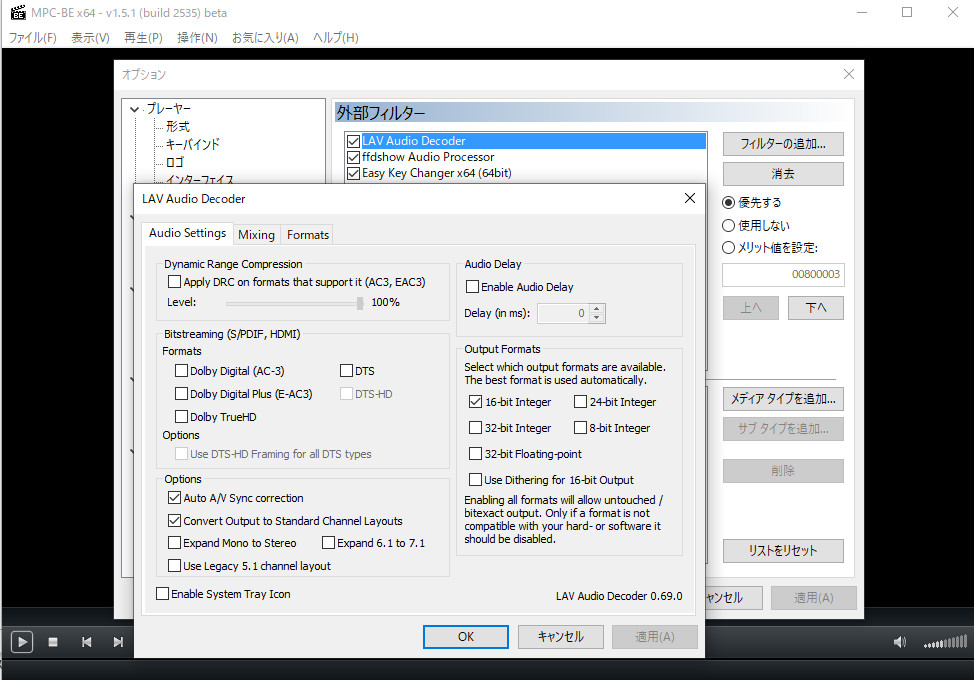
「LAV Audio Decoder」をダブルクリック
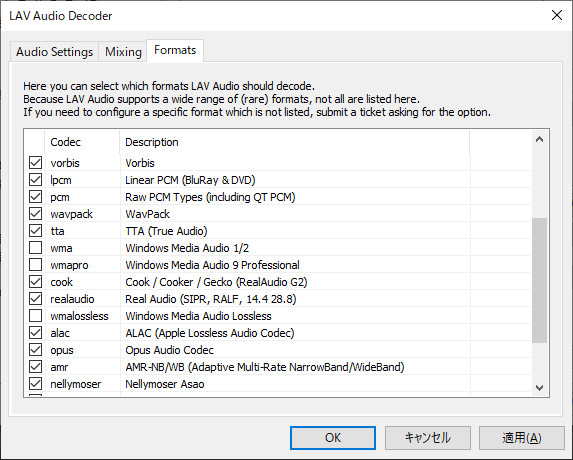
「Formats」のタブと選択
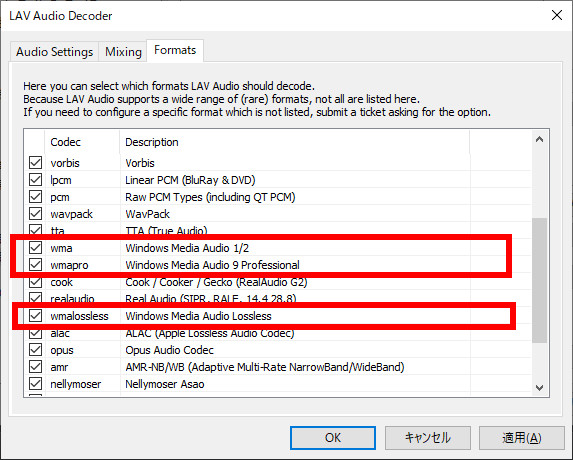
「wma, wmapro, wmalossless」の3つのチェックが外れていたらチェックをする。
「OK」を押して設定完了
「ゆかり」キー変更対応
Posted by ゆう@ふーりんことゆえっち in Diary, カラオケ, フリーソフト開発 on 2017年5月15日
ねんがんの「キー変更」をてにいれたぞ
/⌒ ___(/⌒ヽ / /  ̄\ `/ /((ヽノ))) | || ・ ・ヽ| |(|N ゙゙ヮ゙゙|| | ヽ≧__ノリ | (⌒)[水]| ∥ | | /[二二二二二二二] ヽ/ヽ_ロっ/EasyKeyChanger /
SHINTAさんが「簡易キーチェンジャー」を作ってくれたおかげで、
ゆかりでも。Player画面からキー変更できるようになりました!!
ありがとうSHINTAさん。
ということで、やり方です。
【機材係編】
まず、「簡易キーチェンジャー」をMPCに組み込む設定をします。
http://shinta.coresv.com/soft/EasyKeyChanger_JPN.html
より「簡易キーチェンジャー ヘルプ」のリンク先の内容を参考にしてください。
簡易キーチェンジャーのヘルプに記載されていない注意点をいくつか、
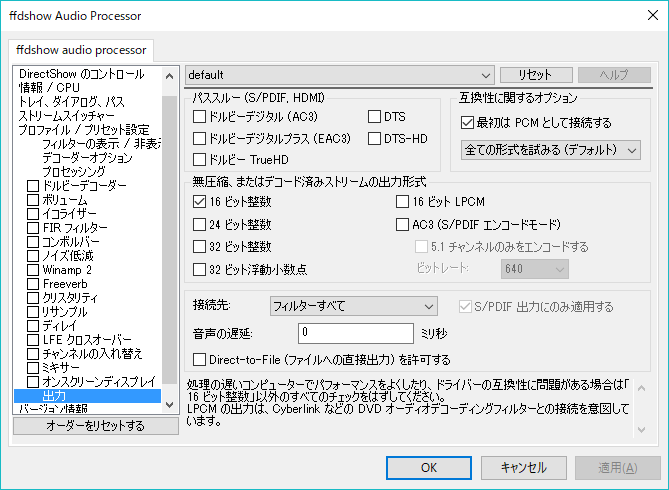
- 「ffdshow Audio Processor」の設定
「簡易キーチェンジャー」は16bitの音源しか受け付けないので、16bit形式だけで出力するように「ffdshow Audio Processor」を設定します。
まず、外部フィルターの「ffdshow Audio Processor」となっているところをダブルクリックして「ffdshow Audio Processor」の設定を出します。
左の「出力」タブの中の「無圧縮、またはデコード済みストリームの出力形式」に
「16ビット整数」のみにチェックを入れて他にチェックが入っていたら外します。(もともとその設定になっていた場合は変更しなくて大丈夫です)
「OK」を押して設定完了。
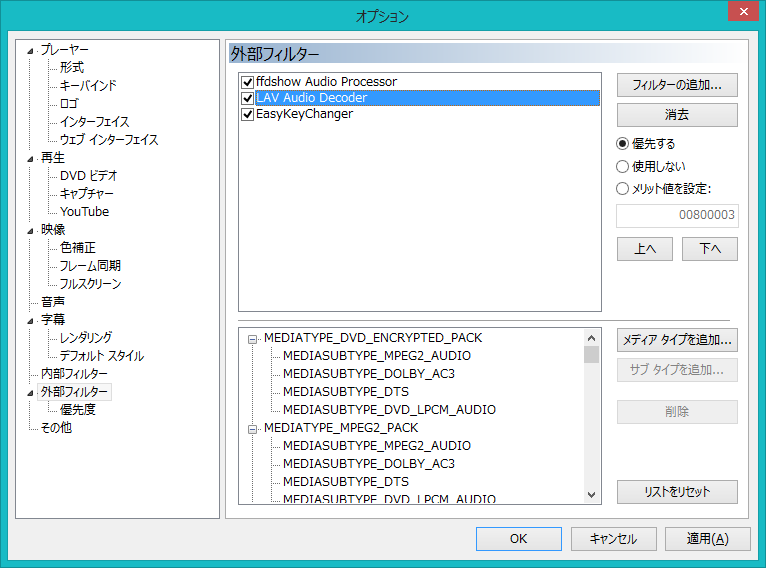
- 「LAV Audio Decoder」の追加
なお、CPUがATOMだったり、ffdshowのフルセット(kliteも含めて)を入れてしまうとうまくいかないことがあることを確認しました。
 再生中にフィルターを表示して「ffdshow Audio Decoder」があるときはうまく動作しません。(フィルターに「EasyKeyChanger」があるにもかかわらず)
再生中にフィルターを表示して「ffdshow Audio Decoder」があるときはうまく動作しません。(フィルターに「EasyKeyChanger」があるにもかかわらず)
その場合、MPCの外部フィルターに
このように「LAV Audio Decoder」を追加してください。(ない場合は https://github.com/Nevcairiel/LAVFilters/releases このあたりからダウンロードしてインストールしてください)
すると、「LAV Audio Decoder」に切り替わって「簡易キーチェンジャー」も動作するようになります。
ちなみに「LAV Audio Decoder」を入れると、「簡易キーチェンジャー」でMPCの音声レンダラーの設定で高音質の「MPC Audio Renderer」が使えないという制限もなくなり、使えるようなります。
次に「ゆかり」の設定画面で
「MPCのキーチェンジ機能」を有効にします。

するとPlayerに

「キーダウン」「原曲キー」「キーアップ」
ボタンが現れます。
【参加者編】
動画の再生中に、
「キーアップ」ボタンを押すとキーアップ
「キーダウン」ボタンを押すとキーダウン
「原曲キー」ボタンを押すと原曲キー
になります。
動画の再生中以外は押しても反応しません。
新しく曲が始まった時には「原曲キー」になっています。
【動作環境】
現状「簡易キーチェンジャー」は32bit版のMPC-BE(HCは未確認だけど動くかも)のみに対応しています。(64bit版の対応にも期待しつつ・・・)
いろいろな人に試してもらった結果
以下のCPUが搭載されたPCでは動作しないようです。
・「Atom」「Celeron NXXXX」「Celeron JXXXX」
ということで現在の「ゆかり」の動作推奨PCのCPUは
「第6世代以降のCore m3 以上のCPU搭載のPC」ということにしておきます。
(HEVC=H265の動画を再生しようと思わなければ第3~4世代でも行けそうだけど)
第6世代以降の見分け方は、CPUの名前が
「Core XX YYYY」となっている場合Yの部分の一番左の番号が6より大きければOKです。
例
Core m3 6Y30 → OK
Core i5 4300M → NG
Core i3 7100U → OK
どうやらLAV Audio DecoderにするとAtom系CPUでも動くらしい
「ゆかり」バージョン番号更新 2017年5月12日版
Posted by ゆう@ふーりんことゆえっち in Diary, カラオケ, フリーソフト開発 on 2017年5月15日
オンラインアップデートのおかげで、こまめにインストーラーを作り直さなくてもよくなったものの、
修正しすぎて直前のインストーラーでインストールした直後の状態でどんな動きをするのか覚えていない状態なのもなんなので、新版のインストーラーを作っておきました。(オンラインアップデートしている人はわざわざインストールしなおす必要はありません)
変更点は大体こんな感じ(GitHubのリリースページのコピペ)
追加機能
- オンライン接続に対応
操作端末をWifiで接続すると接続数が増えると不安定になるので、同じWifiに接続せずに端末自身のインターネット接続から使用できるようにした。
さらに、同じWifiに接続する必要がなくなったので、複数部屋開催での別部屋表示の接続性が良くなる。
http://bit.ly/2k3luyu
http://bit.ly/2k3hqdB - 簡易認証機能
オンライン接続にしているとインターネットから無関係の人がアクセスできてしまうので、その場にいる参加者だけがアクセスできるように簡単な認証機能を実装。
接続情報表示のURL(QRコード)からアクセスする場合、何も意識せずに使用できる。
設定の別部屋のURLには接続情報表示に表示されているURLを入力することで部屋移動時にも認証は不要です。
http://bit.ly/2obgBWo - オンライン接続時、簡易セットリスト公開機能
ファイル名、歌った人、コメントだけ表示する簡易セットリストをオンライン接続中に公開できるようにした。このページのみ簡易認証の対象外
設定で無効に可能
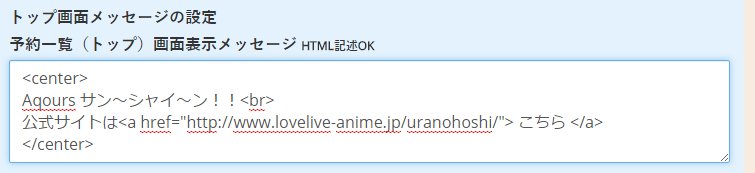
http://bit.ly/2obgBWo - トップ画面メッセージ対応
予約一覧画面と、ファイル検索画面のトップに任意のメッセージを表示できるようにした
http://bit.ly/2lUyOTn - ピックアップ曲リストに対応
縛りオフ用の曲リストや、本日の新曲リスト等を表示したりそこからリクエストしたりできる
3通りの方法を用意
http://bit.ly/2m22mAU - 再生中、再生前に曲差し替えに対応
リスト操作メニューの中に差し替えがあります - anison.info検索改善
検索中、作品名、人物名、製作会社名で再検索できるよう
anison info検索結果から配信予約可能に
また、年度、ジャンル検索にも対応
http://bit.ly/2m1Xxaq - 参加者向けセットリストCSVダウンロード
予約一覧画面の一番下に、歌われた曲の一覧をCSV形式でダウンロードできるボタンを追加 - ビンゴ結果表示機能
1曲ごとにビンゴをするビンゴの結果を表示できる機能
予約一覧のコメント欄と
Helpメニューの中のビンゴ結果表示に表示
http://bit.ly/2kL9x1m - MPCのPlayerコントローラー機能拡張
音ズレ修正、再生サイズ変更、D3Dフルスクリーン等の操作ができるように「拡張機能」としてPlayerにボタンを追加
不具合修正&調整
- 曲開始、終了ボタンを予約一覧画面に移動
Player画面で曲開始、終了ボタンを押すと連打された場合次の曲にも押されたことになるので、
予約一覧に移動しその曲だけにしか効かないようにした。 - オフライン動作安定化
インターネットに全くつながない、オフライン動作で画面の表示に時間がかかっていた不具合を修正 - foobar再生 日本語ファイル、フォルダー名対応
フォルダー名およびファイル名が日本語が含まれている場合うまく再生できなかった不具合に対応 - ぴったり予約修正
特定の条件で、予約時に意図しないところに配置されてしまう不具合を修正 - ファイル検索へのリンクをトップメニューに追加
トップメニューの「検索」ボタンでファイル検索画面へ飛べるようにした。
その他、foobarの字幕のフォントの初期値を「MS Pゴシック」に変更して、フォントの変更をしなくても歌詞が表示できるようにしたり、foobarの字幕の背景画像のフォルダーに「音源の拡張子なしのファイル名のフォルダー」を追加したりしてます。
「ゆかり」簡易認証機能
Posted by ゆう@ふーりんことゆえっち in Diary, カラオケ, フリーソフト開発 on 2017年4月21日
「ゆかり」がオンライン接続できるようになって、知らない人にいたずらされるかもしれないとの心配の声が上がってきたので、
その場にいるオフ会の参加者以外は接続できないようにする
「簡易認証」機能
を作ってみた。
設定編
まず設定から、
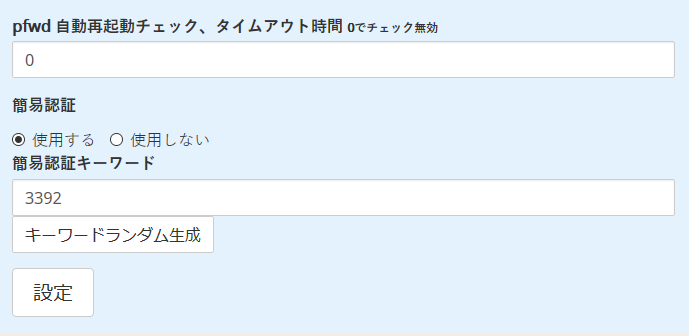
 「簡易認証」を「使用する」に設定して、
「簡易認証」を「使用する」に設定して、
「簡易認証キーワード」に適当な文字を設定します。
「簡易認証キーワード」はオフ会のたびに毎回変更が推奨なので、毎回考えるのが面倒な人のために
「キーワードランダム生成」ボタンを作ってみました。「キーワードランダム生成」は押すと数字4桁で適当にキーワードを生成してくれます。
ランダム生成でも手入力でも数値を入れたら「設定」ボタンを押して反映してください。
設定はこれだけ。
利用編
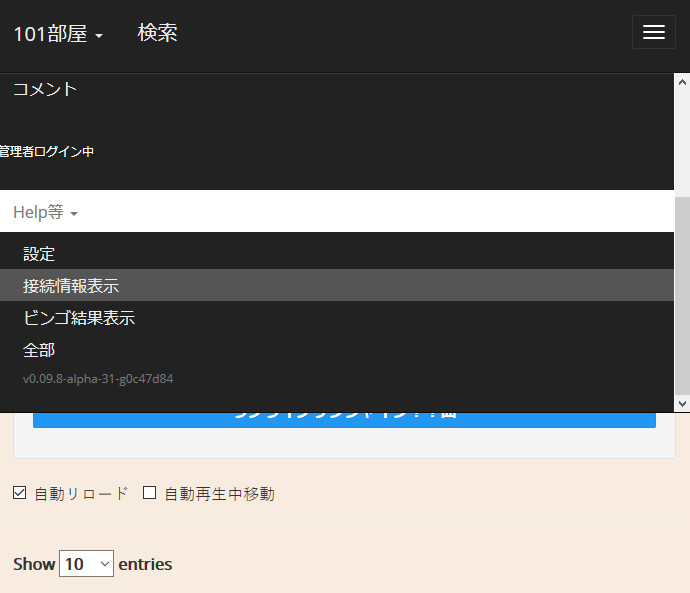
メニューのhelpの中の「接続情報表示」を押すと、
接続情報に
認証キーワードが表示されます。
下のQRコードからアクセスした場合は、最初から認証済み状態になるので、認証とか意識する必要なく使えます。
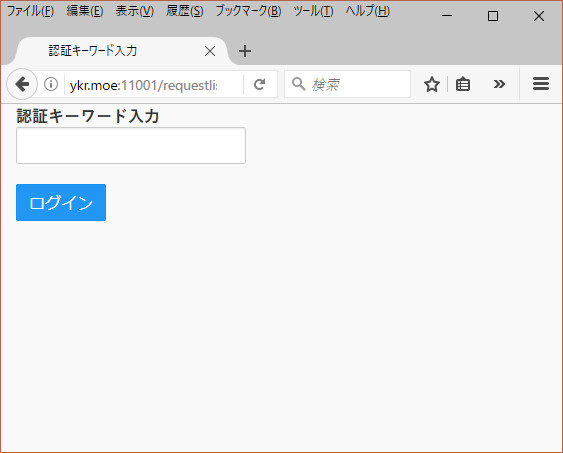
認証していない状態で、今までのように 「http://ykr.moe:11001/」のようにアクセスすると
 認証キーワード入力画面になります。
認証キーワード入力画面になります。
ここに「接続情報」で表示された認証キーワードを入力して、「ログイン」ボタンを押すと、以降認証済みとなり普通に使えるようになります。
「接続情報」は認証済みの人だけが表示できるようになっているので、毎回認証キーワードを変更すれば認証済みとなっている参加者以外から3392のアクセスができなくなります。
なお、機材PC実機からアドレスバーに「localhost」と入力してアクセスする場合は認証を必要としないので、キーワードを忘れても困ることはありません。
また、認証を必要としないリクエスト一覧ページを公開することもできます。
設定で 「公開用シンプルリクエスト一覧表示」を「使用する」に設定しておくと、
「公開用シンプルリクエスト一覧表示」を「使用する」に設定しておくと、
http://<ゆかりのオンライン接続アドレス/simplelist.php
へのアクセスで
「順番」「曲名(ファイル名)」「歌った人」「コメント」だけ表示するシンプルなセットリスト
 こんな感じに表示できます。リアルタイム、セトリ公開用にでも使ってください。(不要だと思ったら「使用しない」にしておいてください)
こんな感じに表示できます。リアルタイム、セトリ公開用にでも使ってください。(不要だと思ったら「使用しない」にしておいてください)
「ゆかり」anison.info検索機能拡張
なんでみんな別の曲リストを使いたがるんだろう。。。
anison.info検索の不具合を長い間放置したからに違いない。
ということでanison.info検索の機能拡張と不具合修正をしてみた。
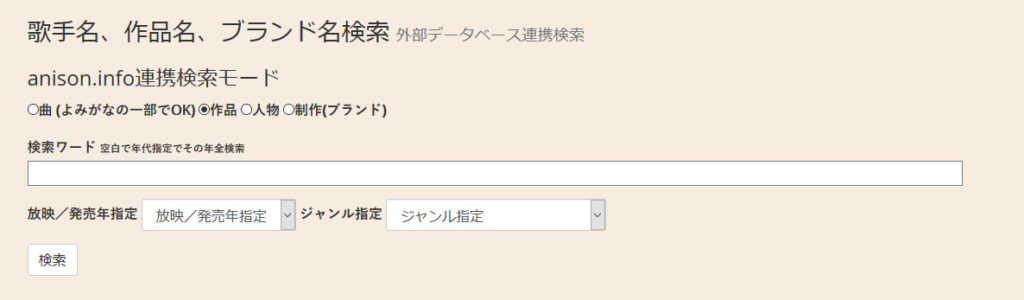
年度・ジャンル指定検索
面倒そうだったから機能を省略していた年度・ジャンル指定検索を追加してみた。
曲名でも効くけど使う機会は作品名検索だと思われる。(人物・製作は指定しても無意味)
とりあえず、
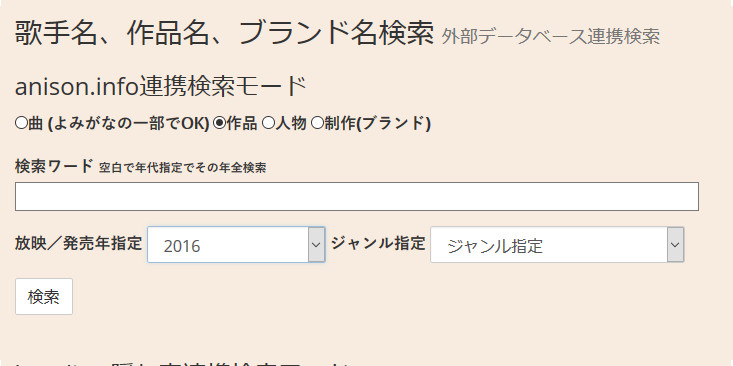
 検索ワードを空欄のまま年を指定して検索すると
検索ワードを空欄のまま年を指定して検索すると
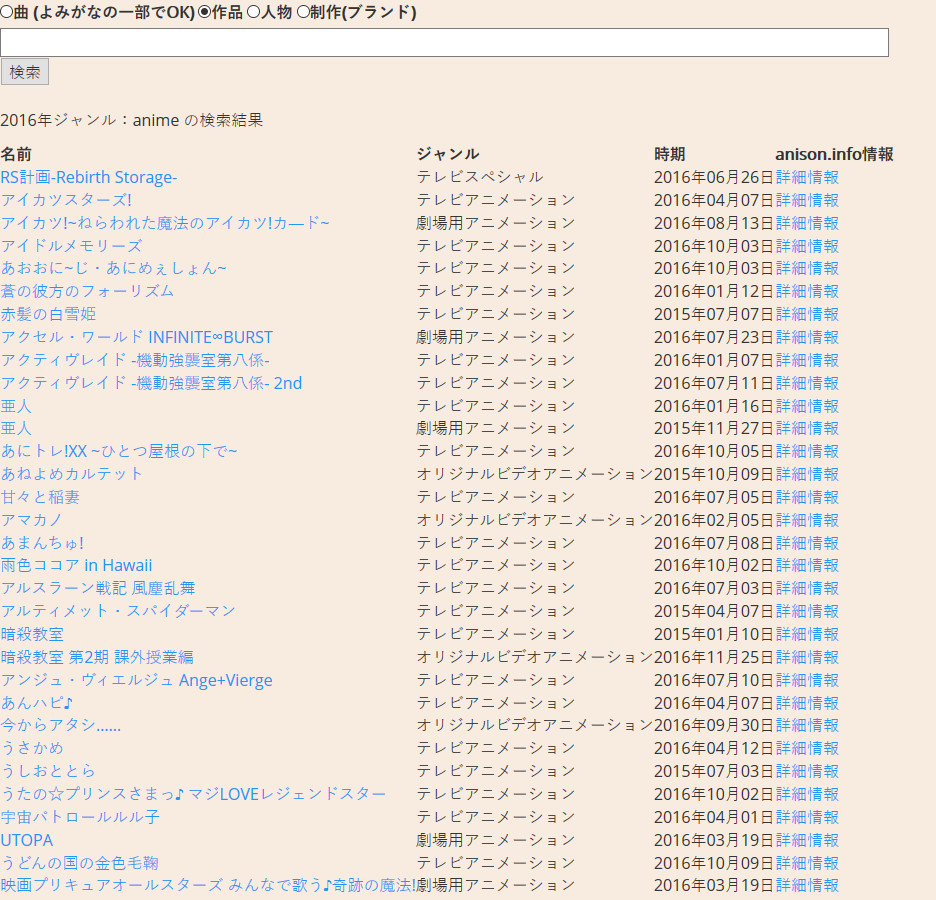
 2016年の作品(関連作も含むらしい)作品が全部出てきます。
2016年の作品(関連作も含むらしい)作品が全部出てきます。
作品名を選ぶとその作品の曲名一覧が出てきてそこから予約までできるのは今まで通り。
2016年全部では出過ぎだと思ったら、
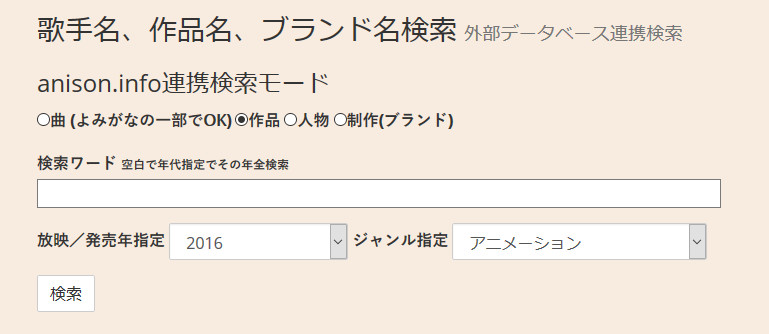
 さらにジャンルも「アニメーション」として追加すると
さらにジャンルも「アニメーション」として追加すると
これを表示した状態の上のURLを使えば、トップページメッセージにここへのリンクを貼ることができます。
例えば2016年アニメなら
| <a href=”search_anisoninfo_list.php?m=pro&q=&year=2016&genre=anime” > 2016年アニメ </a> |
とでも書いておけば行けます。
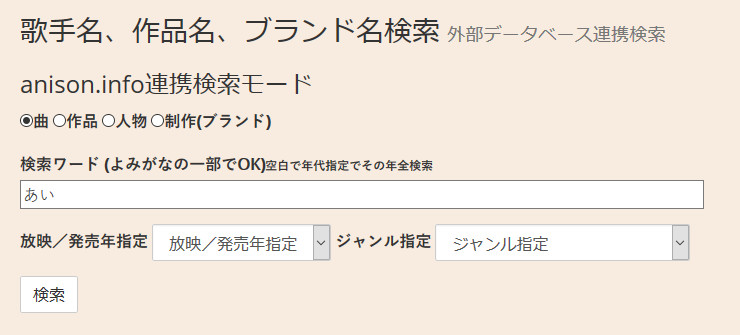
検索結果大量の曲名対応
ありがちな単語が曲名になっていると、関係ない曲が大量に検索結果の件数としてカウントされて使えない問題
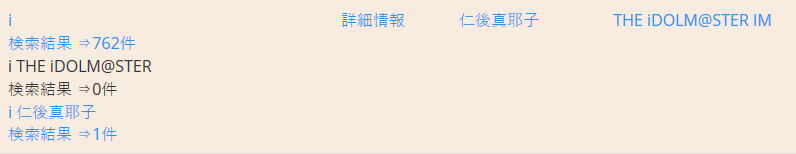
たとえば「あい」とかで検索すると「I」というアルファベット1文字で検索されて件数が膨大になってしまう。
 ということで、検索結果が多すぎるときは、歌手名、作品名と一緒に検索した結果も追加で表示するようにした。
ということで、検索結果が多すぎるときは、歌手名、作品名と一緒に検索した結果も追加で表示するようにした。
曲名のダメ文字対応
曲名に特定の文字が含まれていると検索結果が出てこない不具合を修正
たとえば曲名に/(半角スラッシュ)とか:(半角コロン)とかが含まれるとまず検索結果に出てこなかったり、
!(びっくりマーク)とかが曲名にあると、全角で書いたり半角で書いたりされて検索結果に出なくなったりしていたものを修正した。(ビックリマークは全角にしていてくれた方がPCの安全動作的にやさしいんだ)
使い方の例
というわけで、現状一部にしか浸透していない(使っているところはこれしか使わないみたいだけど)
anison.info予約の流れを書いておく
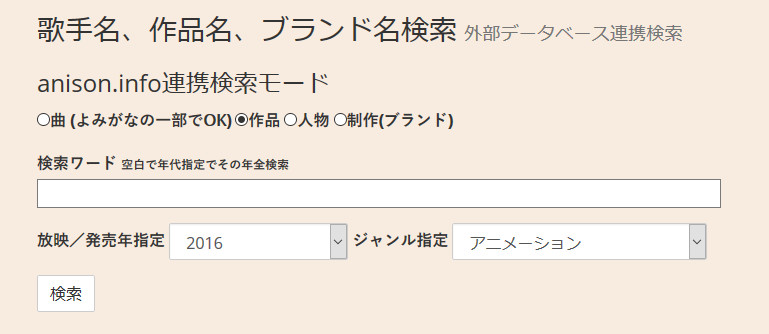
とりあえず、2016年のなにかアニメソングを歌いたいなーと思うので 2016年のジャンルアニメ指定で検索
2016年のジャンルアニメ指定で検索
2016年のアニメ作品名が50タイトルずつ表示されるので、探しながら「次の50件」とか押していく。
 ラブライブ!サンシャイン!!を見つけたので入れてみる。
ラブライブ!サンシャイン!!を見つけたので入れてみる。

ラブライブ!サンシャイン!!の曲リストが出てきたので、「青空Jumping Heart」を選んでみる。
(開発環境でサンプル作っているのでほとんど動画ないんだ。。。。)
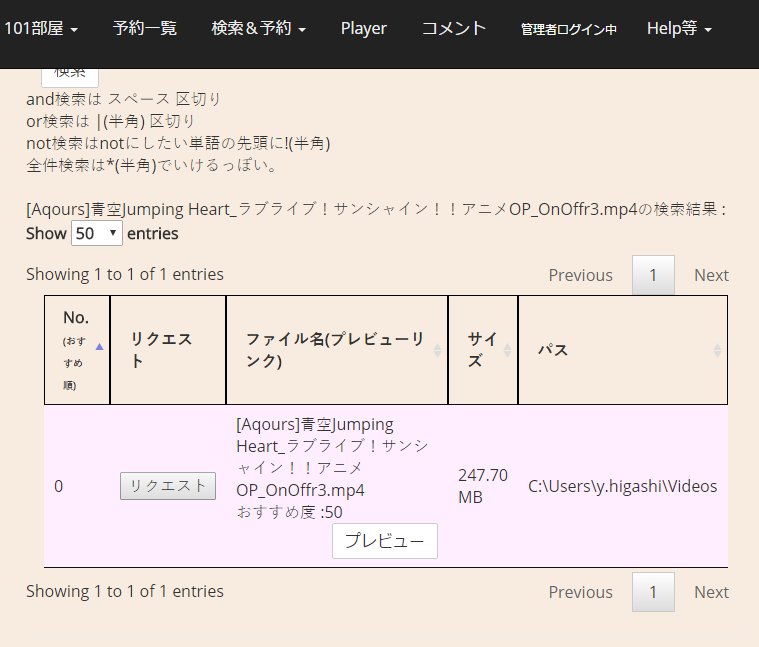
すると、「青空Jumping Heart」の検索結果が出る。(今回1つしか出ないけど、曲名が別の曲の曲名に含まれたりするとそれも見つかるので、ファイル名確認のこと)
あとはいつも通りリクエストを押して
「ゆかり」外部曲リスト対応
縛りオフ用の曲リストを簡単に呼び出せるように、外部曲リストを使う方法をいくつか実装してみた。
3通りの実装方法を作ってみたので先に作ったものから説明していく。
1.JSON方式
曲リストを「ゆかり」内部でフルコントロールするために、JSON形式で曲リストを書きます。
例)
|
こんな風なテキストファイルを用意する。メモ帳で書くと泣きそうになるので JSON editor (例えばここ) とかで編集する。
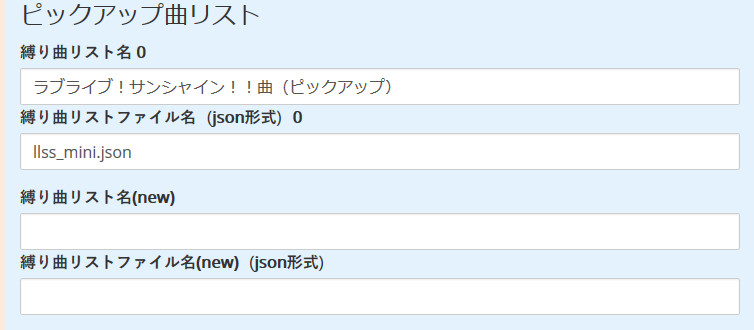
これを「c:\xampp\htdocs\llss_mini.json」
として保存し、※要文字コードUTF-8形式
http://<ゆかりのIP>/limitlist.php?data=llss_mini.json
にアクセスすると
 このようなリストが表示され、
このようなリストが表示され、
青や緑のアイコンやファイル名が書いてある枠を押すことでリクエストまで飛べるようになっている。
また、設定画面で、
 と設定しておくと、
と設定しておくと、
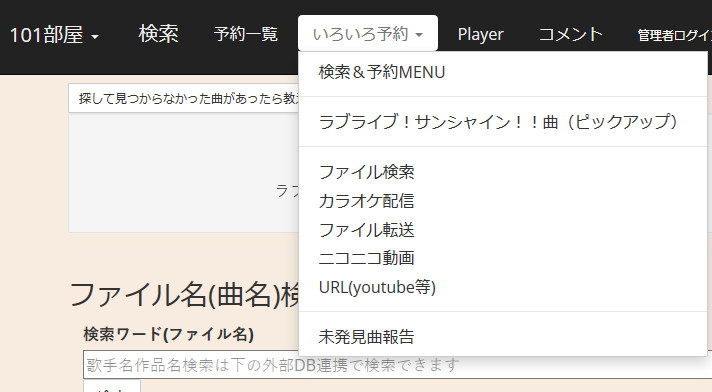
上部メニューのいろいろ検索のなかに
 もリストに入るための項目が表示されるようになる。
もリストに入るための項目が表示されるようになる。
この方式が、リストの見やすさやボタンの押しやすさなどのユーザー操作性や、メニュー対応やカラオケ配信リクエスト、BGVリクエストなどに対応し、一番操作する側にとってやりやすいものになっています。
ただ、リストのJSON形式のテキストを作るのが大変なのが。。。。JSON Editorになれるとそこそこ楽に作れます。
2. 外部Webサーバー方式
トップページメッセージのついでにできるようにした、外部のWebサーバー(まあゆかり上のhtdocsの中のどこかでもいいんだけど)にゆかりに戻ってくるリンクを自力で作ってくる方式
「トップページメッセージの説明からコピペ」
- トップ画面メッセージの応用
TOPページメッセージに自ホスト名置換文字列機能
・TOPページメッセージに#yukarihost#と書いておくと「ゆかり」が動作しているホスト名に置換。
リンク先にGET Methodでホスト名を渡したい時などに使えます。
たとえばサンプルとして
<?php
|
https://t.co/iZYGCGqZXL < 実物はこちらからダウンロード可能
のようなものを作ってどこかのWebサーバーかゆかり動作PCの「c:\xampp\htdocs\」以下のどこか置いておく。
今回はllsonglist.phpという名前にしている。
トップ画面メッセージの設定に、さっきのPHPを置いたWebサーバへのリンクをこんな風に設定する。

トップページに、リンクが表示されるのでそちらをクリック

リンク先はこうなっている(こうなるように作った)

ここで例えば青空Jumping Heartの「この曲を予約」ボタンを押すと その曲の検索結果が表示(フルファイル名で検索しているので1つだけ見つかる)されるので以降、いつも通り予約できます。

llsonglist.phpの
$songlist[] = array( 'kind' => 'movie', 'title' => '君の心は輝いているかい?' , 'filename'=>'[Aqours]君のこころは輝いてるかい?_ラブライブ!サンシャイン!!_Live映像_Live-OffVocal-CD音源切替.mp4', 'desc' => '歌 : Aqours, ラブライブ!サンシャイン!!1stシングル' ); |
の行を増やせばどんどんリストを増やせるし、htmlを頑張れば見やすい画面にできるので、リスト作成の手間はちょっとは楽になる。
ゆかり側ではほとんど何もしない他人任せリスト機能だったりする。
3. 固定HTML方式
外部Webサーバー方式では、多少内部処理を行うものを作らないといけなかったけど、
完全に固定のHTMLのリストでゆかりのリクエスト用の画面に戻ってくる方式。
なんでもいいのでURLから外部のHTMLを取得。
TDタグの中が動画ファイルの拡張子で終わっているものをゆかりの検索結果かリクエスト確認画面へのリンクに変える
特定のフォルダの中のファイル一覧をHTML化するには
「FileInfoList」 http://njp.la.coocan.jp/software/fil/index.html
というソフトが使えます。
引数
listurl : リストのあるURL.相対パスでも絶対パスでもhttp://からはじまるフルパスでもいいはず
backconfirm : 戻り先を検索結果ページにするか、リクエスト確認ページにするか
1 : リクエスト確認ページに戻る。(リストのファイル名のファイルがなかった時の動作は保証できない(再生時スキップするはず)
1以外(もしくは無指定) : ファイル検索結果ページに戻る
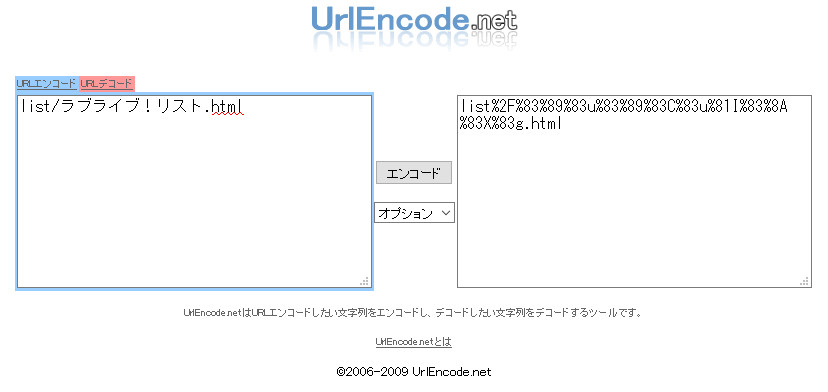
listurlをリンクで記載する場合は URLendodeすること推奨 (http://urlencode.net/ 等を使って)
指定例 「c:\xampp\htdocs\list\2017年秋アニメ.html」をトップページメニューで指定する場合
http://urlencode.net/ にて
「list/2017年秋アニメ.html」
は
「list%2F2017%94N%8FH%83A%83j%83%81.html」
とエンコードされるので
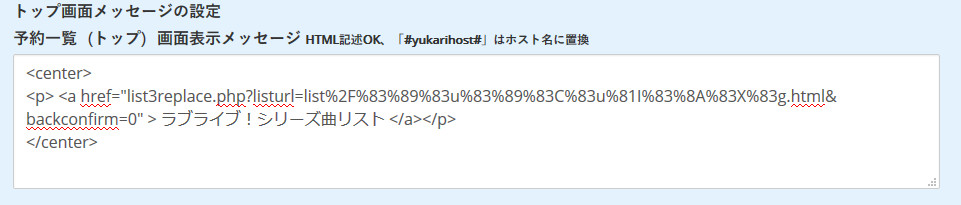
トップページメッセージなどに
<a href=”list3replace.php?listurl=list%2F2017%94N%8FH%83A%83j%83%81.html&backconfirm=0″ > 2017年秋アニメ </a>
と書けば、ファイル名が検索結果ページに戻ってくるリンクに変わる。
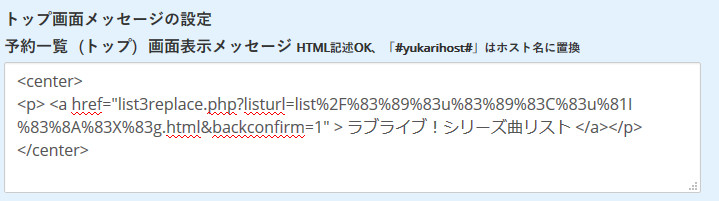
<a href=”list3replace.php?listurl=list%2F2017%94N%8FH%83A%83j%83%81.html&backconfirm=1″ > 2017年秋アニメ </a>
と書けば、ファイル名が検索結果ページに戻ってくるリンクに変わる。
例)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
|
このようなHTMLファイルを作成し、「c:\xampp\htdocs\list\ラブライブ!リスト.html 」というファイル名で保存する。
http://urlencode.net/ サイトで
 「list/ラブライブ!リスト.html」 は、「list%2F%83%89%83u%83%89%83C%83u%81I%83%8A%83X%83g.html」となることを確認
「list/ラブライブ!リスト.html」 は、「list%2F%83%89%83u%83%89%83C%83u%81I%83%8A%83X%83g.html」となることを確認
(※\を/に書き換えていることに注意)
<center><p> <a href="list3replace.php?listurl=list%2F%83%89%83u%83%89%83C%83u%81I%83%8A%83X%83g.html&backconfirm=0" > ラブライブ!シリーズ曲リスト </a></p></center> |
と設定してみる。
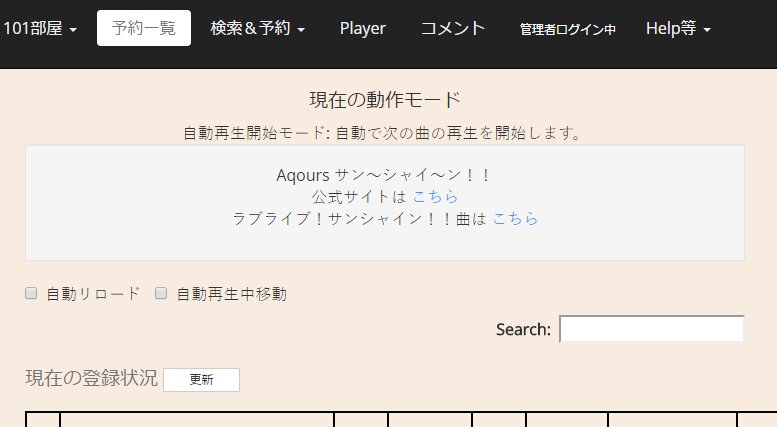
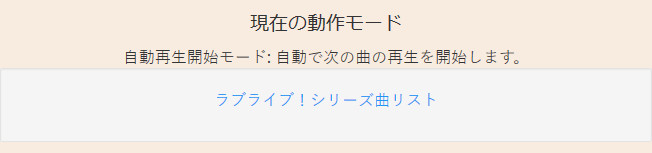
トップページにリストへのリンクが現れ、
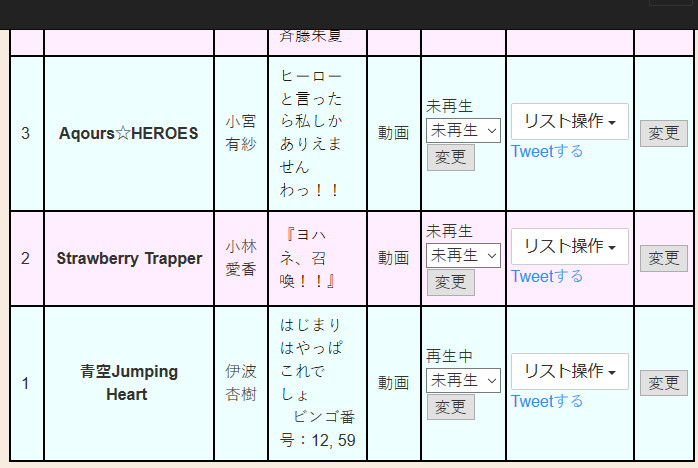
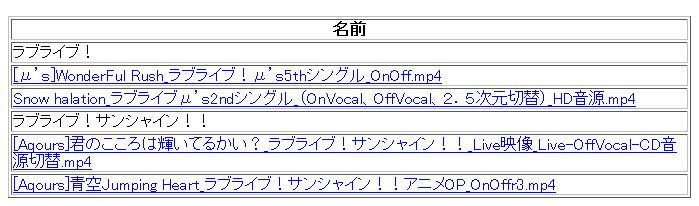
 リンクの先に、リストが表示される。
リンクの先に、リストが表示される。
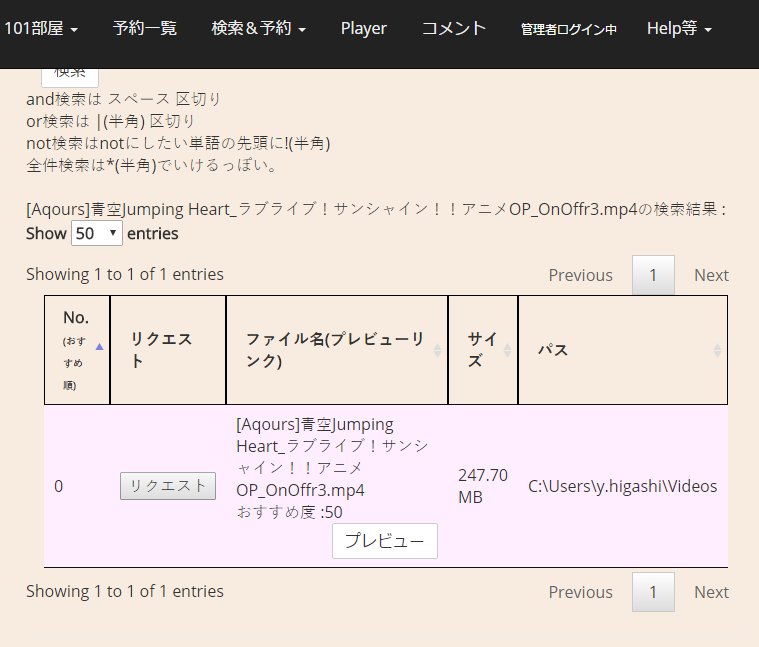
 たとえばここで、「青空Jumping Heart」のファイル名を押すと、
たとえばここで、「青空Jumping Heart」のファイル名を押すと、
 検索結果画面に移動して、以降いつもと同じように予約できる。
検索結果画面に移動して、以降いつもと同じように予約できる。
<center><p> <a href="list3replace.php?listurl=list%2F%83%89%83u%83%89%83C%83u%81I%83%8A%83X%83g.html&backconfirm=1" > ラブライブ!シリーズ曲リスト </a></p></center> |
と「backconfirm=1」として設定してみると、
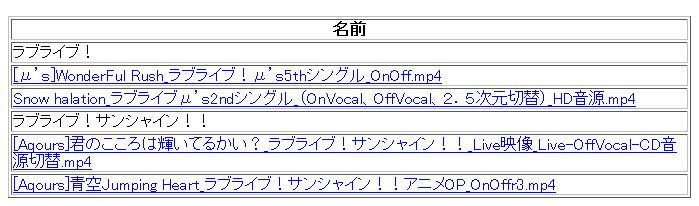
 同じようなリストの画面から、「君のこころは輝いてるかい?」のファイル名を押すと、
同じようなリストの画面から、「君のこころは輝いてるかい?」のファイル名を押すと、
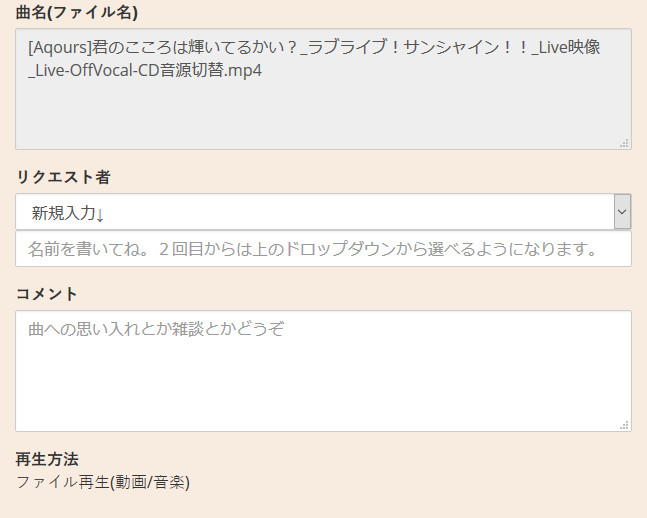
 リクエスト確認画面に直接飛ぶようになる。(ファイルがなくてもリクエストできてしまうので、ファイルがないと再生しようとした際スキップされることになります。)
リクエスト確認画面に直接飛ぶようになる。(ファイルがなくてもリクエストできてしまうので、ファイルがないと再生しようとした際スキップされることになります。)
今後のサポート予定
・td以外のタグ( ddとか)対応
・HTML内にリンクがあった場合、その先でも使えるようにする
など、余裕があれば。。。
「ゆかり」ビンゴ機能
Posted by ゆう@ふーりんことゆえっち in Diary, カラオケ, ネットワーク, フリーソフト開発 on 2017年2月22日
某所でいつも開催されているカラオケビンゴ。結果の確認が簡単にできないかなーと思って作ったこの機能。
仕様
ビンゴ番号を解放する条件を適度な数準備しておき、
歌われた曲が解放条件に合っていたらその番号を解放、
歌い始めた(再生中になった)以降、結果として表示される。
使い方
準備編
- ビンゴの解放条件を適度な数準備する。
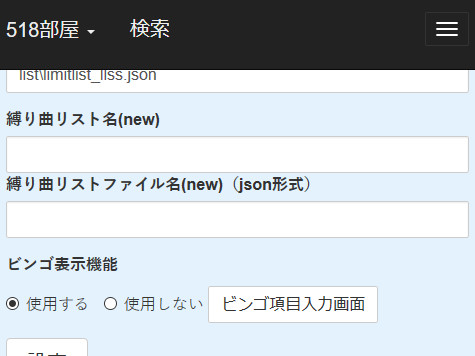
ビンゴの数は75なので75個前後がいいが、多少多かったり少なかったりしても大丈夫 - 設定画面の中の「ビンゴ表示機能」を「使用する」に設定

- 設定画面の中の「ビンゴ項目入力画面」を押してビンゴ項目入力の画面に移動

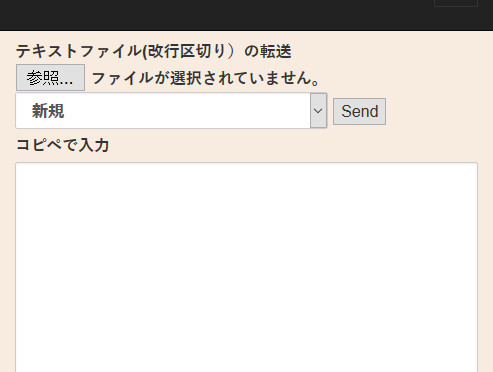
- 1行に1条件書いたテキストファイルを「参照」で読み込むか、
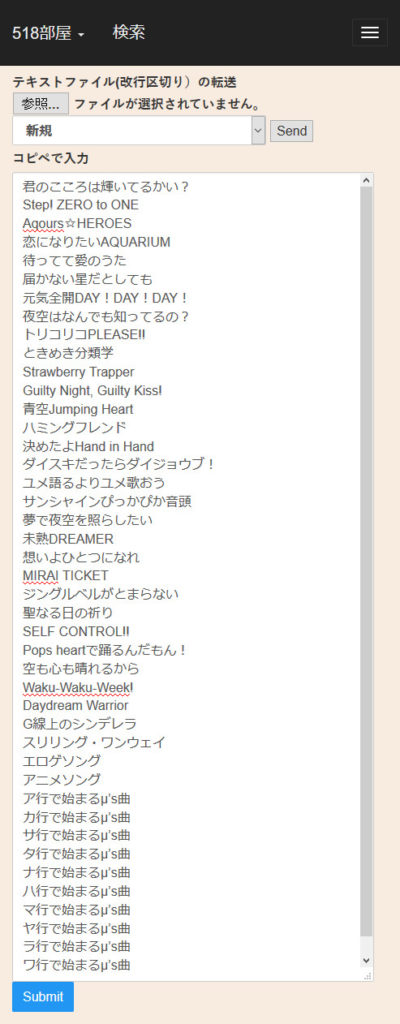
1行に1条件書いたテキストを「コピペで入力」以下のテキストエリアにペーストします。(Excelで書いた場合はExcelの列を立てに選択してコピペできます)
(コピペで入力した例)

- Submitボタンを押して登録完了
・条件が75個ちょうどの時は、bingoの番号と条件が1対1で対応します。
・条件が75個以下の場合は、条件にランダムに番号を割り振った後、再び条件の上の方から残った番号を割り振ります。
すなわち、1つの条件で複数の番号を開くことができるようになります。
・条件が75個より多い場合は、上から順に75個の番号を割り振った後、残った条件には再び1~75までの条件をランダムで割り振ります
すなわち、1つの番号を解放できる条件が複数あるということになります。出にくそうな条件を最初に書いておくと、別の条件でもその番号を解放できるかもという使い方になります。
ここまでが開始までの準備でした。
運用中編
設定画面に1度入るなどして管理者になっていると、
予約一覧の「リスト操作」の中に「ビンゴ入力」というメニューが現れます。
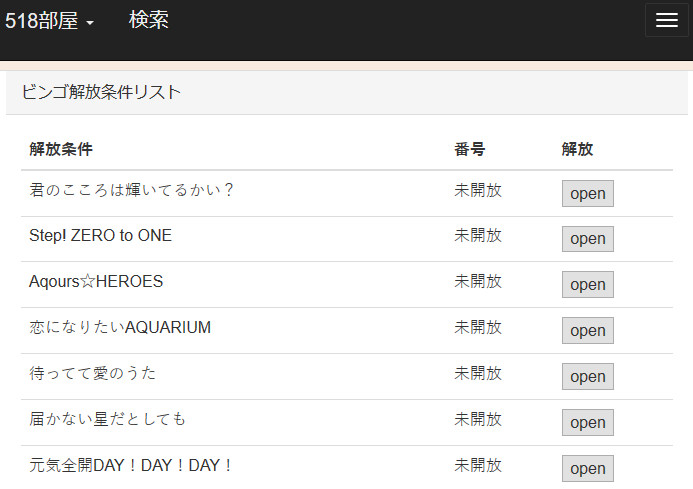
ビンゴ入力ボタンを押すと、「ビンゴ解放条件リスト 」画面に移動します。
 ここで、先ほどビンゴ入力を選んだ曲に対応する条件の「open」ボタンを押します。
ここで、先ほどビンゴ入力を選んだ曲に対応する条件の「open」ボタンを押します。

条件に対応した番号が解放されました。
この段階では、まだ曲が歌われていない「未再生」の状態では解放された番号は参加者が見ることはできません。
なので、未再生の曲の解放を先にしていって構いません。(ただし、毎回予約一覧の「ビンゴ入力」から入ることが必要)
予約一覧では再生されていない状態では、まだビンゴ番号は表示されませんが、
次の曲が再生され始めても
 もちろん、以前開放した番号の表示は残ります。
もちろん、以前開放した番号の表示は残ります。
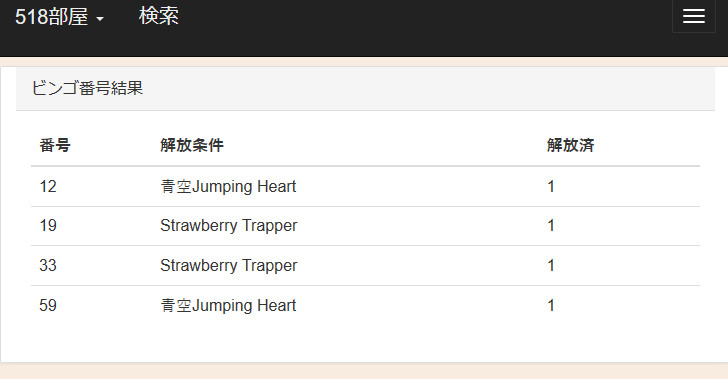
解放された番号はまとめてみることができて、上部メニューの中の「Help等」→「ビンゴ結果表示」

を押すと、
 予約一覧と同様に、再生が始まった以降の解放したビンゴ番号が表示されます。
予約一覧と同様に、再生が始まった以降の解放したビンゴ番号が表示されます。
以上
「ゆかり」トップページメッセージ機能
Posted by ゆう@ふーりんことゆえっち in Diary, カラオケ, フリーソフト開発 on 2017年2月17日
この機能を作ったときにtwitterで使い方をつぶやいたんだけど、探すのが大変になってきたので、まとめておこうと思います。
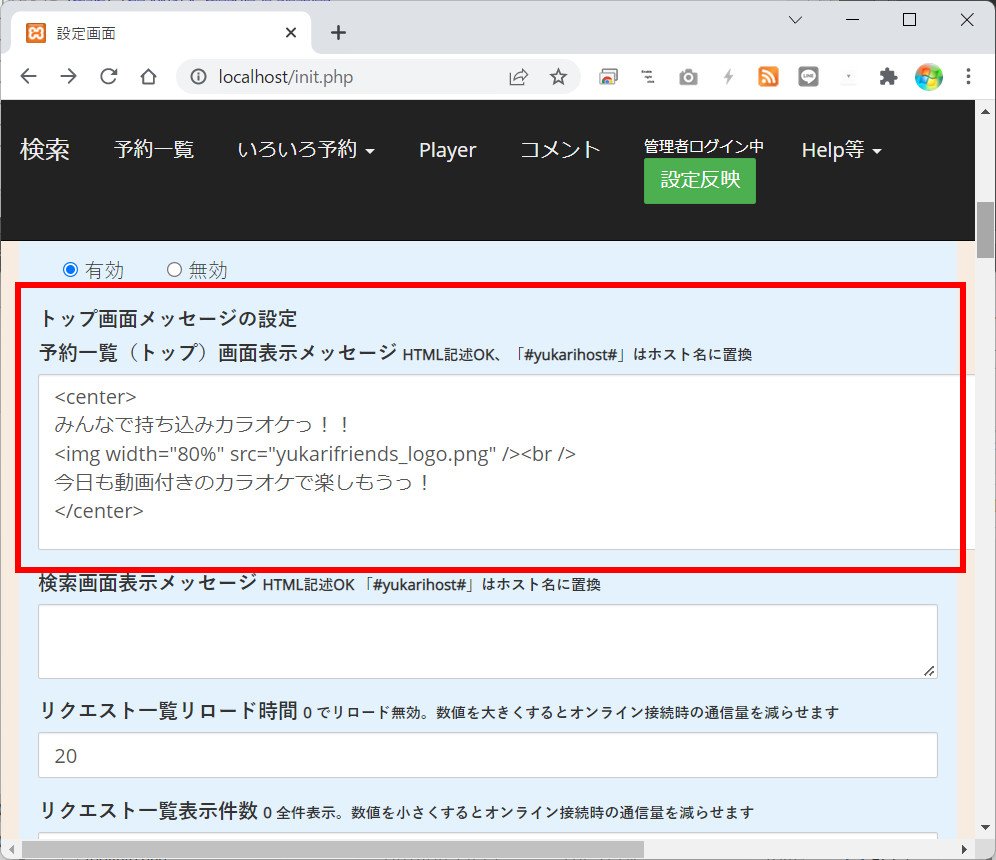
設定画面の○○画面○○メッセージの説明
予約一覧のページ (トップ画面メッセージの設定)と、
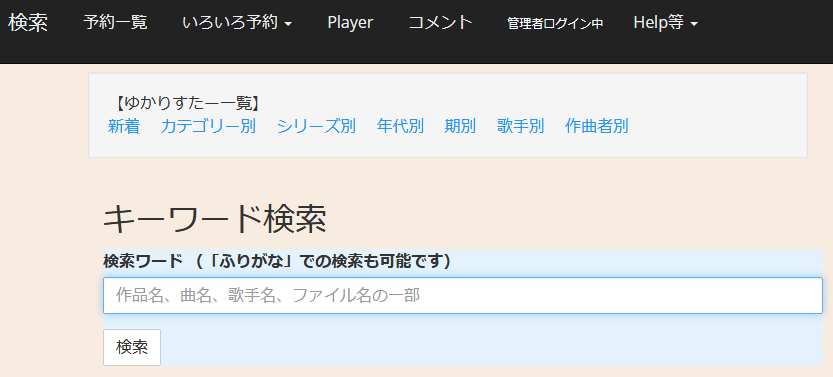
検索画面のページ(検索画面表示メッセージの設定)
で好きなメッセージや画像を表示することができます。

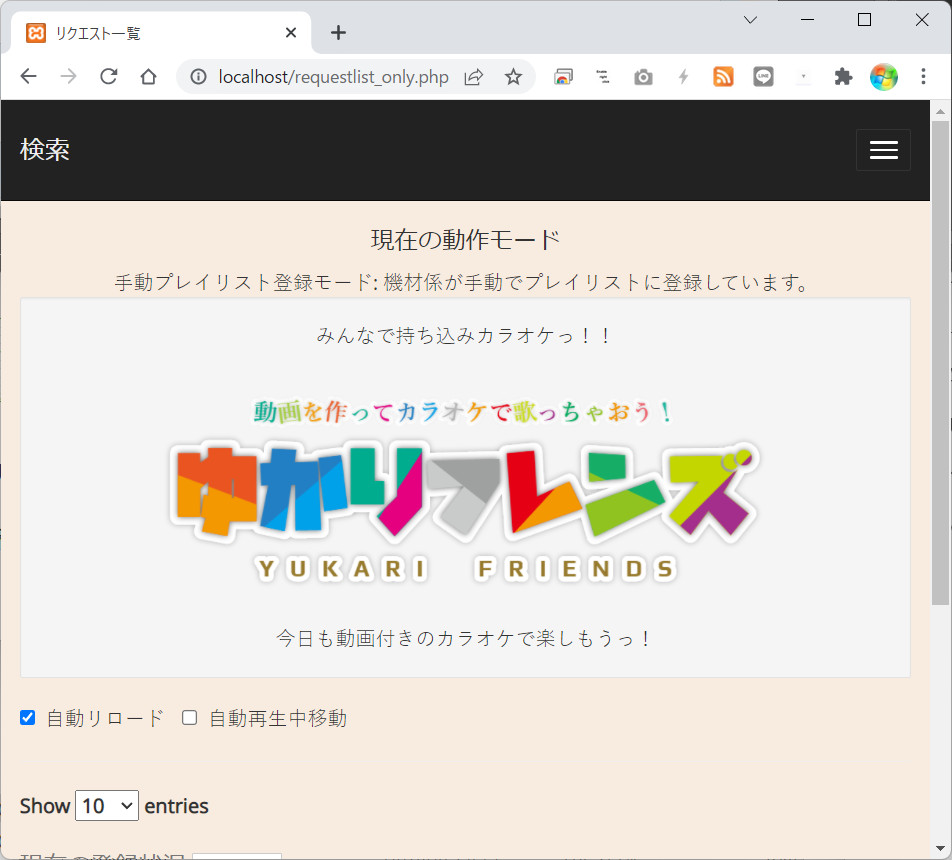
こんな風に設定すると

こんな風に、トップにメッセージを出せます。
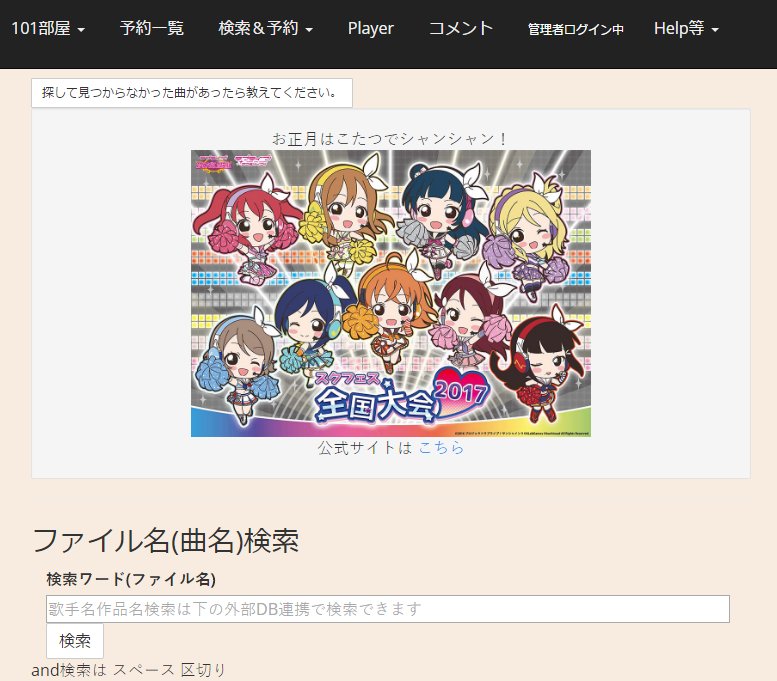
検索トップページ用にも設定できて、 「インターネット上の画像」を指定してこんな風に書くと

こんな風に検索TOP画面にもメッセージが出せます。

先ほどはインターネット上の画像を使用しましたが、画像ファイルを
「C:\xampp\htdocs\」フォルダに置き(今回の例では「yukarifriends_logo.png」という画像を使用します)

「予約一覧(トップ)画面表示メッセージ」に以下のように設定すると
画像ファイルにはファイル名だけで指定することができ、


表示メッセージ集の中での曲リストへ飛ばす方法
リンクでとんだ先で http://<ゆかり動作中のIPかホスト名>/search.php?searchword=<ファイル名か検索ワード> とかのリンクを作っておくと、特定の曲をリクエストできる画面に戻ってきたりできます。
HTML形式でなんでもかけるので、変に書いちゃうとトップページが表示されなくすることもできちゃうので注意
例えば、「list.html」というリストファイルを
c:\xampp\htdocs\
に置いたとすると、
| <a href=”list.html” > リストはこちら </a> |
と書くとそこへのリンクになります。
- トップ画面メッセージの応用
TOPページメッセージに自ホスト名置換文字列機能
・TOPページメッセージに#yukarihost#と書いておくと「ゆかり」が動作しているホスト名に置換。
リンク先にGET Methodでホスト名を渡したい時などに使えます。
たとえばサンプルとして
のようなものを作ってどこかのWebサーバーに置いておく。(置き場所はなければ、ゆかりをインストールしたhtdocs以下のフォルダにおいてもOK)
トップ画面メッセージの設定に、さっきのPHPを置いたWebサーバへのリンクをこんな風に設定する。

トップページに、リンクが表示されるのでそちらをクリック

リンク先はこうなっている(こうなるように作った)

ここで例えば青空Jumping Heartの「この曲を予約」ボタンを押すと その曲の検索結果が表示(フルファイル名で検索しているので1つだけ見つかる)されるので以降、いつも通り予約できます。

という外部プレイリストとして応用する例
また、anison.info 年別検索の応用で
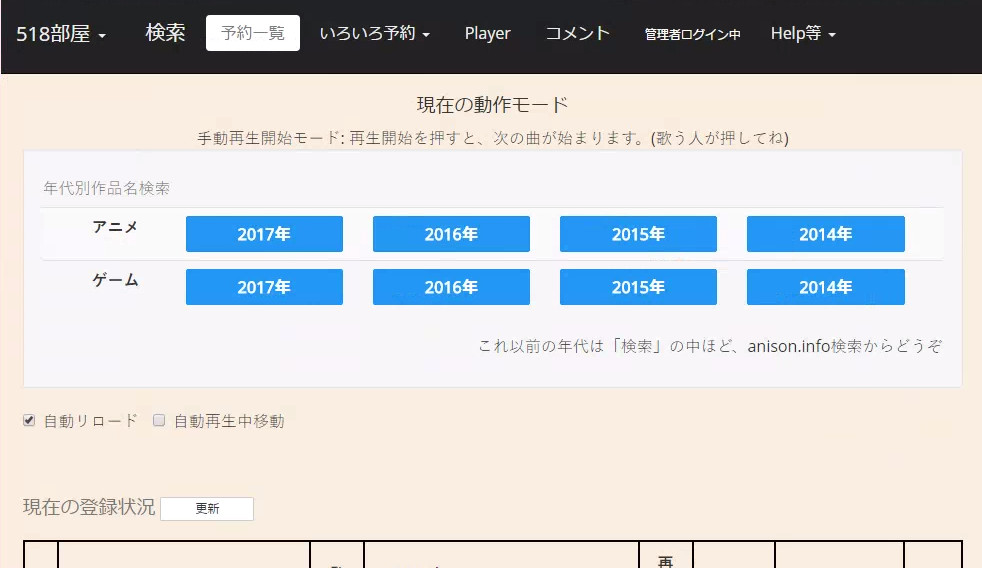
<center> <table class="table table-striped"> <caption>年代別作品名検索</caption> <tbody> <tr> <th class="text-right">TVアニメ</th> <td class=""> <div class="container-fluid" > <div class="col-xs-6 col-md-3"> <a href="search_anisoninfo_list.php?m=pro&q=&year=2017&genre=tv" class="btn btn-primary btn-block "> <strong>2017年 </strong></a> </div> <div class="col-xs-6 col-md-3"> <a href="search_anisoninfo_list.php?m=pro&q=&year=2016&genre=tv" class="btn btn-primary btn-block col-md-2"> <strong>2016年 </strong></a> </div> <div class="col-xs-6 col-md-3"> <a href="search_anisoninfo_list.php?m=pro&q=&year=2015&genre=tv" class="btn btn-primary btn-block col-md-2"> <strong>2015年 </strong></a> </div> <div class="col-xs-6 col-md-3"> <a href="search_anisoninfo_list.php?m=pro&q=&year=2014&genre=tv" class="btn btn-primary btn-block col-md-2"> <strong>2014年 </strong></a> </div> </div> </td> </tr> <tr> <th class="text-right">ゲーム</th> <td> <div class="container-fluid" > <div class="col-xs-6 col-md-3"> <a href="search_anisoninfo_list.php?m=pro&q=&year=2017&genre=game" class="btn btn-primary btn-block"> <strong>2017年 </strong></a> </div> <div class="col-xs-6 col-md-3"> <a href="search_anisoninfo_list.php?m=pro&q=&year=2016&genre=game" class="btn btn-primary btn-block"> <strong>2016年 </strong></a> </div> <div class="col-xs-6 col-md-3"> <a href="search_anisoninfo_list.php?m=pro&q=&year=2015&genre=game" class="btn btn-primary btn-block"> <strong>2015年 </strong></a> </div> <div class="col-xs-6 col-md-3"> <a href="search_anisoninfo_list.php?m=pro&q=&year=2014&genre=game" class="btn btn-primary btn-block"> <strong>2014年 </strong></a> </div> </div> </td> </tr> </tbody> </table> <p class="text-right"> これ以前の年代やほかのジャンルは「検索」の中ほど、<a href="search.php#searchanisoninfo">anison.info検索</a>からどうぞ </p> </center> |
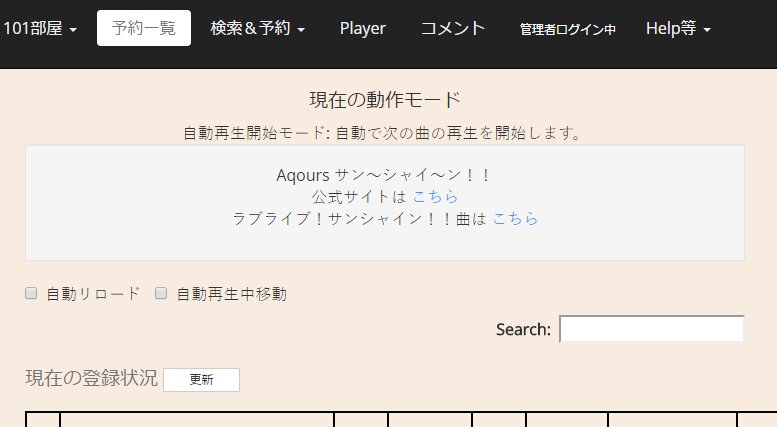
と書くと、トップページに
 年別の作品一覧からリクエストできるボタンを作成することができます。
年別の作品一覧からリクエストできるボタンを作成することができます。
SHINTAさん作のゆかりすたー 内蔵の動画検索画面へのリンクもこの機能を使用しています。ゆかりすたーの一覧表示は見やすいのでオススメです。
(設定内容は https://shinta.coresv.com/help/YukaListerNebula_JPN.html#YukarinoSettei を参照してください)

Posted 2017年2月17日
「ゆかり」オンライン動作をプライベートIP回線でやる裏技
前回の「ゆかり」オンライン動作の説明では、グローバルIPを持つ回線が必要ということになっている。
データ契約のMVNOは短期解約しても解約金とられないところが多いので、グローバルIPがもらえる業者に気軽に契約しなおせば済むと思うんだけど、
とはいうものの、世の中のほとんどの回線業者はプライベートIPしかもらえないので、グローバルIPがもらえる業者と契約しなおす合間にでもプライベートIPでも「ゆかり」をオンライン動作させる方法を書いておきます。
前提
・ゆかりの通常セットアップが終わってすでにxamppが動作している状態
・プライベートIP経由でいいのでインターネットに接続されている状態(可能であればモバイルルーターかテザリングスマホとはWifiではなくUSBでネット接続したほうがいいです)
接続ツール
まず、ここからゆかりプライベートIPオンライン接続用のソフトをダウンロードします。
https://www.pcgame-r18.jp/owncloud/index.php/s/BHubCTxS1FCbBcU
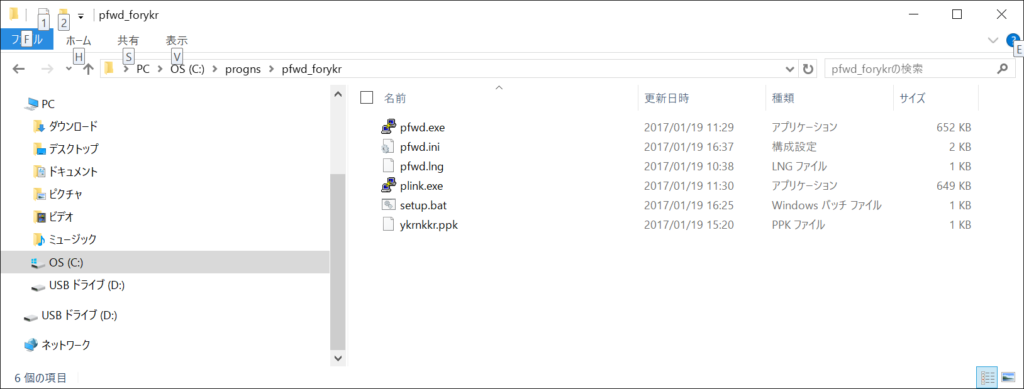
ZIPファイルを解凍して、任意の実行フォルダにでも移動しておきます。(著者的にはそういうものはいつも「c:\progns\」においてます)
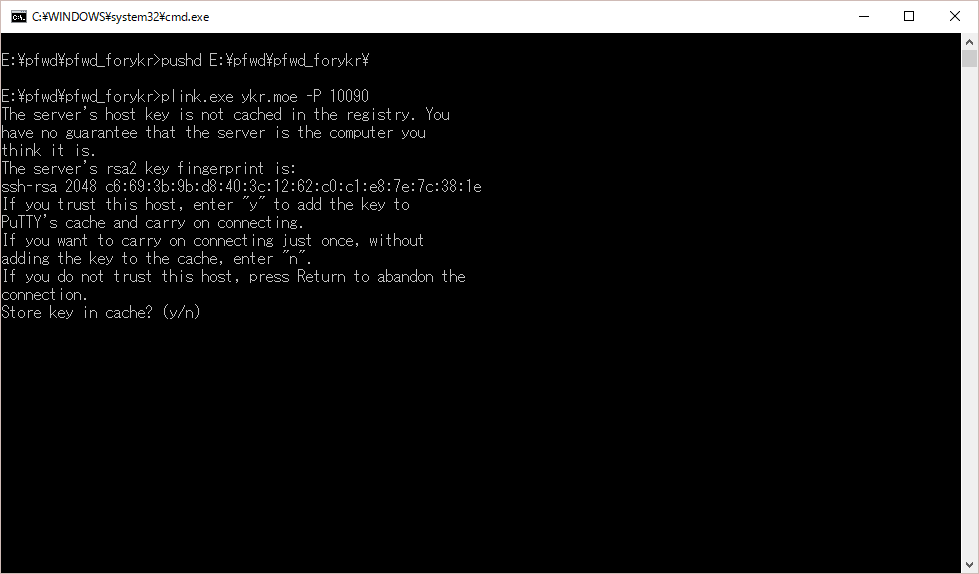
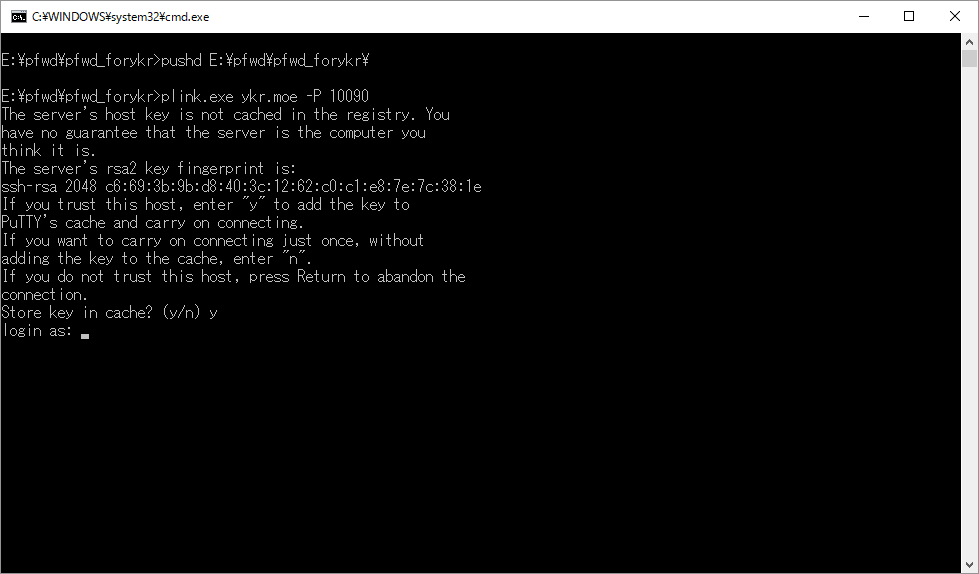
初回だけ「setup.bat」を実行します。
黒いコマンドプロンプト画面が現れて、
Store key in cache? (y/n)
と聞かれるのでyを入力してEnterを押します。
すると

login as:
と表示されるのでコマンドプロンプトの右上の×を押して終了させます。
【この作業は次回からは必要ありません】
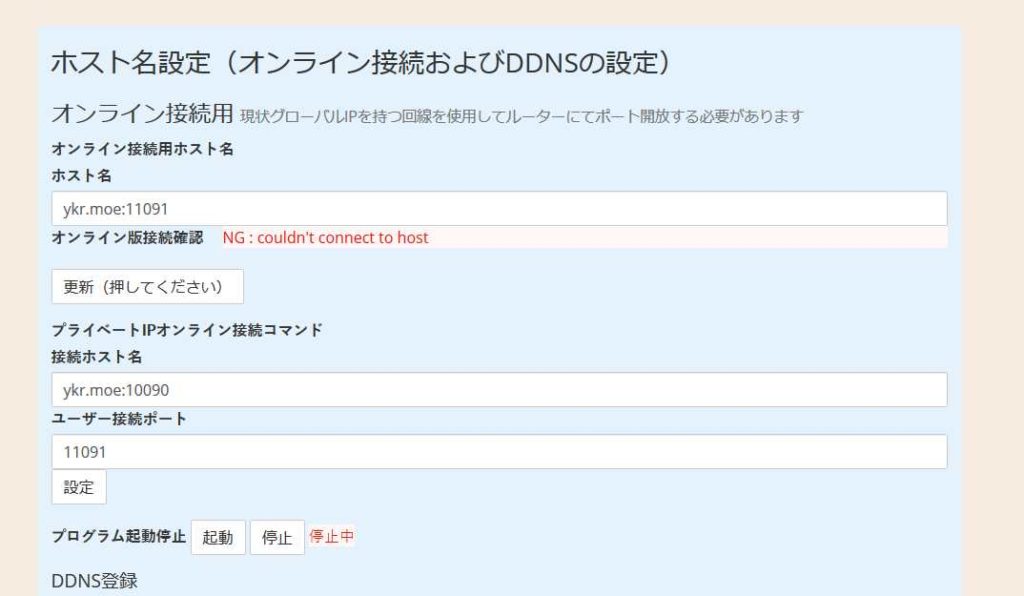
次に、設定画面にて
ユーザー接続ポートに、接続用ポート番号を設定します。
下に割り当て表があるのでそちら範囲の数字を、
お試しなら「11090~11100」あたりを使用してください。
ユーザー接続ポートを入力して、その直下の「設定」を押して、
次にオンライン接続用ホスト名に反映されていることを確認して
その直下の「更新」を押す。
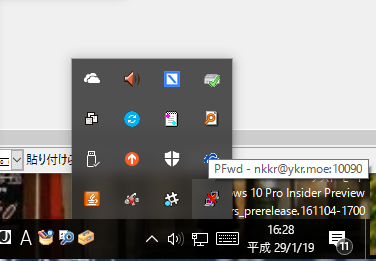
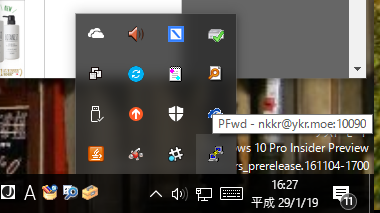
そして、プログラム起動停止の横の「起動」を押すと、
タスクバーにPCが斜めに2台並んだようなアイコンが現れます。
このアイコンが現れれば接続完了になります。

もし、このアイコンに赤い×が付いているとエラー状態で、インターネット接続ができていないか、最初のsetup.batの実行を忘れているかもしれません。
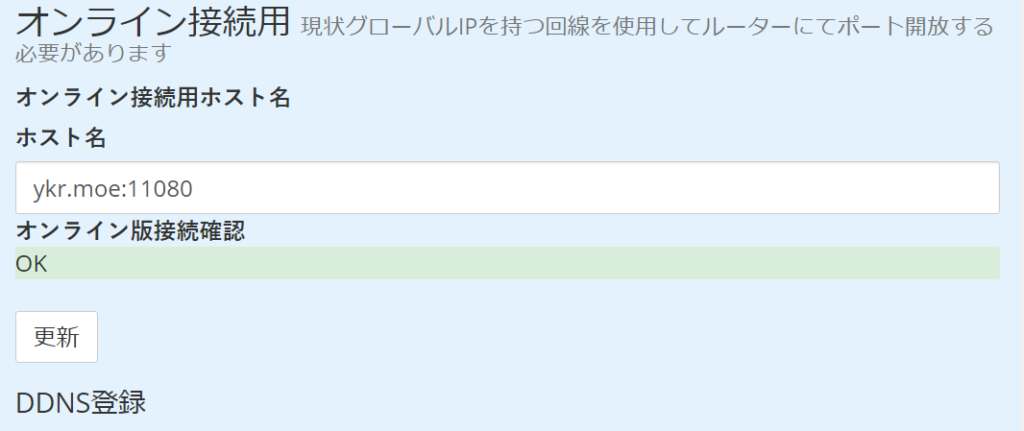
「更新」ボタンを押すと現れる「オンライン版接続確認」にOKが表示されれば接続可能状態になっています。
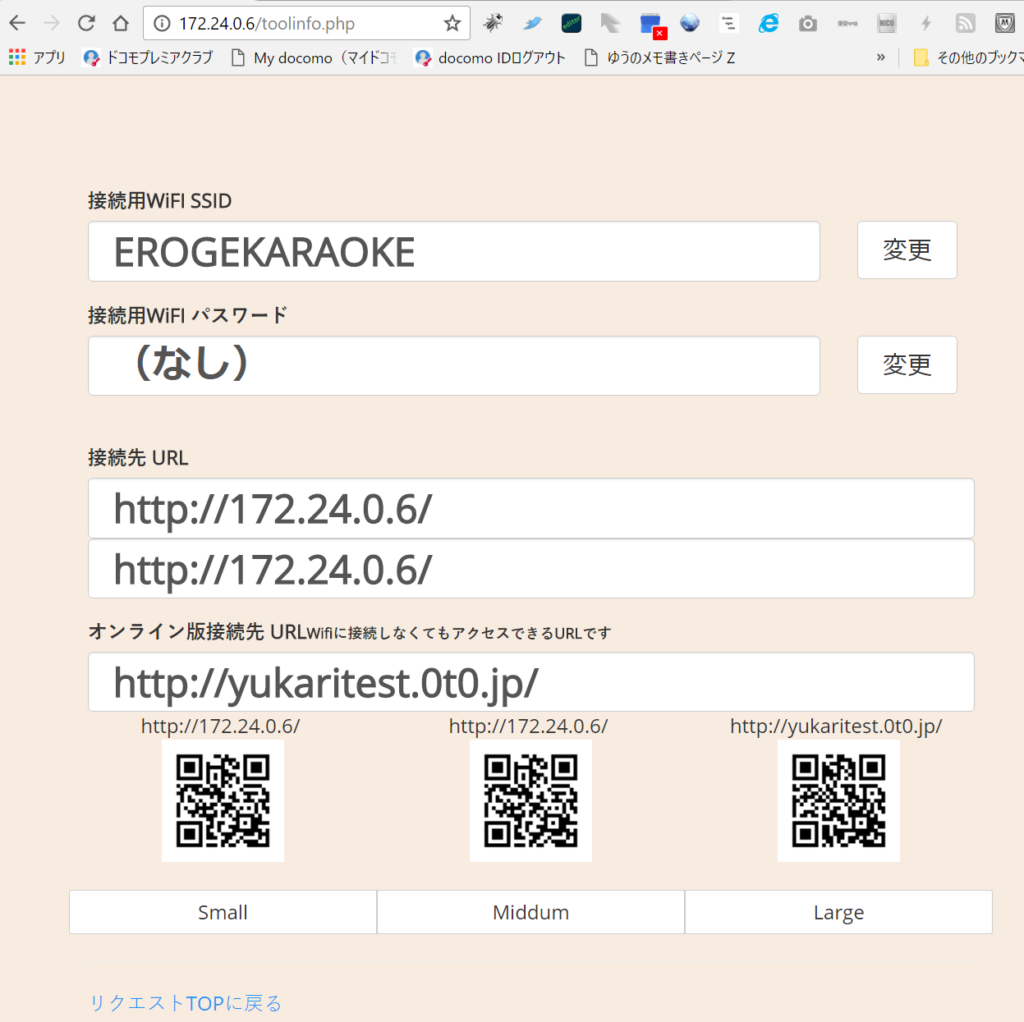
この状態で、「help等」のメニューの中にある「接続情報表示」の画面を表示すると
オンライン版で接続可能なURLとそのQRコードが表示されるので、そちらに参加者の方に接続してもらってください。
以上で使えるようになると思います。(試しにつないでみるまではできたけど、オフ会実践投入はできていない。。。)
ポート番号割り当て表
| 使用者(敬称略) | ポート番号 | 備考 |
| ゆーふうりん | 11000~11009 | |
| ぬこ | 11010~11015 | |
| 成田 | 11021~11022 | |
| スフィーナ | 11024~11025 | |
| くろっかす | 11026 | |
| タマ兄 | 11028 | |
| たち | 11030 | |
| フックン | 10031 | |
| SHINTA | 11032~11035 | |
| よしの | 11036 | |
| しょーきん | 11037 | |
| プリパライム | 11038 | |
| ポケ鉄 | 11040~11041 | |
| 死神フィル | 11042~11043 | |
| Mad Hatter | 11044 | |
| kuruani | 11045 | |
| 火神 | 11046 | |
| カボスSP+ | 11047 | |
| ぬー | 11048 | |
| クロP | 11051~11055 | |
| 愁 | 11056 | |
| すみた | 11058 | |
| つぼはち | 11059 | |
| れん | 11060 | |
| 百合川 | 11061 | |
| 楽シャア | 11062 | |
| なぎ | 11063 | |
| naoo | 11064 | |
| あにょん | 11065 | |
| 芝ちゃん | 11066 | |
| crom | 11067 | |
| けんしん | 11068 | |
| けんちぃ | 11069 | |
| 黒河 | 11070-11071 | |
| tokka-ta | 11072 | |
| コウ艦長 | 11073 | |
| tukinowa | 11074 | |
| がいばー | 11075 | |
| v3 | 11077 | |
| のんでるん | 11078 | |
| まどか | 11079 | |
| ひろりん | 11080-11081 | |
| ヤマテル | 11082 | |
| にいくら | 11083 | |
| タカヒロ&Lass | 11084~11086 | |
| MiO | 11087 | |
| 星崎 | 11088 | |
| 月代 | 11089 | |
| えみち | 11101 | |
| るえ | 11102 | |
| お試し用 | 11090~11100 | 被るの覚悟でお試しで使っていい番号にします |
トラブルシューティング
Q.なんか途中で繋がらなくなった。
A.インターネット接続がちゃんと動作しているか確認してみてください。(例えばブラウザでhttp://www.yahoo.co.jp にアクセスしてみるとか)
それから、プログラム起動停止の横の「停止」を押してから、「起動」を押してpfwdの再起動をしてみてください。
それでだめだったら一度機材PCを再起動してみるところから。。。
あとがき
プライベートIPでも外からつなげられるように、サーバーを立てたり、既存のpfwdソフトを改造したりして何とかアクセスできるようにしてみました。
この環境は、僕が急死したり、ドメインやサーバー維持費が払えなくなるくらい生活が困窮してしまうと維持できなくなるので、アンオフィシャルな方法ということにしておいてください。
「ゆかり」オンライン動作の説明
ちょっとしたメモ書き程度では説明しきれないので、「ゆかり」のオンライン接続のセットアップの仕方などを説明しておこう。
(BGVモードもちゃんと説明かけよって言われそうだな。。。)
「ゆかり」とは
動画を持ち込んだ持ち込みカラオケのために、
パソコンをカラオケ店などに持ち込み、持ち寄ったリムーバルディスク(USBHDDやUSBメモリ)の中にある
動画や音声ファイル検索したり、
検索した結果を再生予約したり、
予約された動画を順番に再生したり、
するツール。
カラオケだけでなく、イベント中のBGMを参加者が選べるようなイベントとかにも使えたりするはず。
「Universal KAraoke Request tool」 略して「ゆかり」
「オンライン接続」とは
今まで、Wifi環境を持ち込んで同じWifiアクセスポイントに接続しないと使用できなかった。
同じWifiアクセスポイントに多数の端末が接続されると動作が不安定になったり、Wifiの電波の届きが悪いと通信できなかったりするので、
各自自前のインターネット回線から接続するようにする接続方法のこと。
今までの接続(「ローカル接続」と呼んでおく)と併用もできる。
「オンライン接続」のデメリット
- 使用する回線にグローバルIPが必要。
グローバルIPがもらえるモバイル回線業者は
「OCN モバイル ONE」 http://www.ntt.com/personal/services/mobile/one.html
「インターリンクLTE SIM」 https://www.interlink.or.jp/service/sim/
「ASAHIネット LTE」 http://asahi-net.jp/service/mobile/lte/
「UQ Wimax2+ withグローバルIPアドレスオプション」 http://www.uqwimax.jp/plan/wimax/option/global_ip/
「docomo mopera-u 接続」 https://www.mopera.net/
「au LTE NET for DATA接続」 https://www.au.com/mobile/charge/internet-connection/ltenet-for-data/
とかがあるらしい。(Biglobe SIMは2017年1月でグローバルIPをやめるらしい)一応、グローバルIPがなくても使うための回避策は後ほど書いておくけど、安定して動作する自信はない。。。。 - インターネット通信量が増える
「ローカル接続」では、ほとんどの通信が、
「ゆかり動作PC」 – (wifi) – 操作端末
で行っていたので、ほとんどインターネット接続の通信が発生しなかったところ、
「ゆかり動作PC」 – (インターネット) – 操作端末
となるので、全部の通信がインターネットに乗り通信する量が増える。
今まで、格安SIMの低速モードで充分と言っていたところが低速モードで事足りるかどうかの自信はない。。。
(ついでに、参加者も通信量が増える。。。)
ということなので、「ローカル接続」と併用する使い方がいいんじゃないかと思われます。
(特に手持ちの端末からの転送(アップロード)とかする場合はローカル接続推奨です。
設定方法
まず、Wifiルーターでポート開放を行う
簡単にUPnPを使う例を紹介 (手動でポート開放する方法は「オンラインゲーム ポート開放」とかでググればいくらでも出てくるのでそちらを見てね)
モバイルルーター MR04LNの設定例です。(ほかの機種でも似たような設定があるはず)
1. 回線のIPアドレスを見てみる。
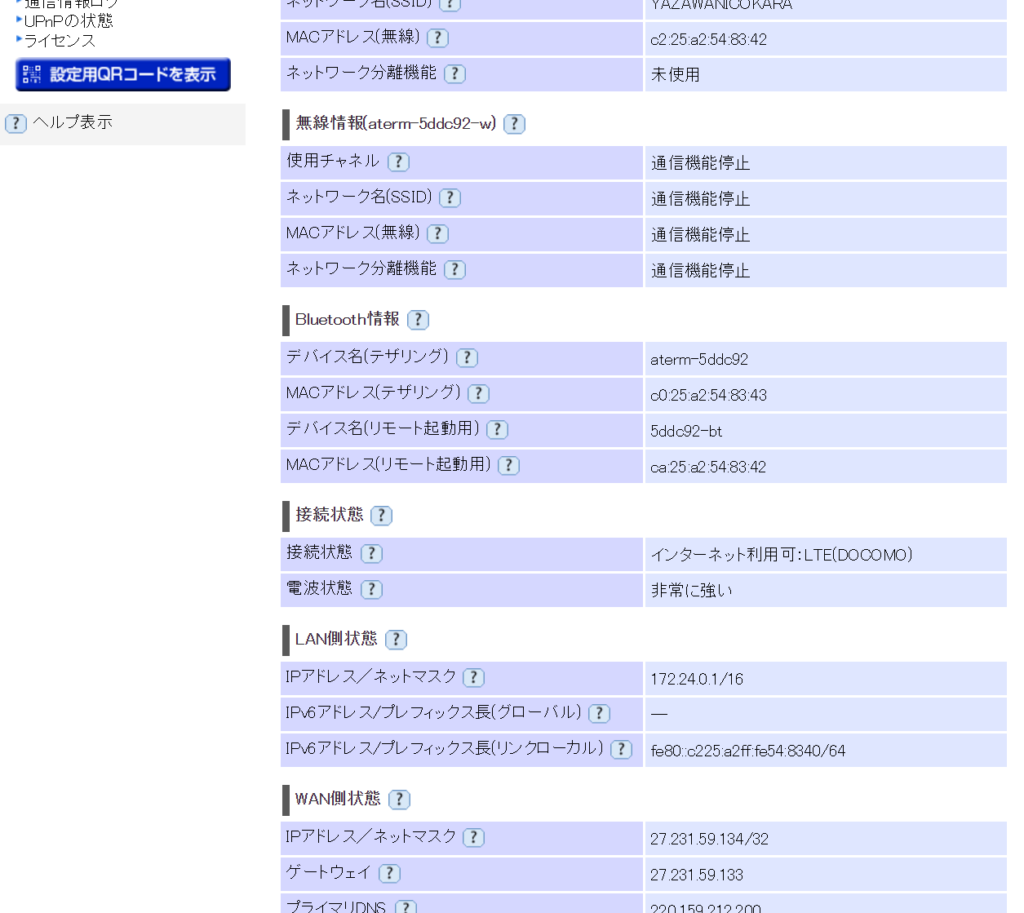
Web設定メニューで「情報」→「現在の状態」ページ内のWAN側接続状態の中の「IPアドレス」に記載されている内容を確認

もし、IPアドレスが
10.??.??.??
172.??.??.??
192.168.??.??
100.??.??.??
になっていると、残念ながらグローバルIPではないので、ポート開放では「オンライン接続」が使えません。
2. 「UPnP機能」を有効にする
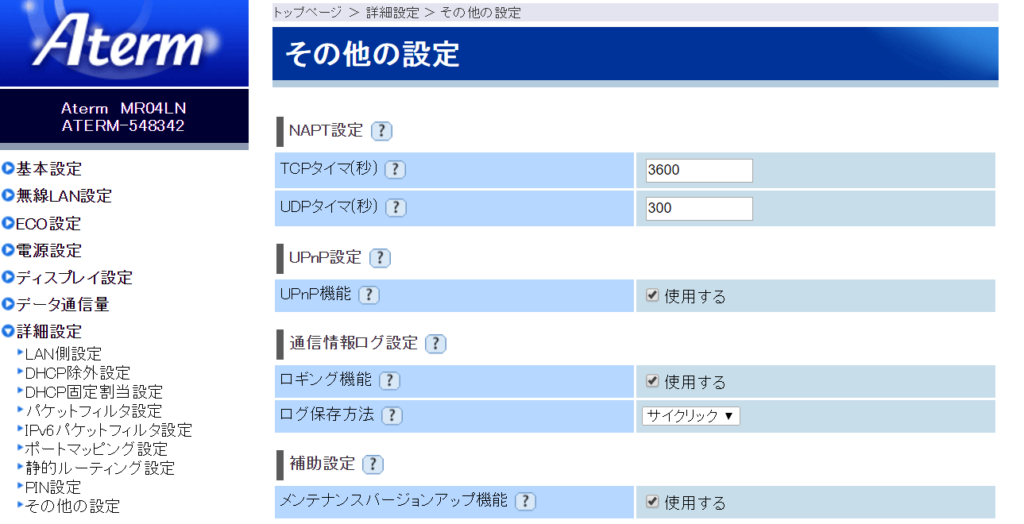
Web設定メニューで「詳細設定」→「その他の設定」ページ内の「UPnP機能」を「使用する」にチェックを入れて「設定」ボタンで反映する。
3. PCでUPnPポート開放ツールを実行
http://www.vector.co.jp/soft/dl/winnt/hardware/se457733.html
このあたりからBssUpNpをダウンロードしてきて解凍した中にある、
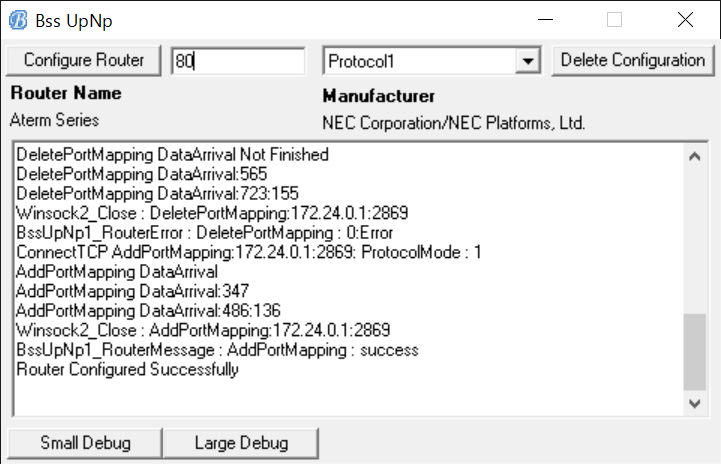
BssUpNp.exe を起動
「Configure Router」ボタンの右のボックスに「80」を記入し
「Configure Router」ボタンを押す。
下のメッセージに「Router Configured Successfully」が表示されればOK。

以上で設定完了。
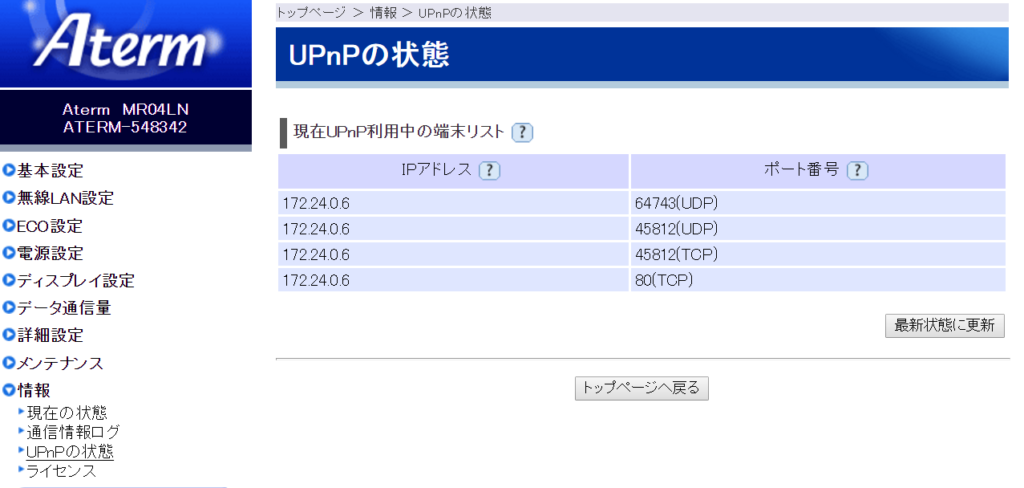
確認としてはモバイルルーターのWeb設定メニューで「情報」→「UPnPの状態」の中に
IPアドレスがゆかり実行PCのIPアドレス、ポート番号に80(TCP)のようになっているものが現れていればOK。
続けてゆかり上の設定
4. DDNSの設定
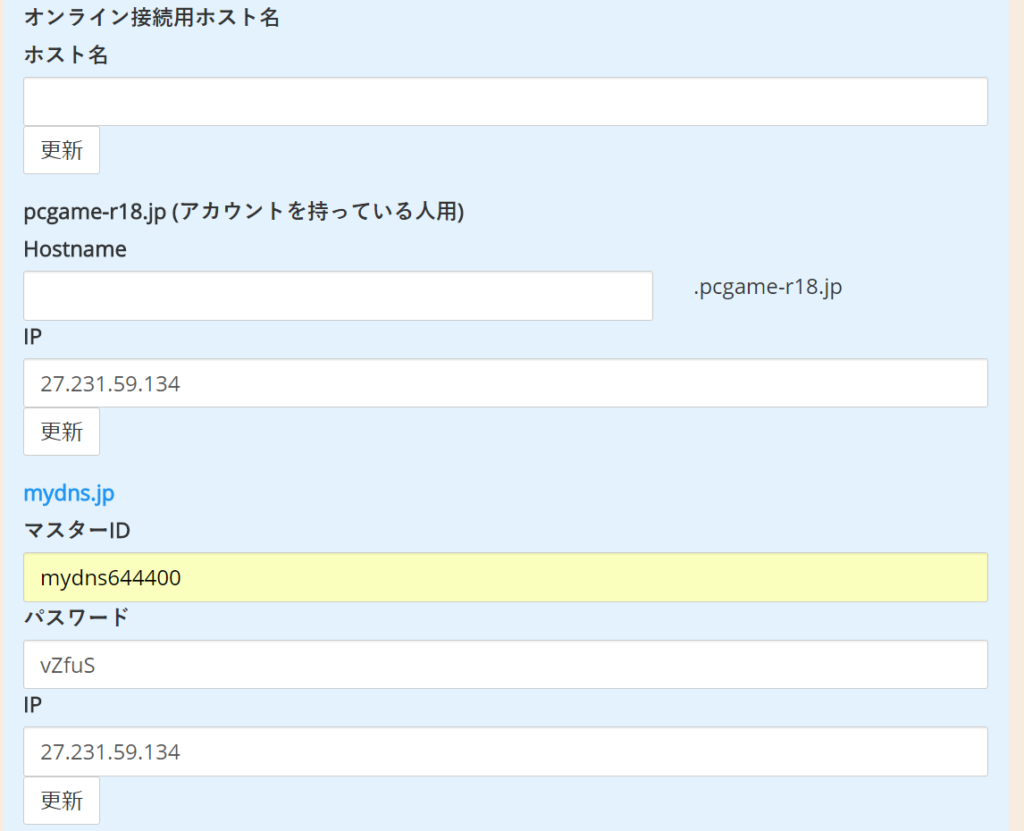
DDNSを使用する場合は、
「オンライン接続用」のDDNS設定画面のIPアドレスの部分にその環境でのグローバルIPが自動で入力されているので
今まで同様、pcgame-r18.jp用のホスト名やmydns用のID,パスワードを入力して「更新」ボタンを押します。

ローカルと併用するには別のホスト名にしたほうがいいので、別のホスト名かmydnsのアカウントを用意が必要です。
5. オンライン用ホスト名の設定
DDNSで設定したホスト名、もしくはDDNSを使用しない場合は下のDDNS設定にあるIPをそのまま
「オンライン接続用ホスト名」に入力して直下の「更新」ボタンを押します。
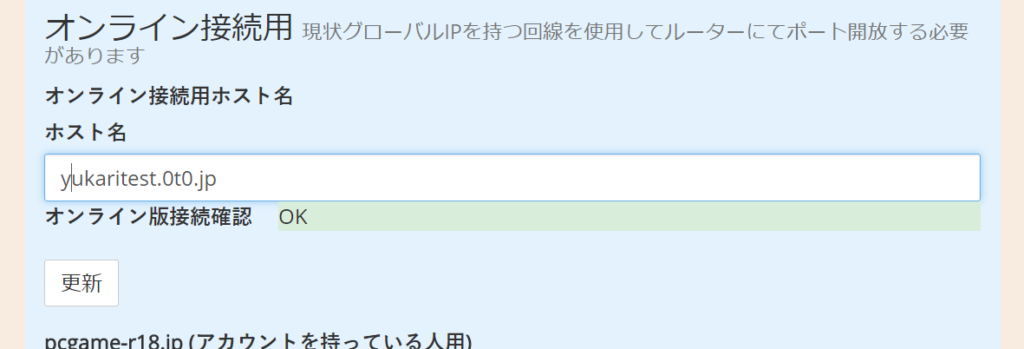
設定画面を再表示すると、「オンライン接続用ホスト名」の直下に
「オンライン版接続確認」に接続状態が表示されます。これが「OK」になっていたら「オンライン接続」が使用可能です。

この状態で、「Help等」メニュー内の「接続状態表示」を表示すると
「オンライン版接続先」が表示されるので、その内容でユーザーは接続可能です。(オンライン版接続確認に失敗する状態では表示されません)
オンライン接続先は、「別部屋URL設定」のところに書いておくと、ユーザーが切り替えができるようになって便利かもしれない。
仕組みは作ってみたものの、まだ実践投入していないのでどのくらい使い物になるかは不明。
グローバルIP版でも不安なのに、さらに動作に不安があるプライベートIP回線での接続のやり方はまた次回!