Archive for category PC関連
MPC-BEが動画再生開始時にフリーズしてしまう時の対処方法
Posted by ゆう@ふーりんことゆえっち in PC関連, カラオケ動画 on 2020年7月26日
カラオケオフで動画再生したときに、再生しはじめで毎回MPC-BEがフリーズ(画面が停止してマウスカーソルがWindowsのクルクルになるけど、音声は流れ続ける)という現象が発生しました。
これが起こると、ゆかり自動再生がMPC-BEが落ちたと誤認識して、次の動画再生に行ってしまうこともあり、まともに運用できません。
Google先生に聞いてみたところ、MPC-BEの設定で解消できるようで、実際解消できたのでここにその内容を残しておきます。
MPC-BEの設定項目
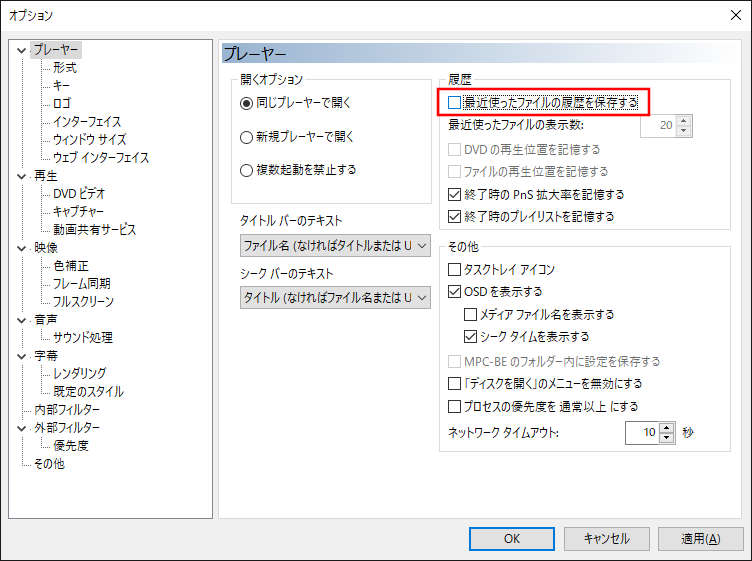
・メニューから「表示」→ 「オプション」を選び設定画面を出す
・「プレーヤー」→ 「最近使ったファイルの履歴を保存する」のチェックを外す
以上の設定でOK
(Windows10をクリーンインストールしたらかどうかはわからんが)GIMPが起動しない際の対策
Posted by ゆう@ふーりんことゆえっち in PC関連, カラオケ動画 on 2020年1月1日
もう1つ出くわした不具合について対応した内容をメモメモ。
Windows10をクリーンインストールした後、GIMPの最新版をインストールして起動しようとしても何も起動しなかった。
(何も起きないのでスクショの取りようがない)
https://gitlab.gnome.org/GNOME/gimp/issues/4385
によると、
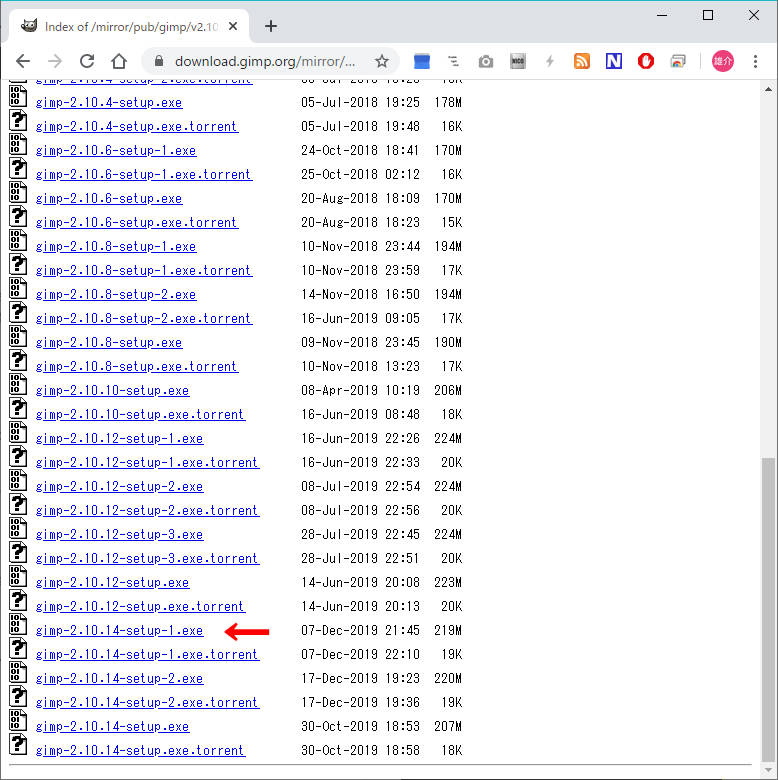
とりあえず「gimp-2.10.14-setup-1.exe」のインストーラーを使えばいいらしい。
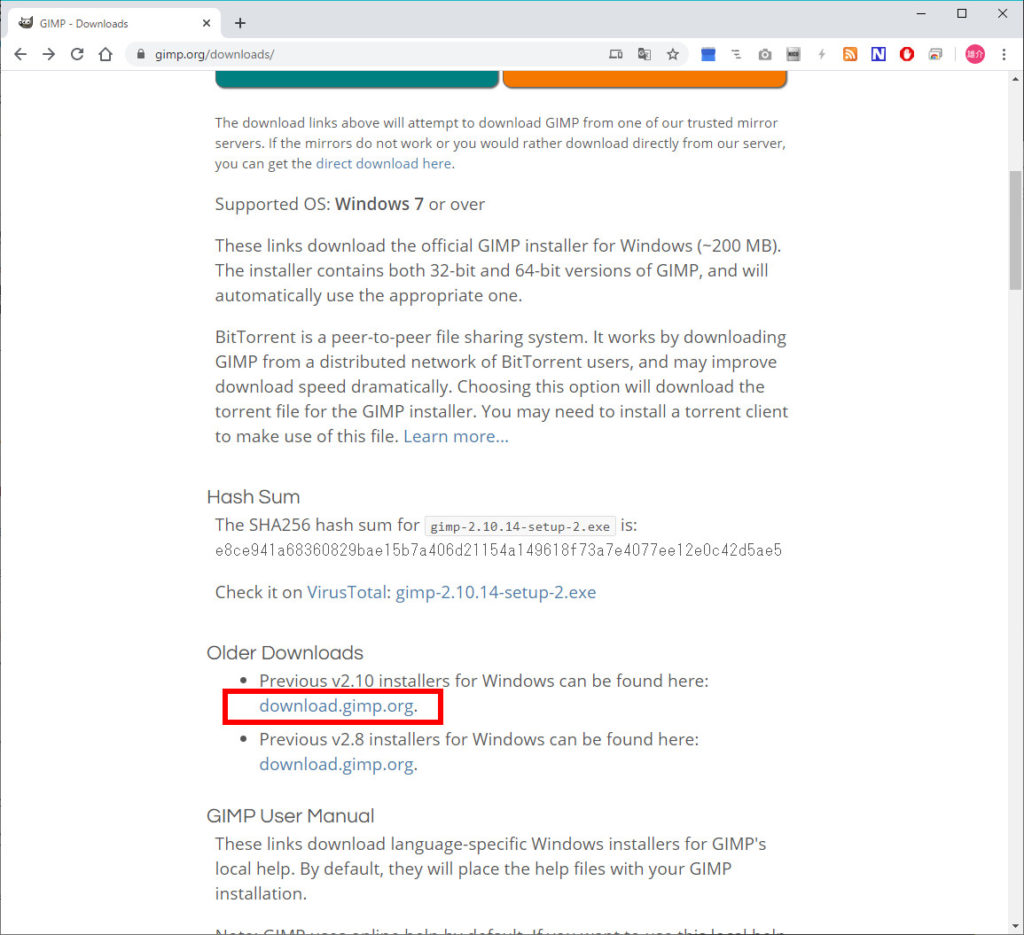
古いインストーラーは
https://www.gimp.org/downloads/
のここから
にあります。
Windows10をクリーンインストールしたらDaVinci ReslveでHEVC動画が読み込めなくたった際の対策
Posted by ゆう@ふーりんことゆえっち in PC関連, カラオケ動画 on 2020年1月1日
PCの不調でPCの起動ドライブをすっ飛ばしてしまい、Windows10を新規インストールしたところ、出くわした不具合について対応した内容をメモメモ。
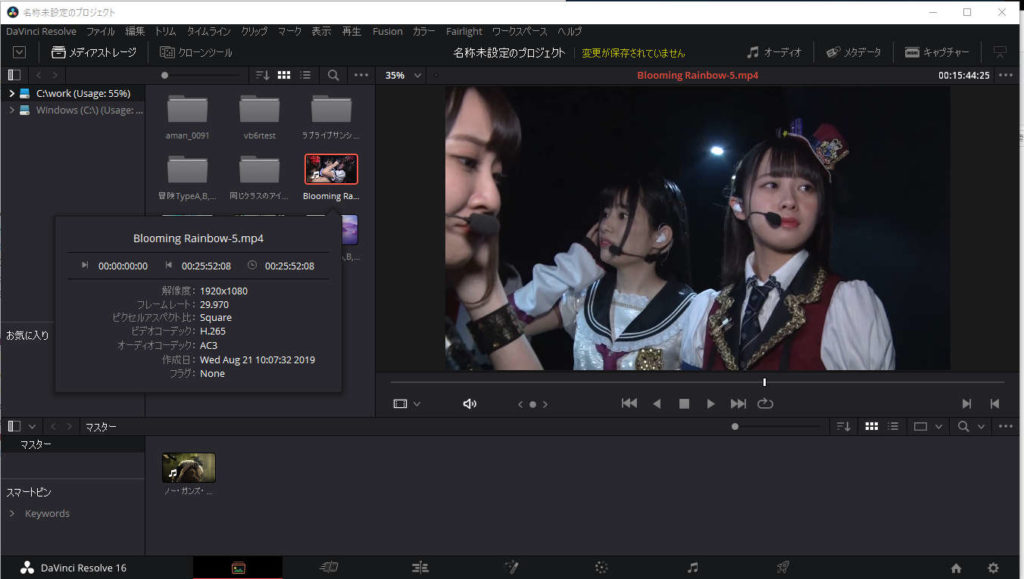
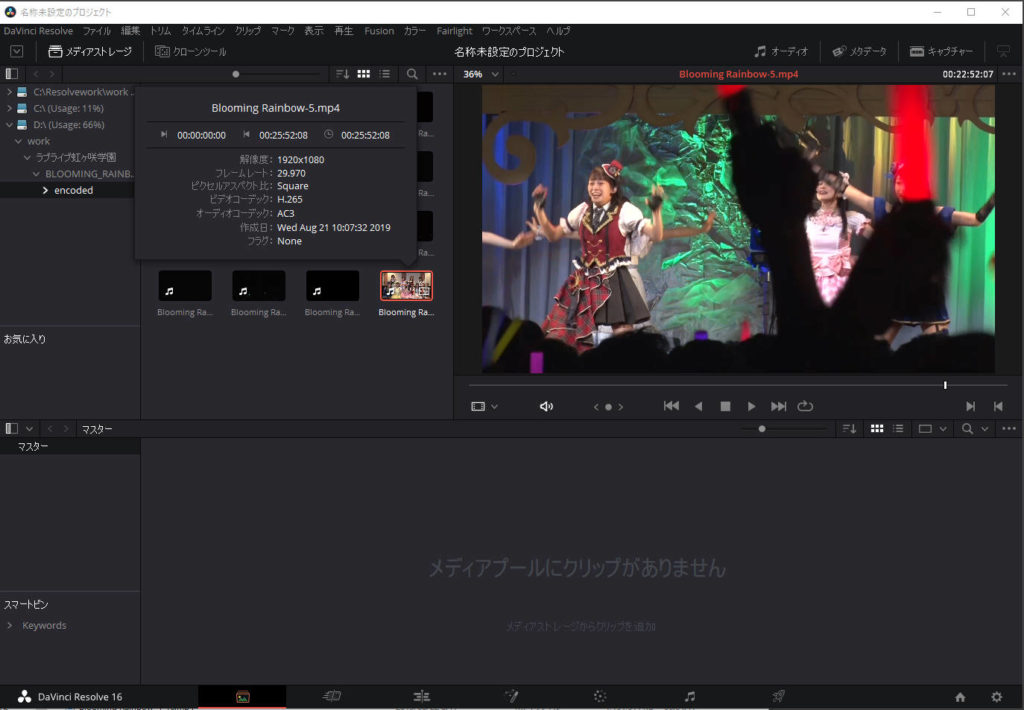
もともとこんな感じで、HEVC(H265)動画は読み込めていた。
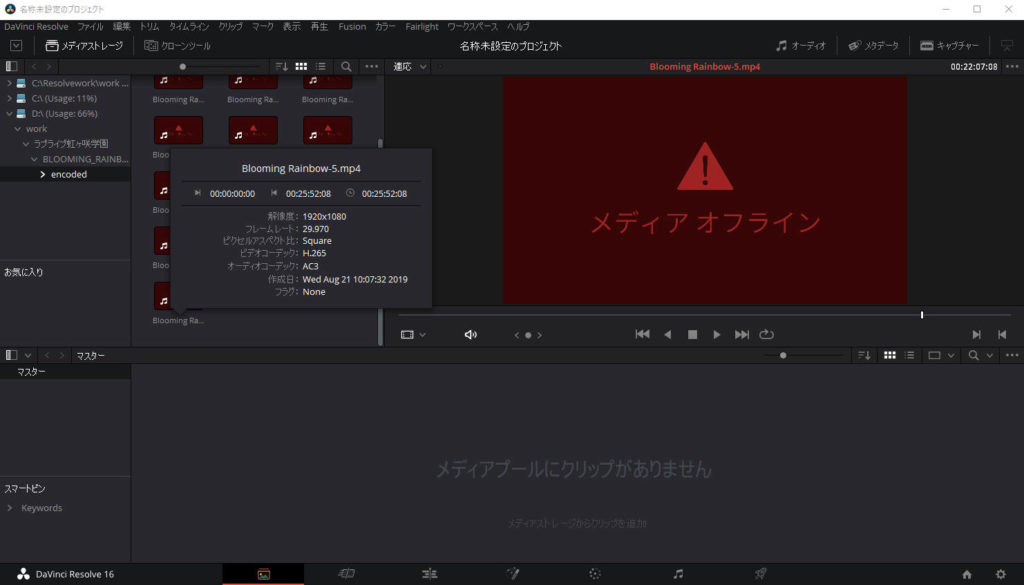
ところが、Windows10をクリーンインストールした後、DaVinci Resolveをインストールした状態で同じファイルを読み込ませようとすると、
「メディアオフライン」と表示されて読み込めない。
Codec不足かと考えて LAV Filters をインストールしてみたものの変わらず。(どうやらDaVinci ResolveはLAV FiltersのようなDirectShow のdecoderは使わないらしい)
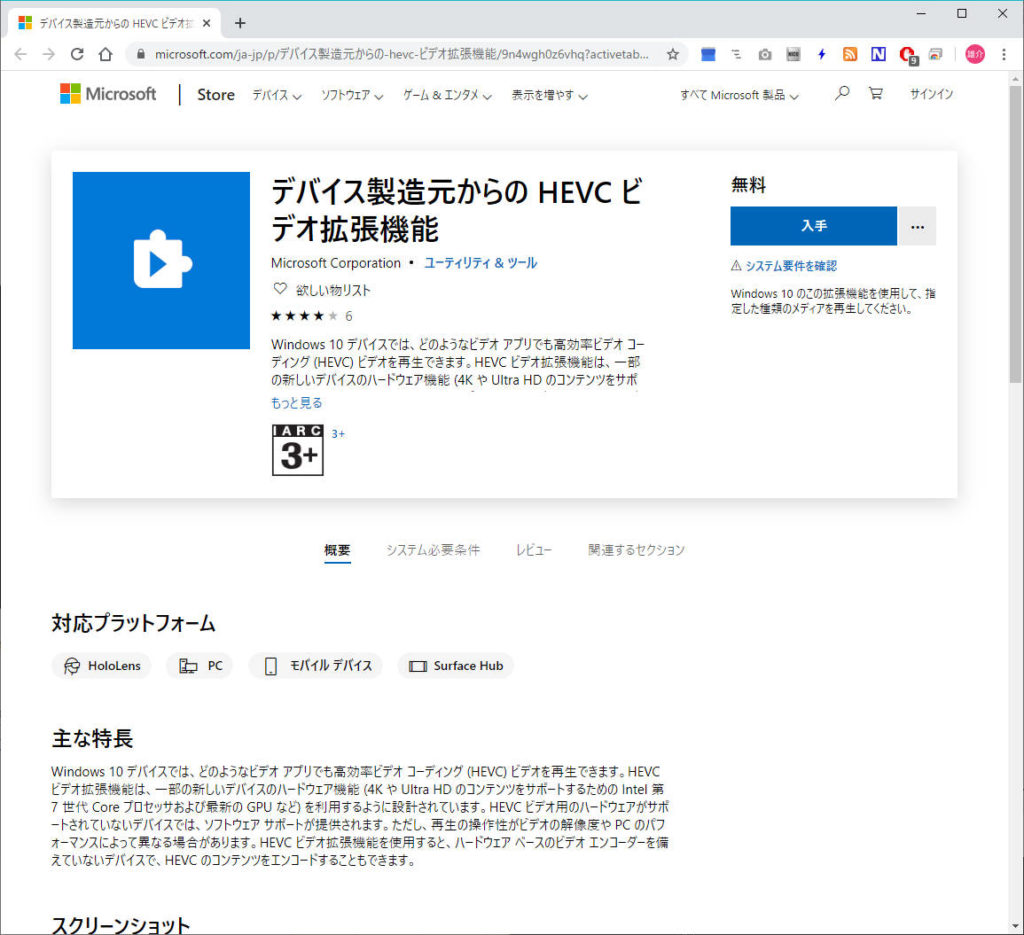
Microsoftから提供されている「デバイス製造元からの HEVC ビデオ拡張機能」をインストールしてみる。
そしたら、読めるようになった。
めでたしめでたし
Easy Key Changerが有効な時にMPC-BEがWMVファイルを再生できない場合の対策
Easy Key Changerが有効になっているときに、MPC-BEでwmv形式の動画を再生しようとすると
- 音が出ない
- MPC-BEが強制終了する
などの不具合が出ることがあります。
以下の設定をすることで問題が回避できます。
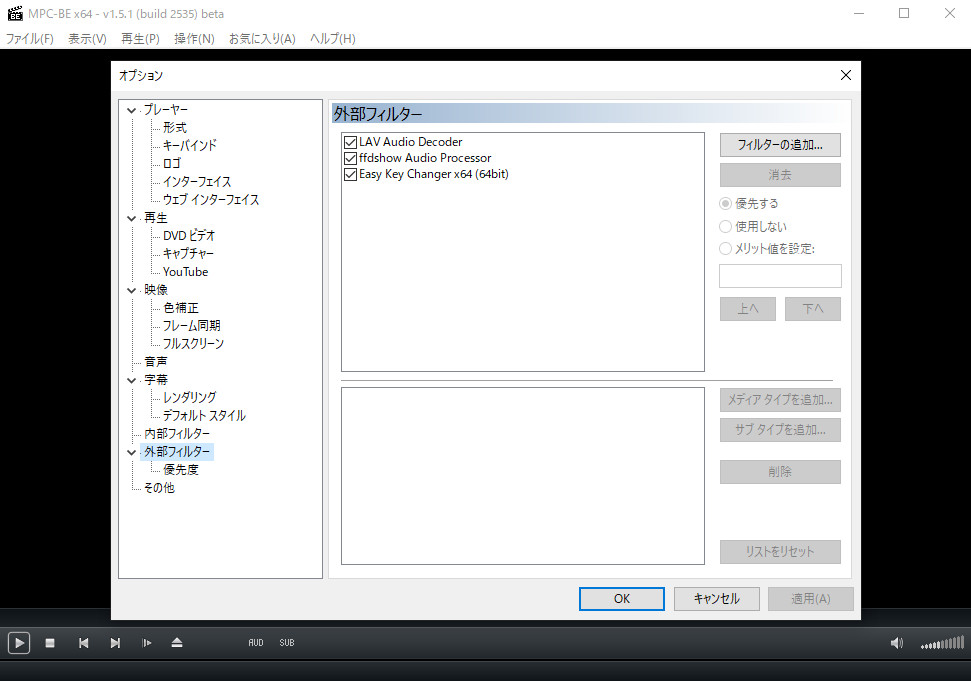
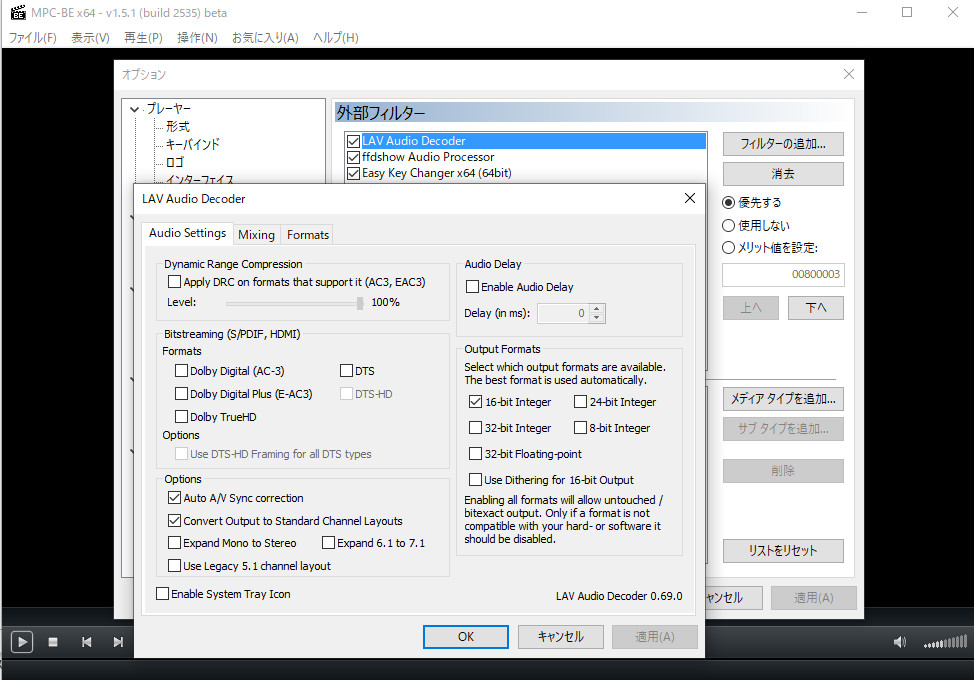
MPC-BEの設定画面の「外部フィルター」を表示する。
「LAV Audio Decoder」をダブルクリック
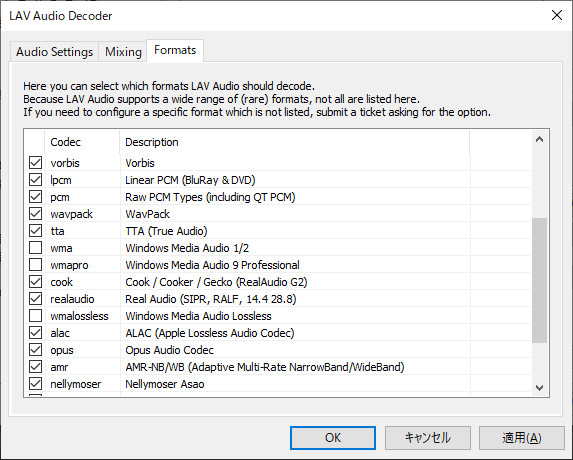
「Formats」のタブと選択
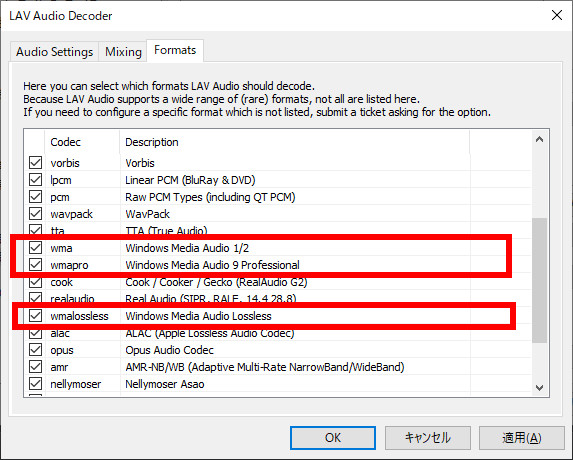
「wma, wmapro, wmalossless」の3つのチェックが外れていたらチェックをする。
「OK」を押して設定完了
RyzenPC AGESA 1006のBIOSでパフォーマンス向上
Posted by ゆう@ふーりんことゆえっち in Diary, PC関連, デジタルモノ, 散財生活 on 2017年7月12日
こんな構成で RyzenのPCを組み立てていたんだけど、
DDR4-3000のメモリーを使っているにも関わらず、なぜか2133でしか動かない(次の2400に上げると起動すらしない)残念な感じになっていた。
AGESA 1006にベースのBIOSではメモリ回りが改善するらしいということで登場をずっと期待して待っていた
(毎日BIOSTARのサイトに確認に行くくらい)
んだけどついに新BIOSが公開された
ので更新して確認してみる。
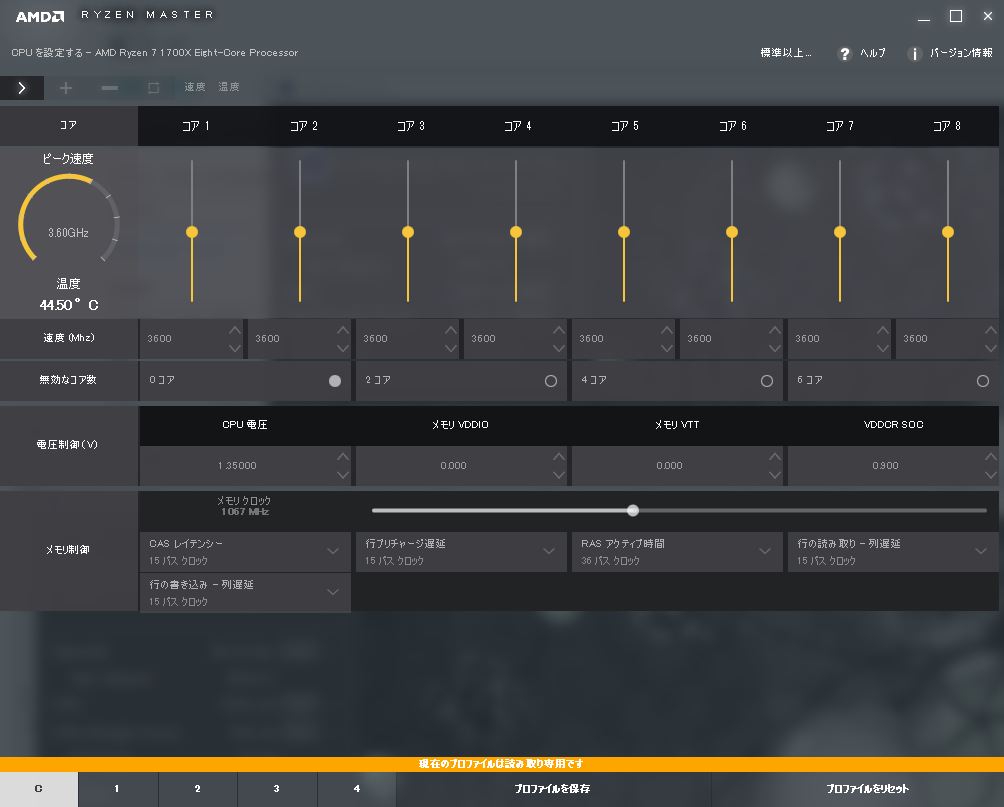
アップデート前は
メモリクロック 1067Mhz → DDR4-2133 で動作ってことらしい
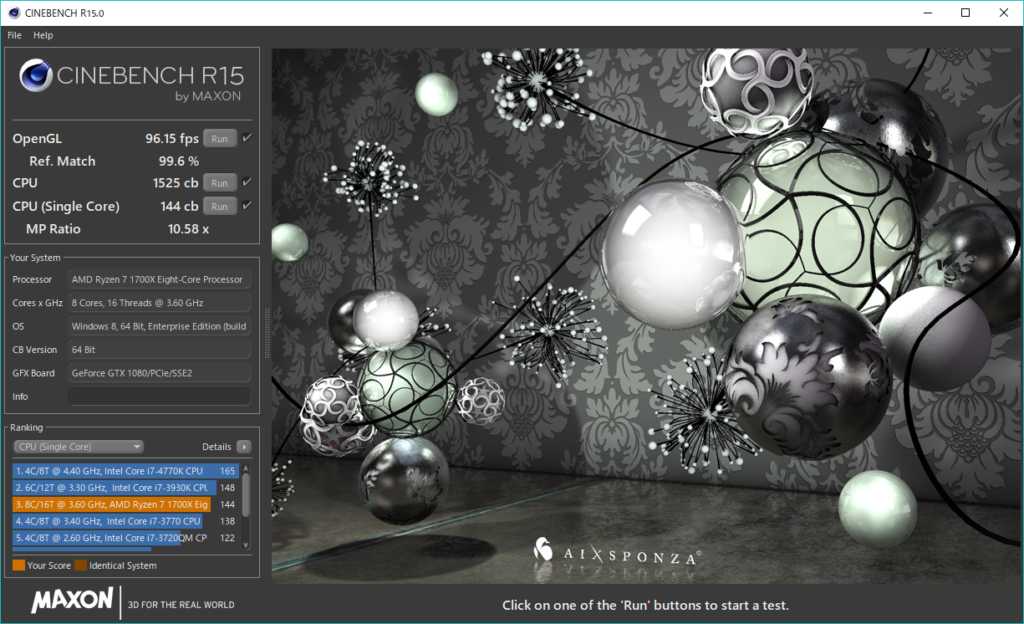
この状態でのCINEBENCH4の結果
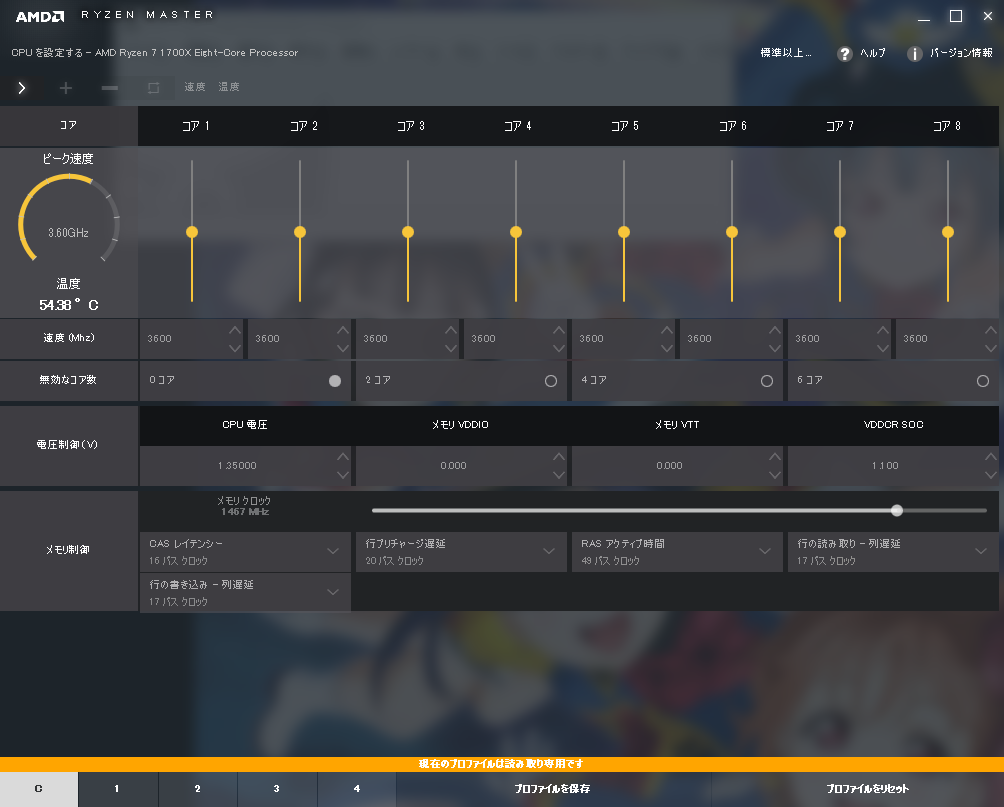
BIOSアップデート後、
BIOSの画面でXMP(メモリに記録されているメモリのクロックアップ耐性の設定)をBIOSで読み込んで再起動、
今までは、それだけで起動しなくなったんだけど、XMP設定で普通に起動するようになった!!
メモリクロック1467Mhz → DDR4-2933 で動作ってことかな?
(CPU最大クロックは同じクロックになるように設定)
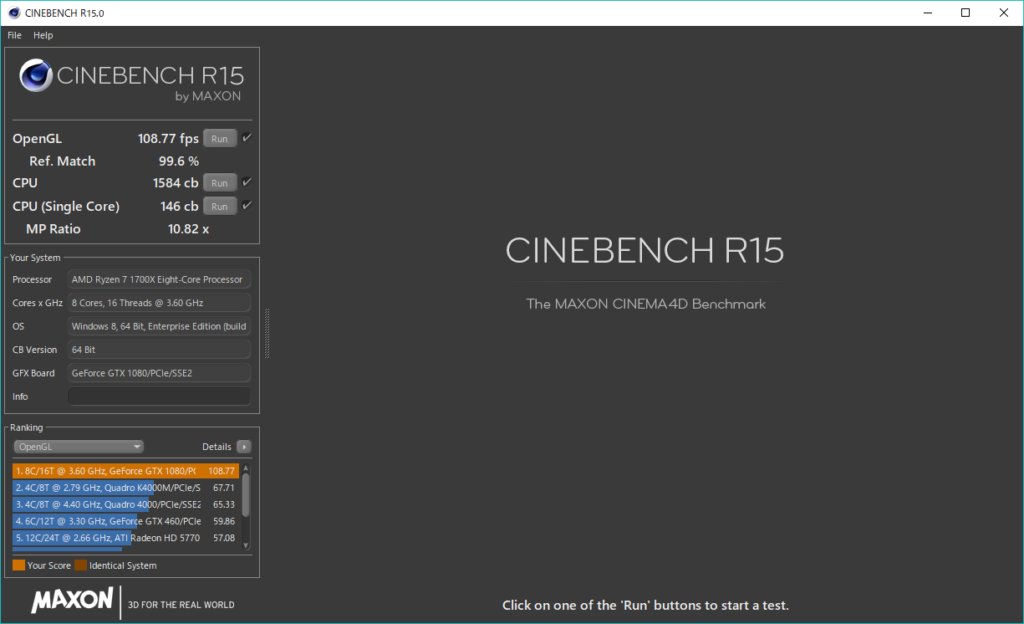
この状態で再びCINEBENCH4
OPENGLの性能が1割ほど上がったね。
そろそろCPUクーラーも適当なのから交換するかな?
MPC-BEでPitchWorksを動かしてキー変更する方法
Posted by ゆう@ふーりんことゆえっち in Diary, PC関連, カラオケ, カラオケ動画 on 2017年3月28日
MPC-HCだとPitchWorksを動かすことができて、動画再生中キー変更できて、
MPC-BEだとPitchWorksが動かないので、動画再生中キー変更できない、
と言われているがそんなことはなかったらしいので動かし方を説明します。
PitchWorksは32bitのプラグインなので、MPC-BE(MPC-HCでも)32bit版でのみ動作します。
スタートメニューなどのアイコンや起動中の上のタイトルバー(表示していれば)に「MPC-BE x64」と表示されている場合64bit版なので、アンインストールして32bit版(インストーラーにx86と書いているもの)をインストールしなおしてください。
MPC-BEの最新版は https://app.box.com/s/6reo6f5tf4ec6i7n4f861vmttjav8xdk の中の「!_last」のフォルダ内にあります。
(64bit版より32bit版の方が処理が重くなることがあるようなのでギリギリの性能で頑張っている場合は使用が厳しくなることがあるかもです)
用意するソフトウェア
以下のソフトをインストールするのでダウンロードが必要です。
- PitchWorks
2017年3月現在 http://www.wavosaur.com/vst/pitchshift-autotune-plugins.php にインストーラーのダウンロードリンクがあります。 - ffdshow-tryout
公式サイト http://ffdshow-tryout.sourceforge.net/
download メニューの中の、32bitと書いているところのリンクからダウンロードします。
(長い間更新されていない)
使えるようにするまでの流れ
まず、ffdshow-tryoutsのインストーラーを起動してインストールします。
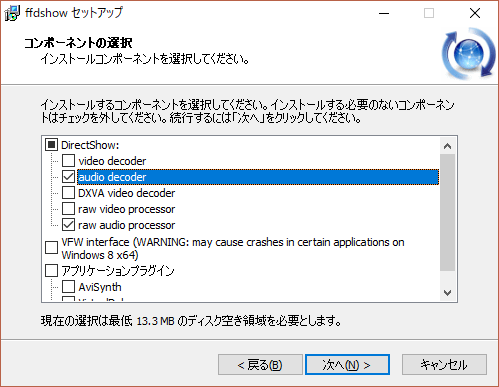
インストーラーの途中、
コンポーネントの選択では、「audio decoder」と「raw audio processor」だけチェックを入れてほかのチェックをすべて外します。
(ffdshow-tryoutsのデコーダーは今となっては古いものなので、インストールしてしまうと、動画再生の性能が落ちてしまう可能性があるので外します)

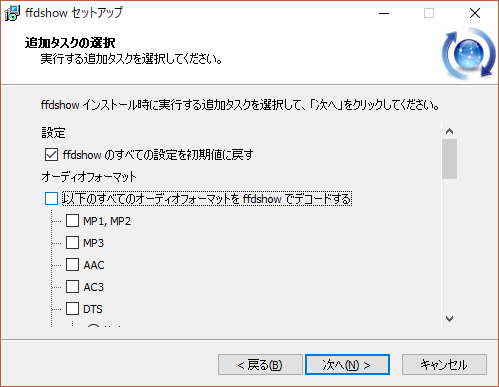
そのあとの「追加タスクの選択」では「ffdshowのすべての設定を初期値に戻す」以外のチェックをすべて外します。
次にPitchWorksのインストーラーを起動しインストールします。
インストール中特に気にしないといけないところはなかったはずです。
インストールが完了したので、MPC-BEの設定を行います。
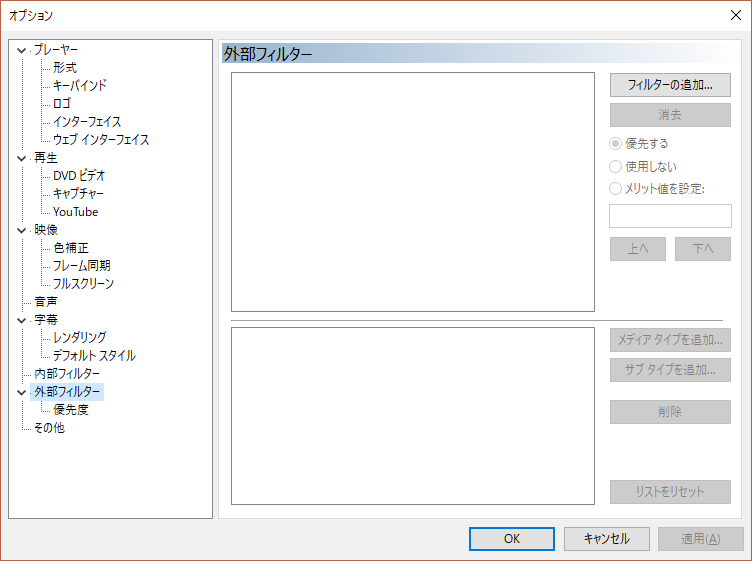
メニューのオプションから設定画面を表示し、、
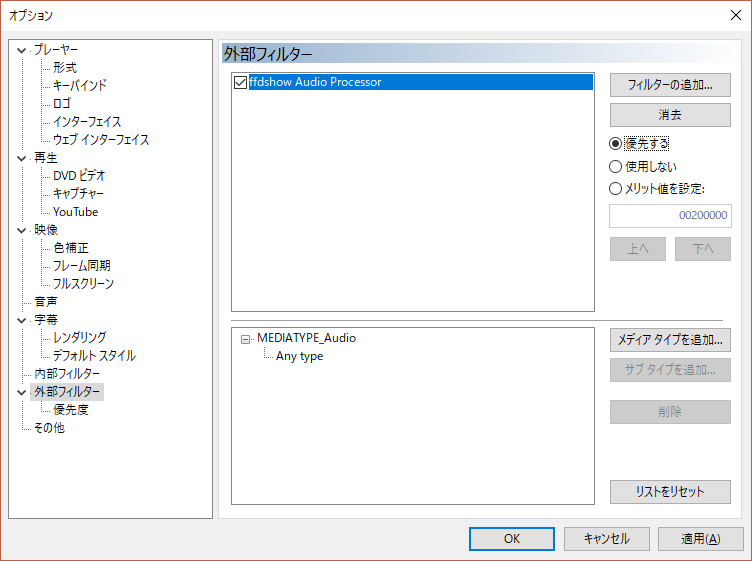
「外部フィルター」の設定に入ります。
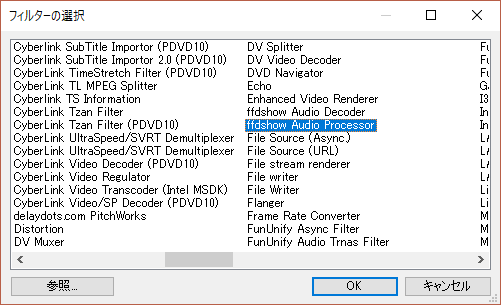
「フィルターの追加」ボタンを押すとフィルターの一覧が表示されるので
「ffdshow audio Processor」を選択してOKを押します。
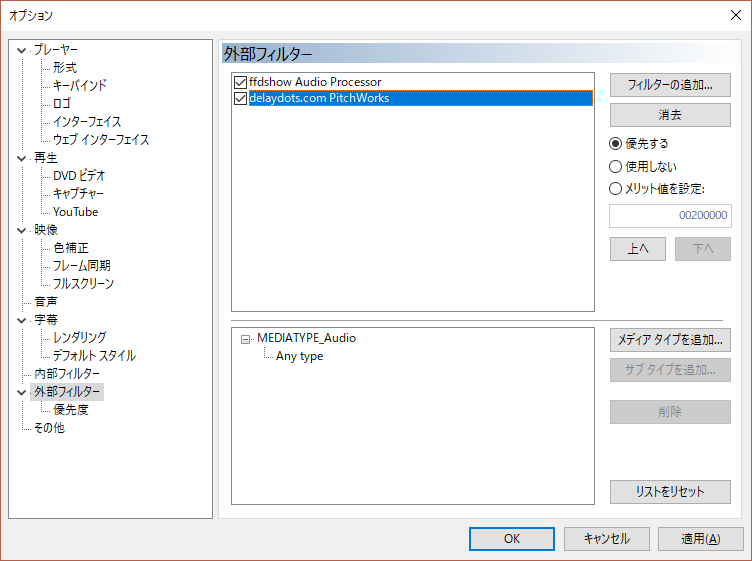
すると、外部フィルターに「ffdshow Audio Processor」が表示されるので、それを選択した状態で右の「優先する」のところにチェックを入れておきます。

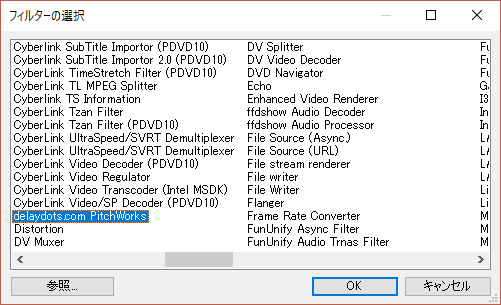
次にもう一度「フィルターの追加」より
「delaydots.com PitchWorks」を選択してOKを押します。
すると、外部フィルターに「delaydots.com PitchWorks」が追加されるので、それを選択した状態で右の「優先する」のところにチェックを入れておきます。
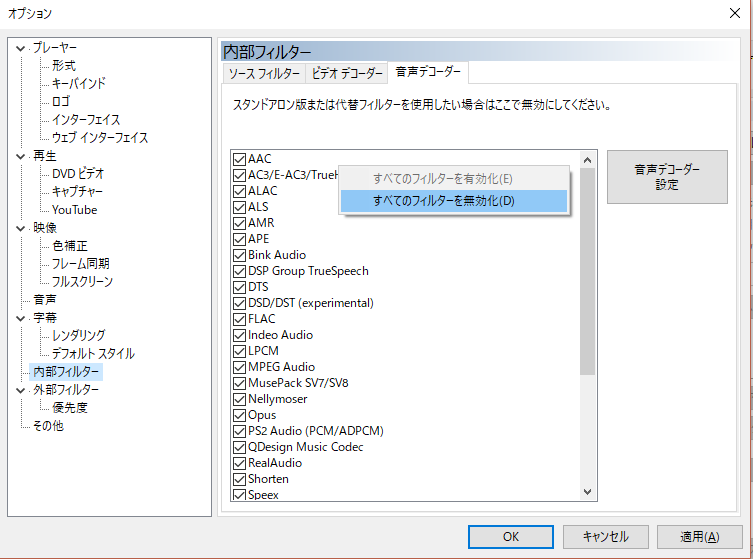
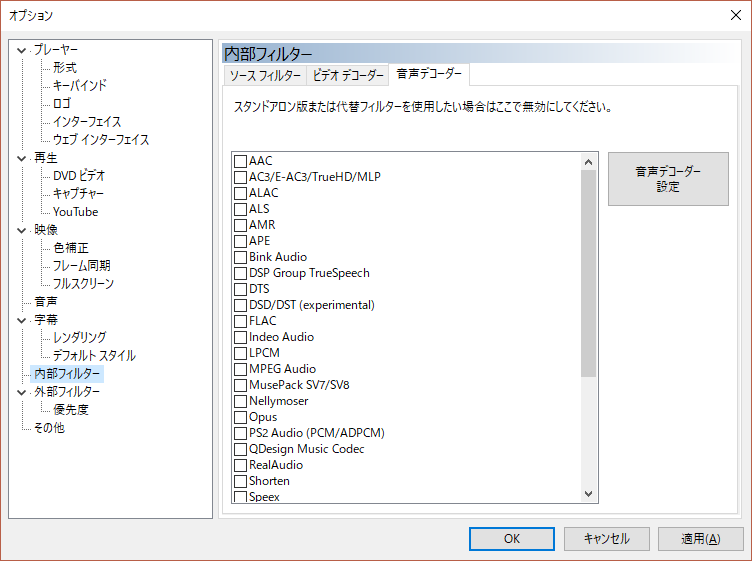
次に、「内部フィルター」の設定内、「音声デコーダー」の画面に移動します。
いろいろチェックボックスのあるエリアで右クリックして「すべてのフィルターを無効化」を押します。
すると、音声デコーダーのチェックがすべて外れます。
PitchWorksを使った再生中のキー変更のしかた
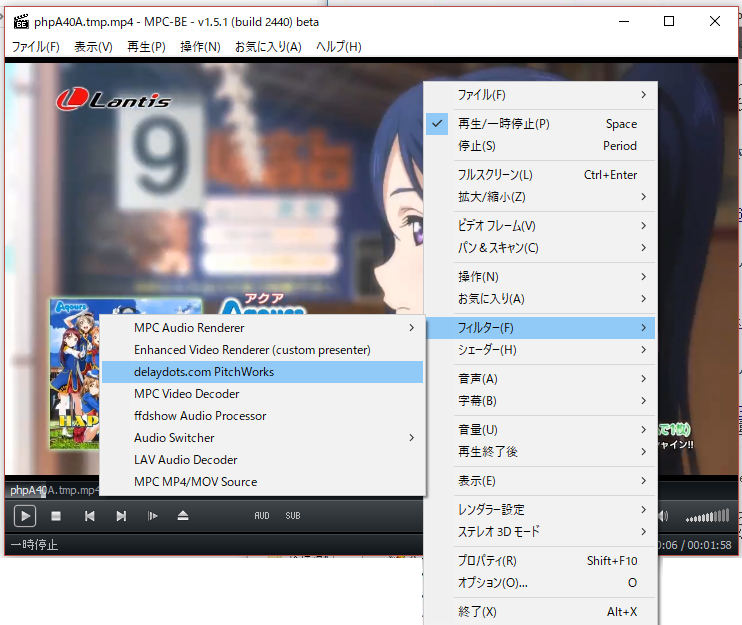
再生画面を表示中、表示している画面で
マウスの右クリック → 「フィルター」→ 「delaydots.com PitchWorks」 と押すと
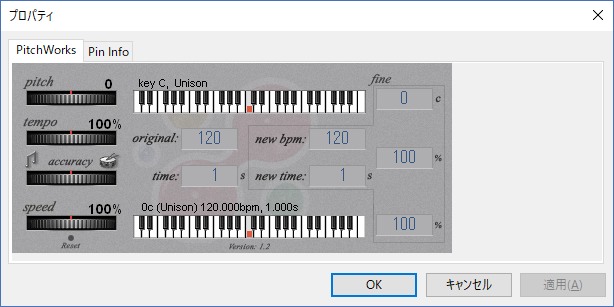
「PitchWorks」の画面が表示されます。

左上の「pitch」と書いているつまみをマウスの左クリックでつまんで左に動かすと音が高く、右に動かすと音が低くなります。
他のつまみは、曲のスピードなどが変わるものだと思われます。必要ならやってみるといいと思います。
変更し終わったら右上の×を押してPitchWorksの画面を閉じます。(PitchWorksが表示されたままだとプレイヤーが制御不能になるので)
あとがき
今まで、MPC-HCなら使えるとか、人によってはMPC-HCでも使えないとかあったのですが、
ffdshowをインストールしたことがあるかどうかだけの違いだったのかもしれません。
「ffdshowのAudio Processor」だけ入れておけばMPC-HCだろうがMPC-BEだろうが「PitchWorks」は使えるよってことで
「ゆかり」anison.info検索機能拡張
なんでみんな別の曲リストを使いたがるんだろう。。。
anison.info検索の不具合を長い間放置したからに違いない。
ということでanison.info検索の機能拡張と不具合修正をしてみた。
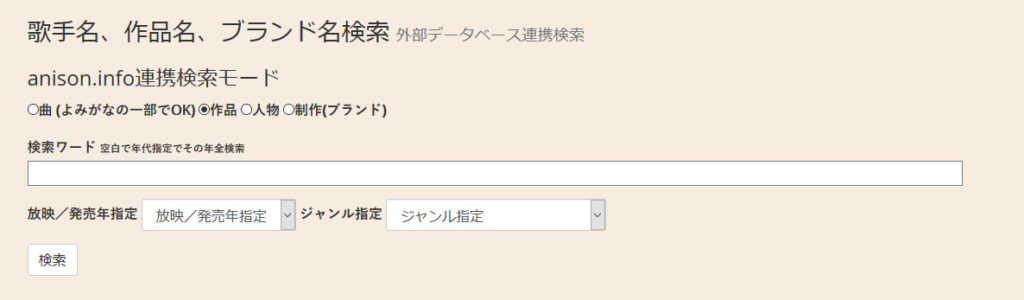
年度・ジャンル指定検索
面倒そうだったから機能を省略していた年度・ジャンル指定検索を追加してみた。
曲名でも効くけど使う機会は作品名検索だと思われる。(人物・製作は指定しても無意味)
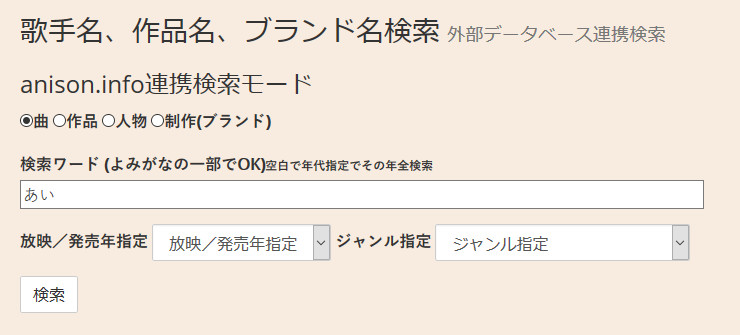
とりあえず、
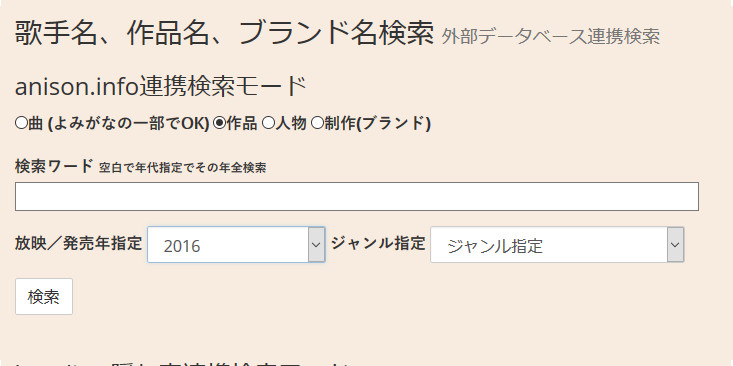
 検索ワードを空欄のまま年を指定して検索すると
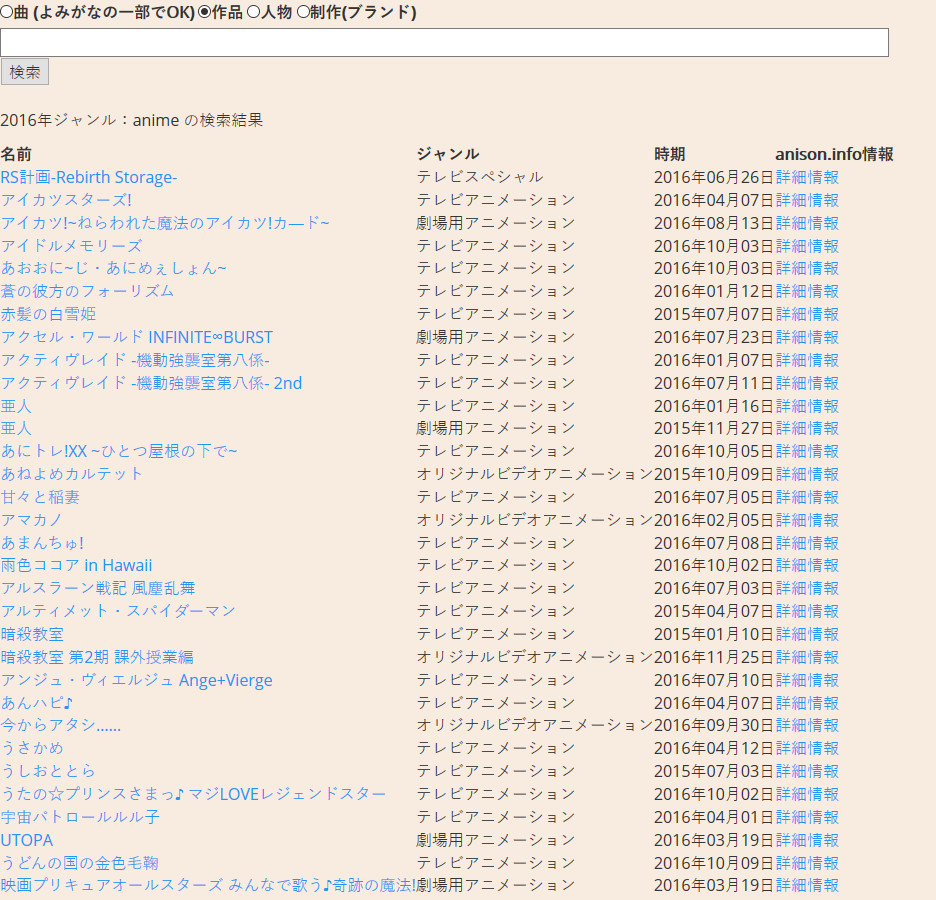
検索ワードを空欄のまま年を指定して検索すると
 2016年の作品(関連作も含むらしい)作品が全部出てきます。
2016年の作品(関連作も含むらしい)作品が全部出てきます。
作品名を選ぶとその作品の曲名一覧が出てきてそこから予約までできるのは今まで通り。
2016年全部では出過ぎだと思ったら、
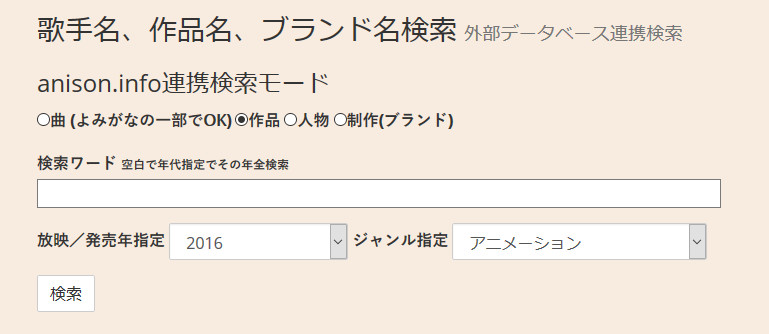
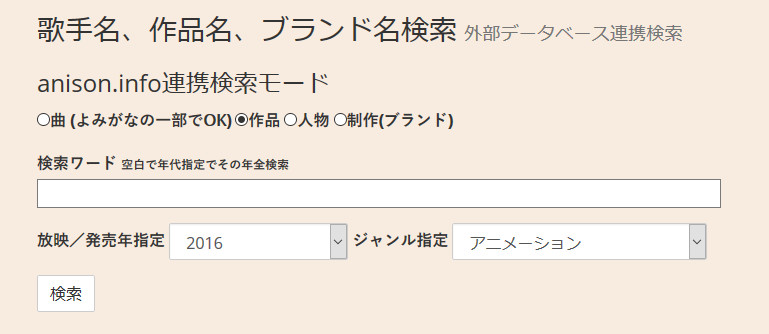
 さらにジャンルも「アニメーション」として追加すると
さらにジャンルも「アニメーション」として追加すると
これを表示した状態の上のURLを使えば、トップページメッセージにここへのリンクを貼ることができます。
例えば2016年アニメなら
| <a href=”search_anisoninfo_list.php?m=pro&q=&year=2016&genre=anime” > 2016年アニメ </a> |
とでも書いておけば行けます。
検索結果大量の曲名対応
ありがちな単語が曲名になっていると、関係ない曲が大量に検索結果の件数としてカウントされて使えない問題
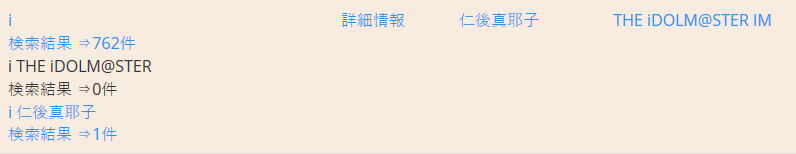
たとえば「あい」とかで検索すると「I」というアルファベット1文字で検索されて件数が膨大になってしまう。
 ということで、検索結果が多すぎるときは、歌手名、作品名と一緒に検索した結果も追加で表示するようにした。
ということで、検索結果が多すぎるときは、歌手名、作品名と一緒に検索した結果も追加で表示するようにした。
曲名のダメ文字対応
曲名に特定の文字が含まれていると検索結果が出てこない不具合を修正
たとえば曲名に/(半角スラッシュ)とか:(半角コロン)とかが含まれるとまず検索結果に出てこなかったり、
!(びっくりマーク)とかが曲名にあると、全角で書いたり半角で書いたりされて検索結果に出なくなったりしていたものを修正した。(ビックリマークは全角にしていてくれた方がPCの安全動作的にやさしいんだ)
使い方の例
というわけで、現状一部にしか浸透していない(使っているところはこれしか使わないみたいだけど)
anison.info予約の流れを書いておく
とりあえず、2016年のなにかアニメソングを歌いたいなーと思うので 2016年のジャンルアニメ指定で検索
2016年のジャンルアニメ指定で検索
2016年のアニメ作品名が50タイトルずつ表示されるので、探しながら「次の50件」とか押していく。
 ラブライブ!サンシャイン!!を見つけたので入れてみる。
ラブライブ!サンシャイン!!を見つけたので入れてみる。

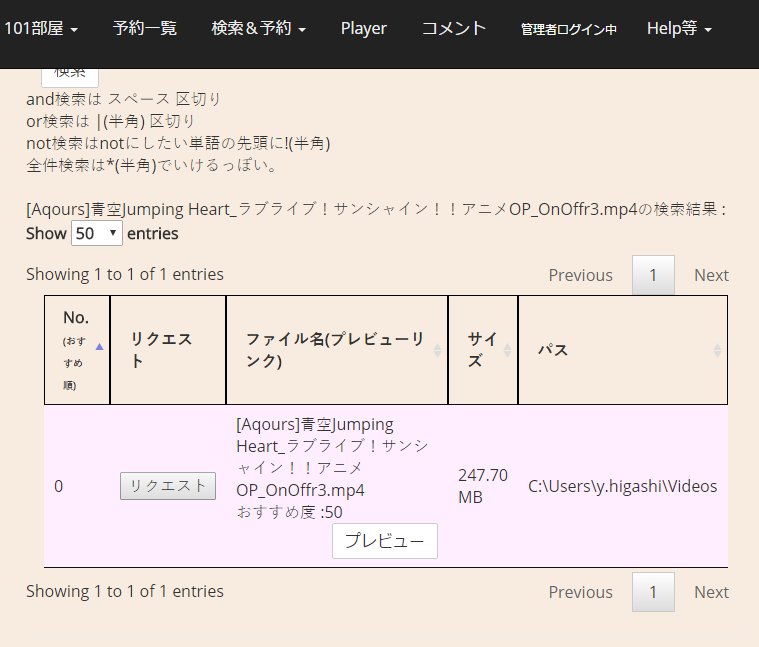
ラブライブ!サンシャイン!!の曲リストが出てきたので、「青空Jumping Heart」を選んでみる。
(開発環境でサンプル作っているのでほとんど動画ないんだ。。。。)
すると、「青空Jumping Heart」の検索結果が出る。(今回1つしか出ないけど、曲名が別の曲の曲名に含まれたりするとそれも見つかるので、ファイル名確認のこと)
あとはいつも通りリクエストを押して
「ゆかり」外部曲リスト対応
縛りオフ用の曲リストを簡単に呼び出せるように、外部曲リストを使う方法をいくつか実装してみた。
3通りの実装方法を作ってみたので先に作ったものから説明していく。
1.JSON方式
曲リストを「ゆかり」内部でフルコントロールするために、JSON形式で曲リストを書きます。
例)
|
こんな風なテキストファイルを用意する。メモ帳で書くと泣きそうになるので JSON editor (例えばここ) とかで編集する。
これを「c:\xampp\htdocs\llss_mini.json」
として保存し、※要文字コードUTF-8形式
http://<ゆかりのIP>/limitlist.php?data=llss_mini.json
にアクセスすると
 このようなリストが表示され、
このようなリストが表示され、
青や緑のアイコンやファイル名が書いてある枠を押すことでリクエストまで飛べるようになっている。
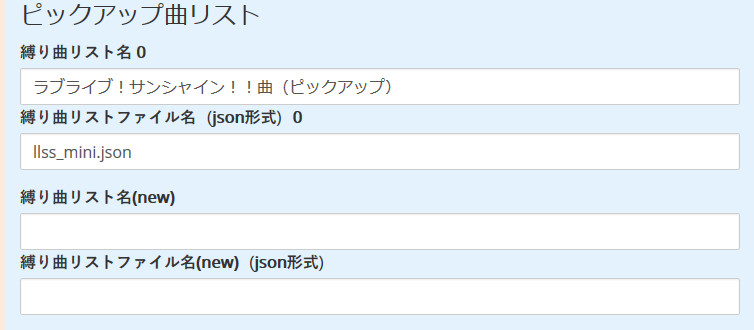
また、設定画面で、
 と設定しておくと、
と設定しておくと、
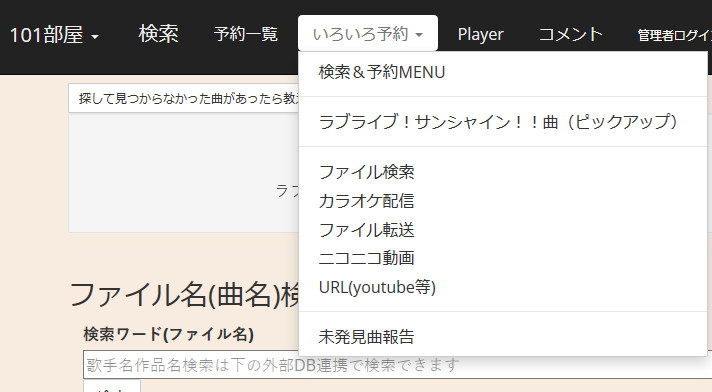
上部メニューのいろいろ検索のなかに
 もリストに入るための項目が表示されるようになる。
もリストに入るための項目が表示されるようになる。
この方式が、リストの見やすさやボタンの押しやすさなどのユーザー操作性や、メニュー対応やカラオケ配信リクエスト、BGVリクエストなどに対応し、一番操作する側にとってやりやすいものになっています。
ただ、リストのJSON形式のテキストを作るのが大変なのが。。。。JSON Editorになれるとそこそこ楽に作れます。
2. 外部Webサーバー方式
トップページメッセージのついでにできるようにした、外部のWebサーバー(まあゆかり上のhtdocsの中のどこかでもいいんだけど)にゆかりに戻ってくるリンクを自力で作ってくる方式
「トップページメッセージの説明からコピペ」
- トップ画面メッセージの応用
TOPページメッセージに自ホスト名置換文字列機能
・TOPページメッセージに#yukarihost#と書いておくと「ゆかり」が動作しているホスト名に置換。
リンク先にGET Methodでホスト名を渡したい時などに使えます。
たとえばサンプルとして
<?php
|
https://t.co/iZYGCGqZXL < 実物はこちらからダウンロード可能
のようなものを作ってどこかのWebサーバーかゆかり動作PCの「c:\xampp\htdocs\」以下のどこか置いておく。
今回はllsonglist.phpという名前にしている。
トップ画面メッセージの設定に、さっきのPHPを置いたWebサーバへのリンクをこんな風に設定する。

トップページに、リンクが表示されるのでそちらをクリック

リンク先はこうなっている(こうなるように作った)

ここで例えば青空Jumping Heartの「この曲を予約」ボタンを押すと その曲の検索結果が表示(フルファイル名で検索しているので1つだけ見つかる)されるので以降、いつも通り予約できます。

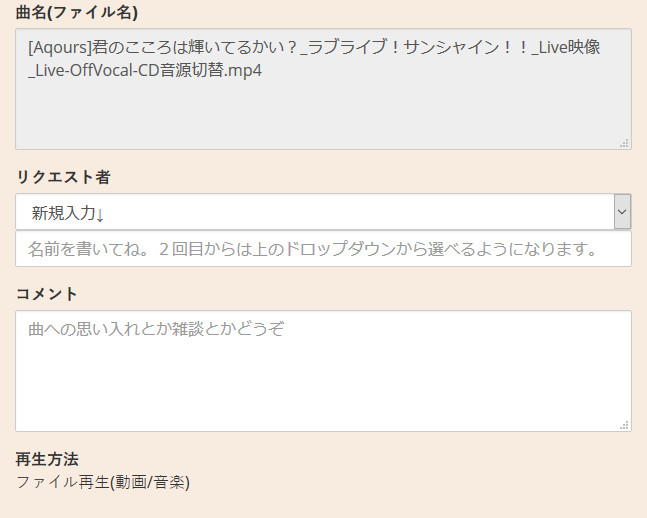
llsonglist.phpの
$songlist[] = array( 'kind' => 'movie', 'title' => '君の心は輝いているかい?' , 'filename'=>'[Aqours]君のこころは輝いてるかい?_ラブライブ!サンシャイン!!_Live映像_Live-OffVocal-CD音源切替.mp4', 'desc' => '歌 : Aqours, ラブライブ!サンシャイン!!1stシングル' ); |
の行を増やせばどんどんリストを増やせるし、htmlを頑張れば見やすい画面にできるので、リスト作成の手間はちょっとは楽になる。
ゆかり側ではほとんど何もしない他人任せリスト機能だったりする。
3. 固定HTML方式
外部Webサーバー方式では、多少内部処理を行うものを作らないといけなかったけど、
完全に固定のHTMLのリストでゆかりのリクエスト用の画面に戻ってくる方式。
なんでもいいのでURLから外部のHTMLを取得。
TDタグの中が動画ファイルの拡張子で終わっているものをゆかりの検索結果かリクエスト確認画面へのリンクに変える
特定のフォルダの中のファイル一覧をHTML化するには
「FileInfoList」 http://njp.la.coocan.jp/software/fil/index.html
というソフトが使えます。
引数
listurl : リストのあるURL.相対パスでも絶対パスでもhttp://からはじまるフルパスでもいいはず
backconfirm : 戻り先を検索結果ページにするか、リクエスト確認ページにするか
1 : リクエスト確認ページに戻る。(リストのファイル名のファイルがなかった時の動作は保証できない(再生時スキップするはず)
1以外(もしくは無指定) : ファイル検索結果ページに戻る
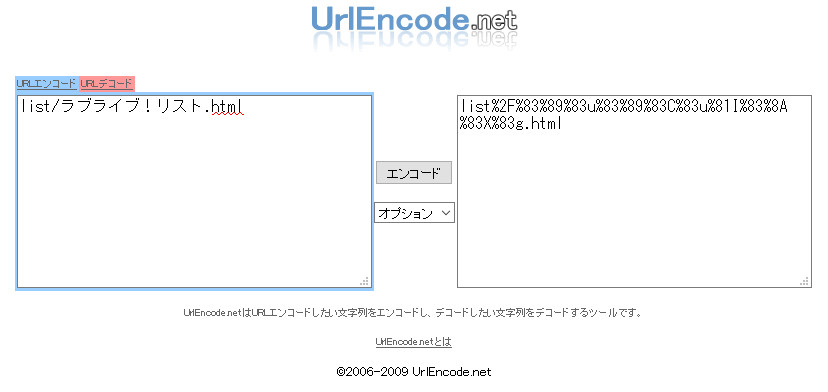
listurlをリンクで記載する場合は URLendodeすること推奨 (http://urlencode.net/ 等を使って)
指定例 「c:\xampp\htdocs\list\2017年秋アニメ.html」をトップページメニューで指定する場合
http://urlencode.net/ にて
「list/2017年秋アニメ.html」
は
「list%2F2017%94N%8FH%83A%83j%83%81.html」
とエンコードされるので
トップページメッセージなどに
<a href=”list3replace.php?listurl=list%2F2017%94N%8FH%83A%83j%83%81.html&backconfirm=0″ > 2017年秋アニメ </a>
と書けば、ファイル名が検索結果ページに戻ってくるリンクに変わる。
<a href=”list3replace.php?listurl=list%2F2017%94N%8FH%83A%83j%83%81.html&backconfirm=1″ > 2017年秋アニメ </a>
と書けば、ファイル名が検索結果ページに戻ってくるリンクに変わる。
例)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
|
このようなHTMLファイルを作成し、「c:\xampp\htdocs\list\ラブライブ!リスト.html 」というファイル名で保存する。
http://urlencode.net/ サイトで
 「list/ラブライブ!リスト.html」 は、「list%2F%83%89%83u%83%89%83C%83u%81I%83%8A%83X%83g.html」となることを確認
「list/ラブライブ!リスト.html」 は、「list%2F%83%89%83u%83%89%83C%83u%81I%83%8A%83X%83g.html」となることを確認
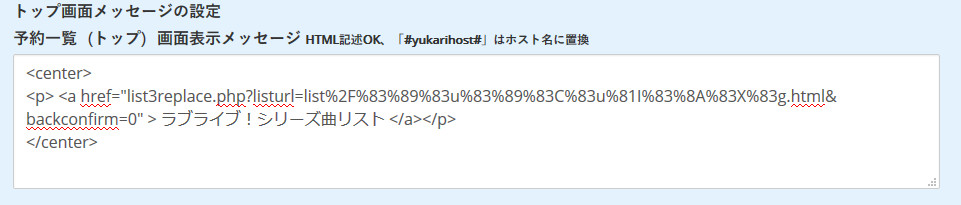
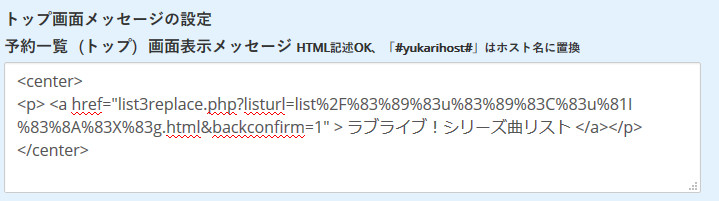
(※\を/に書き換えていることに注意)
<center><p> <a href="list3replace.php?listurl=list%2F%83%89%83u%83%89%83C%83u%81I%83%8A%83X%83g.html&backconfirm=0" > ラブライブ!シリーズ曲リスト </a></p></center> |
と設定してみる。
トップページにリストへのリンクが現れ、
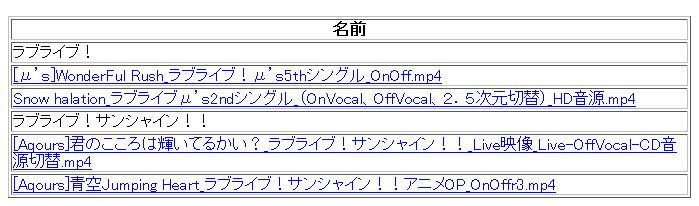
 リンクの先に、リストが表示される。
リンクの先に、リストが表示される。
 たとえばここで、「青空Jumping Heart」のファイル名を押すと、
たとえばここで、「青空Jumping Heart」のファイル名を押すと、
 検索結果画面に移動して、以降いつもと同じように予約できる。
検索結果画面に移動して、以降いつもと同じように予約できる。
<center><p> <a href="list3replace.php?listurl=list%2F%83%89%83u%83%89%83C%83u%81I%83%8A%83X%83g.html&backconfirm=1" > ラブライブ!シリーズ曲リスト </a></p></center> |
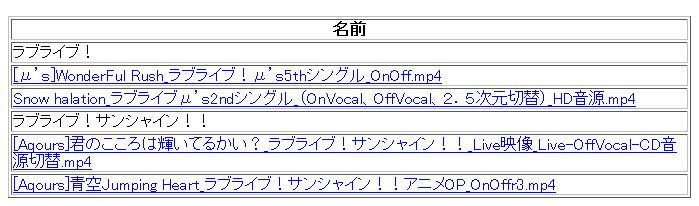
と「backconfirm=1」として設定してみると、
 同じようなリストの画面から、「君のこころは輝いてるかい?」のファイル名を押すと、
同じようなリストの画面から、「君のこころは輝いてるかい?」のファイル名を押すと、
 リクエスト確認画面に直接飛ぶようになる。(ファイルがなくてもリクエストできてしまうので、ファイルがないと再生しようとした際スキップされることになります。)
リクエスト確認画面に直接飛ぶようになる。(ファイルがなくてもリクエストできてしまうので、ファイルがないと再生しようとした際スキップされることになります。)
今後のサポート予定
・td以外のタグ( ddとか)対応
・HTML内にリンクがあった場合、その先でも使えるようにする
など、余裕があれば。。。
「ゆかり」オンライン動作をプライベートIP回線でやる裏技
前回の「ゆかり」オンライン動作の説明では、グローバルIPを持つ回線が必要ということになっている。
データ契約のMVNOは短期解約しても解約金とられないところが多いので、グローバルIPがもらえる業者に気軽に契約しなおせば済むと思うんだけど、
とはいうものの、世の中のほとんどの回線業者はプライベートIPしかもらえないので、グローバルIPがもらえる業者と契約しなおす合間にでもプライベートIPでも「ゆかり」をオンライン動作させる方法を書いておきます。
前提
・ゆかりの通常セットアップが終わってすでにxamppが動作している状態
・プライベートIP経由でいいのでインターネットに接続されている状態(可能であればモバイルルーターかテザリングスマホとはWifiではなくUSBでネット接続したほうがいいです)
接続ツール
まず、ここからゆかりプライベートIPオンライン接続用のソフトをダウンロードします。
https://www.pcgame-r18.jp/owncloud/index.php/s/BHubCTxS1FCbBcU
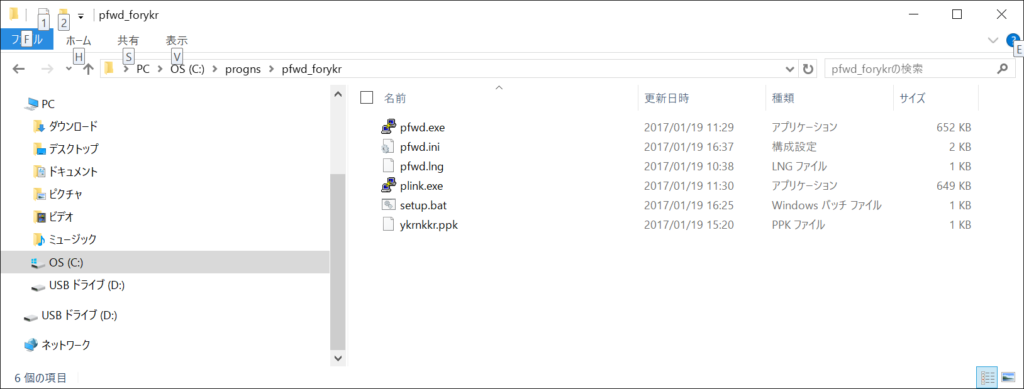
ZIPファイルを解凍して、任意の実行フォルダにでも移動しておきます。(著者的にはそういうものはいつも「c:\progns\」においてます)
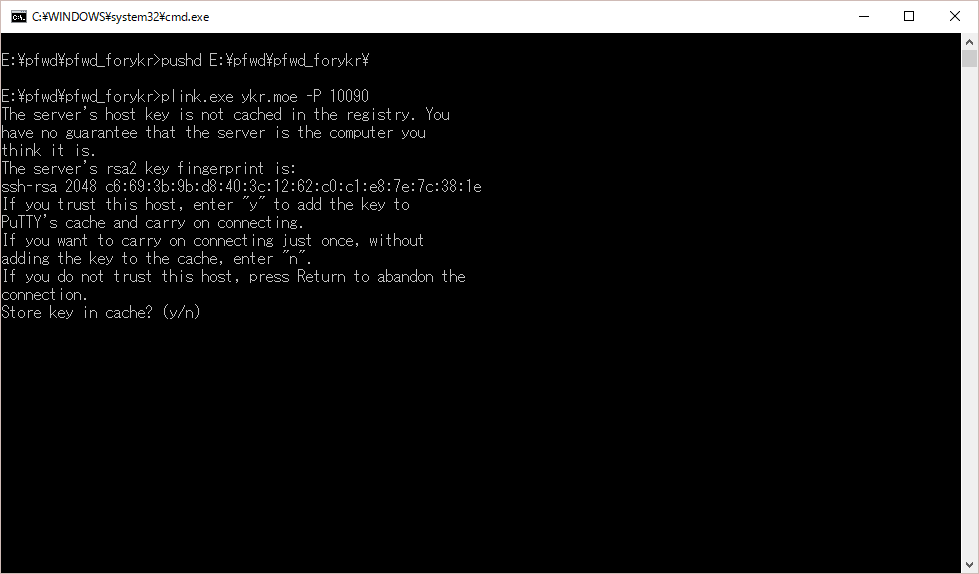
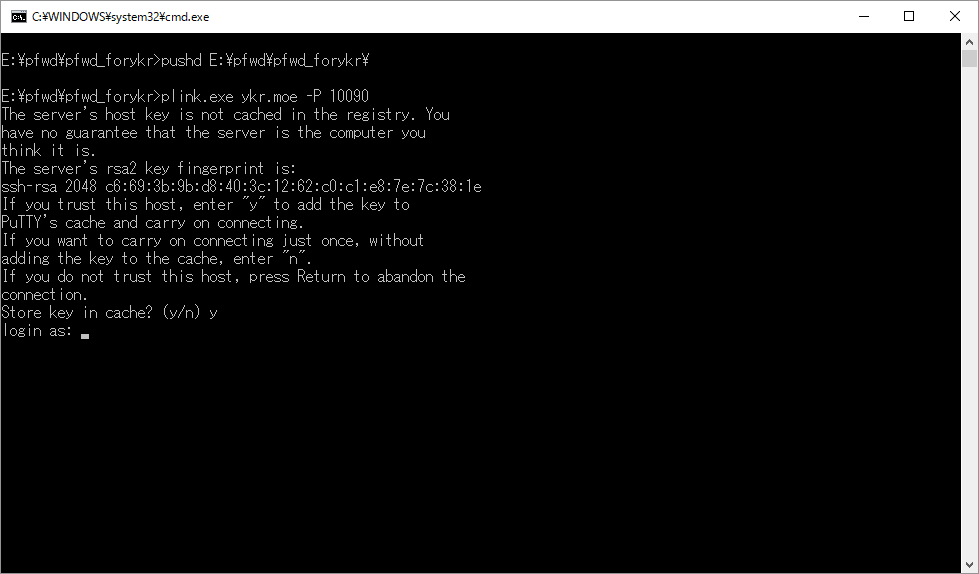
初回だけ「setup.bat」を実行します。
黒いコマンドプロンプト画面が現れて、
Store key in cache? (y/n)
と聞かれるのでyを入力してEnterを押します。
すると

login as:
と表示されるのでコマンドプロンプトの右上の×を押して終了させます。
【この作業は次回からは必要ありません】
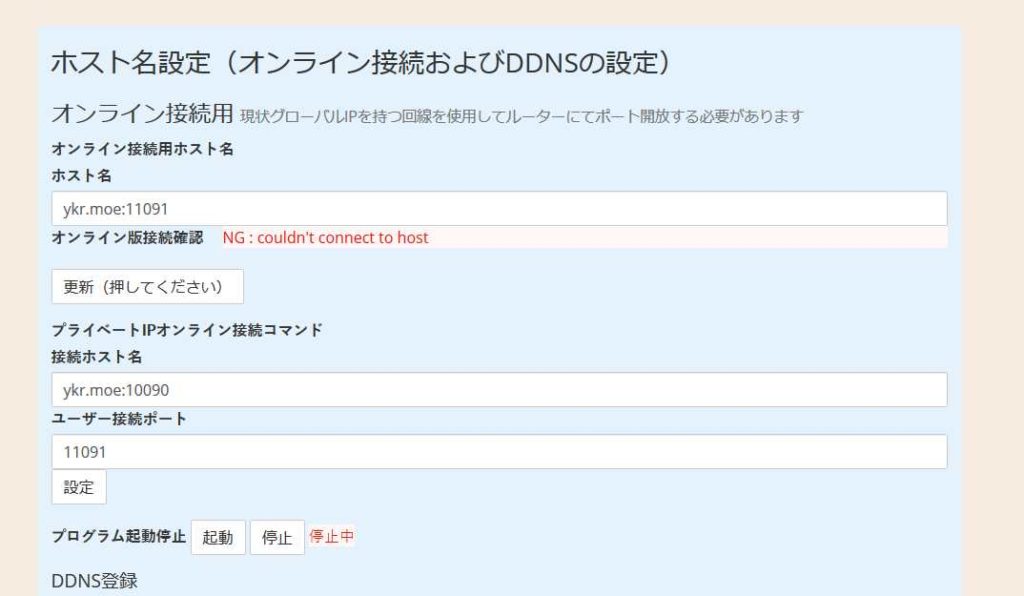
次に、設定画面にて
ユーザー接続ポートに、接続用ポート番号を設定します。
下に割り当て表があるのでそちら範囲の数字を、
お試しなら「11090~11100」あたりを使用してください。
ユーザー接続ポートを入力して、その直下の「設定」を押して、
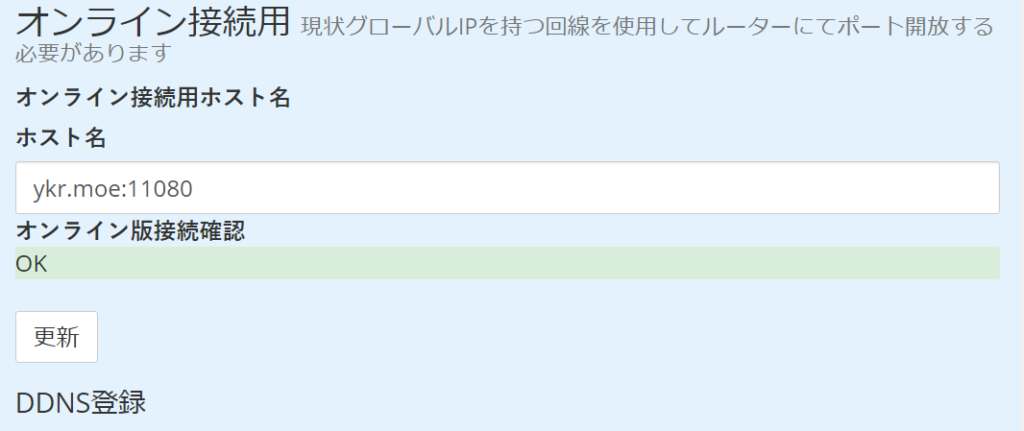
次にオンライン接続用ホスト名に反映されていることを確認して
その直下の「更新」を押す。
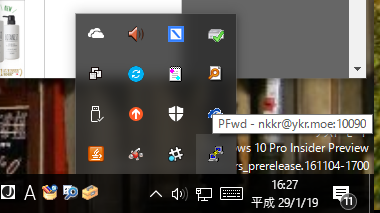
そして、プログラム起動停止の横の「起動」を押すと、
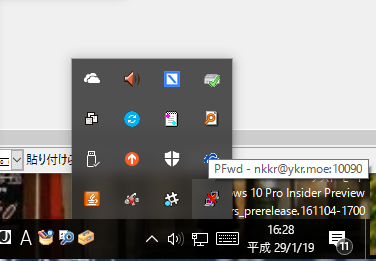
タスクバーにPCが斜めに2台並んだようなアイコンが現れます。
このアイコンが現れれば接続完了になります。

もし、このアイコンに赤い×が付いているとエラー状態で、インターネット接続ができていないか、最初のsetup.batの実行を忘れているかもしれません。
「更新」ボタンを押すと現れる「オンライン版接続確認」にOKが表示されれば接続可能状態になっています。
この状態で、「help等」のメニューの中にある「接続情報表示」の画面を表示すると
オンライン版で接続可能なURLとそのQRコードが表示されるので、そちらに参加者の方に接続してもらってください。
以上で使えるようになると思います。(試しにつないでみるまではできたけど、オフ会実践投入はできていない。。。)
ポート番号割り当て表
| 使用者(敬称略) | ポート番号 | 備考 |
| ゆーふうりん | 11000~11009 | |
| ぬこ | 11010~11015 | |
| 成田 | 11021~11022 | |
| スフィーナ | 11024~11025 | |
| くろっかす | 11026 | |
| タマ兄 | 11028 | |
| たち | 11030 | |
| フックン | 10031 | |
| SHINTA | 11032~11035 | |
| よしの | 11036 | |
| しょーきん | 11037 | |
| プリパライム | 11038 | |
| ポケ鉄 | 11040~11041 | |
| 死神フィル | 11042~11043 | |
| Mad Hatter | 11044 | |
| kuruani | 11045 | |
| 火神 | 11046 | |
| カボスSP+ | 11047 | |
| ぬー | 11048 | |
| クロP | 11051~11055 | |
| 愁 | 11056 | |
| すみた | 11058 | |
| つぼはち | 11059 | |
| れん | 11060 | |
| 百合川 | 11061 | |
| 楽シャア | 11062 | |
| なぎ | 11063 | |
| naoo | 11064 | |
| あにょん | 11065 | |
| 芝ちゃん | 11066 | |
| crom | 11067 | |
| けんしん | 11068 | |
| けんちぃ | 11069 | |
| 黒河 | 11070-11071 | |
| tokka-ta | 11072 | |
| コウ艦長 | 11073 | |
| tukinowa | 11074 | |
| がいばー | 11075 | |
| v3 | 11077 | |
| のんでるん | 11078 | |
| まどか | 11079 | |
| ひろりん | 11080-11081 | |
| ヤマテル | 11082 | |
| にいくら | 11083 | |
| タカヒロ&Lass | 11084~11086 | |
| MiO | 11087 | |
| 星崎 | 11088 | |
| 月代 | 11089 | |
| えみち | 11101 | |
| るえ | 11102 | |
| お試し用 | 11090~11100 | 被るの覚悟でお試しで使っていい番号にします |
トラブルシューティング
Q.なんか途中で繋がらなくなった。
A.インターネット接続がちゃんと動作しているか確認してみてください。(例えばブラウザでhttp://www.yahoo.co.jp にアクセスしてみるとか)
それから、プログラム起動停止の横の「停止」を押してから、「起動」を押してpfwdの再起動をしてみてください。
それでだめだったら一度機材PCを再起動してみるところから。。。
あとがき
プライベートIPでも外からつなげられるように、サーバーを立てたり、既存のpfwdソフトを改造したりして何とかアクセスできるようにしてみました。
この環境は、僕が急死したり、ドメインやサーバー維持費が払えなくなるくらい生活が困窮してしまうと維持できなくなるので、アンオフィシャルな方法ということにしておいてください。
CoreM 中華Windowsタブレットをいろいろ弄った
Posted by ゆう@ふーりんことゆえっち in PC関連, 散財生活, 海外通販 on 2017年1月12日
AtomのCPUが載った中華タブレットをいろいろ試してみたんだけど、
 左下:BayTrail AtomはCore i3相当という宣伝文句で買ってしまった富士通 ARROWS Tab WQ1/M (コア数が倍あるからCorei3と一緒らしいがPCの基本性能である1コア当たりの性能は半分しかなかったという。。。)
左下:BayTrail AtomはCore i3相当という宣伝文句で買ってしまった富士通 ARROWS Tab WQ1/M (コア数が倍あるからCorei3と一緒らしいがPCの基本性能である1コア当たりの性能は半分しかなかったという。。。)
左上:7.9インチiPadの液晶を使ったという安中華タブレット、Teclast X89HD。解像度は高いよ。外でERGするくらいにはちょうどいい。(壊れて半田ごてで何度も修理するという、真PC自作派にとって楽しい機種だったw)
右上:画面解像度 2560×1600というのに釣られて買ってみた、Teclast X90HD。1か月で画面が映らなくなって、修理交換に4か月かかった以外はトラブルなくつかえた。
右下:新CPU Cherry Trail Atomが載っていたので試しに買ってみた、Chuwi Hi8 Pro。Cherry Trailになったからって性能ほとんどかわらへんやんっ。でも今までのTeclast製のと違ってノートラブルで使えている優等生だっりする。
これだけ試して、「もうAtomはムリだ」と悟った。すくなくともフルHD動画をMPC-BEで再生するのは。。。(Windows10標準Playerだと再生できたりするが。。。)
シングルコアのベンチマーク結果が倍になったら呼んでくれと。。。
いい加減処理能力の低さに飽きてきたのでCoreMが載ったやつを試してみる。
http://www.onda-tablet.com/onda-v919-3g-core-m-tablet-pc.html
こんな箱に届く。。。。

ぼろぼろやんけ!!(中身が動けば箱はどうでもいいけどな)
PCが届いたらまずやること。。。
それは改造!!
とりあえず、SSDを大容量のやつに変えるのは基本。最初から乗せ換えるつもりだから、機種を選ぶときは一番ディスク容量が小さいやつを選ぶんだ。
ということで「TS512GMTS400」を入手。かつて512GBのSSDは5万以上したイメージがあったけど安くなったもんだ。(サイズが2242のm.2 SSDってTranscend しか売ってないのね。。。)(コスパ重視したい場合は、256GB版のほうがおすすめだったりする)
あと、この機種は3Gモデムが載っているんだけど、今時3GとかありえないんでAmazonで以前2,500円くらいで買ったLTEモデムに差し替える。
https://www.amazon.co.jp/dp/B0155JIJRG (今は値上がりしているな)
(日記には書いていないけど、DellのXPS12でもやったので目新しいことではない)
とりあえず、外装を外して、SSD&モデムの位置を確認。

この写真で白いラベルの方が3G通信モジュールで黄色いフィルムで覆われているほうがSSD。
3G通信モジュールは、、、なぜかアンテナがハンダで付けてある。また面倒なことを。。。
ということで半田ごてを使って元のアンテナはきれいに取り外し。

(中華タブレットをいじりだしてから半田ごての使用頻度が上がっているなぁ)
SSDを固定しているネジを外そうとしたら、、、ネジ山がつぶれてしまってる。。。
しょうがないから、これ
https://www.amazon.co.jp/dp/B002QZ5XEK/
でネジ山を削り取って何とかとりはずし。

これで両方取り外せたので、新しいのを取り付け

SSDはねじを削り取ってしまってねじ穴が使えないので、両面テープで固定w
とりあえず、以上でハードウェア的な改造は完了。
OSのインストール
http://techtablets.com/forum/topic/firmware-v919-core-m-v13-debloated-root-google-services/
この辺にあったAndroidのインストーラーでまずAndroidをインストール。

とりあえず、起動していくつかアプリをセットアップしてみた。
あとは、Windows公式で作成できる、Windows10のUSBインストーラーを作成して、
最初にインストールしてあったWindows10 Homeエディションのプロダクトキーを改造前に控えてあったものでインストールすれば完了。
簡単だねっ。
初期状態では、中国語版Windows&中国語版Androidだったものが、両方新規インストールしなおした結果、日本語版に生まれまわった。
Atomとは一味違うサクサクした動作をします。
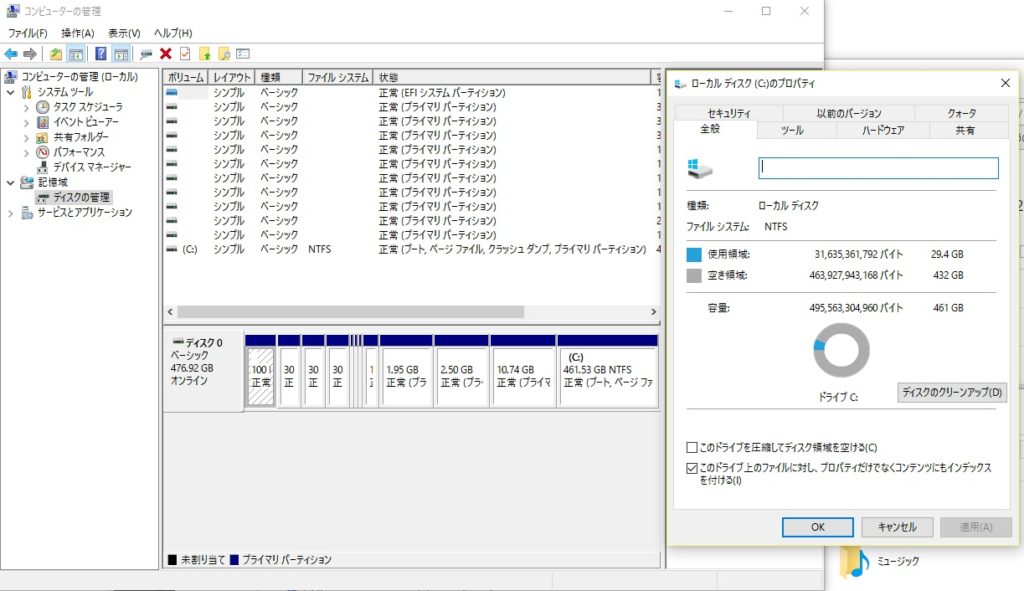
ディスクは512GBになって空き容量は余裕になったし、

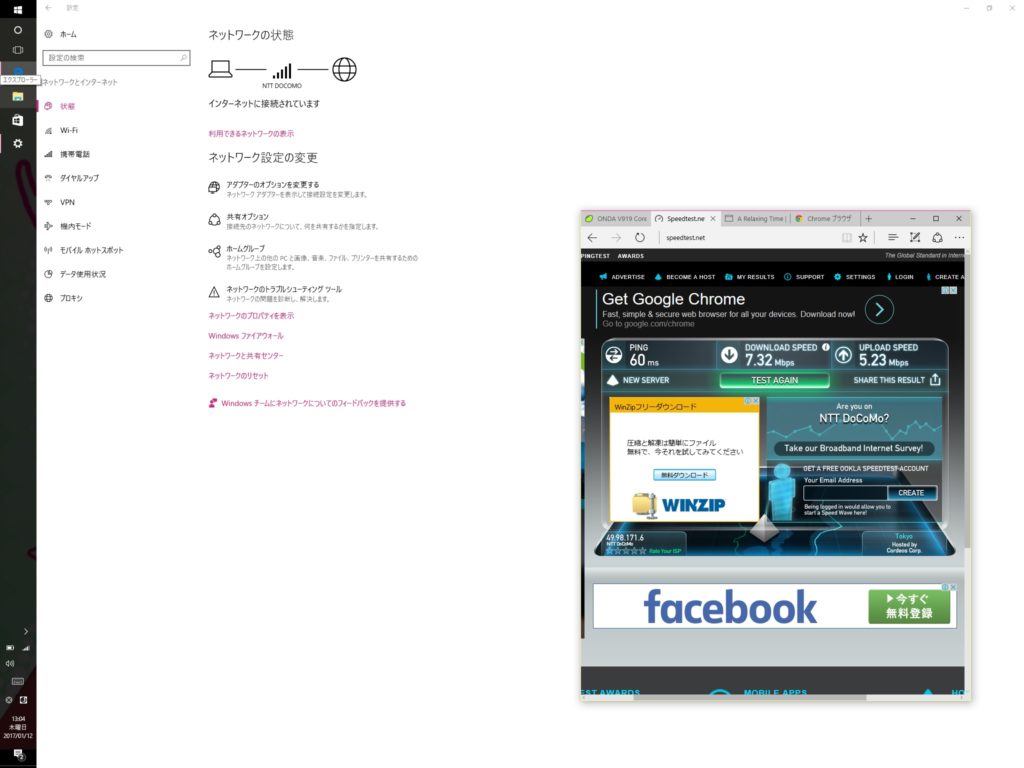
ドコモのSIMを指しておけばWifiルーターとかなくても単体で通信可能なのがイイネ。

Androidで起動すると、今回取り付けたLTE通信モジュールが、今回のAndroidのOSイメージでは対応していないらしいので
LTE通信はできないので通信はWifiのみになる。まあAndroid側はあんまり使わないからいいかっ。
試しにデレステを動かすと、今までほかのAndroidでは見たことないくらいサクサク動いた!。画面解像度が高すぎるせいかいろいろギザギザ(ジャギーというやつ)が目立つけど。。。
問題は、USB3がないので、持ち込みカラオケ用にはちょっと使えない。。。(スティックPCとこれの2台体制ができたら荷物軽くて済むのに。。。)