Archive for 3月, 2017
MPC-BEでPitchWorksを動かしてキー変更する方法
Posted by ゆう@ふーりんことゆえっち in Diary, PC関連, カラオケ, カラオケ動画 on 2017年3月28日
MPC-HCだとPitchWorksを動かすことができて、動画再生中キー変更できて、
MPC-BEだとPitchWorksが動かないので、動画再生中キー変更できない、
と言われているがそんなことはなかったらしいので動かし方を説明します。
PitchWorksは32bitのプラグインなので、MPC-BE(MPC-HCでも)32bit版でのみ動作します。
スタートメニューなどのアイコンや起動中の上のタイトルバー(表示していれば)に「MPC-BE x64」と表示されている場合64bit版なので、アンインストールして32bit版(インストーラーにx86と書いているもの)をインストールしなおしてください。
MPC-BEの最新版は https://app.box.com/s/6reo6f5tf4ec6i7n4f861vmttjav8xdk の中の「!_last」のフォルダ内にあります。
(64bit版より32bit版の方が処理が重くなることがあるようなのでギリギリの性能で頑張っている場合は使用が厳しくなることがあるかもです)
用意するソフトウェア
以下のソフトをインストールするのでダウンロードが必要です。
- PitchWorks
2017年3月現在 http://www.wavosaur.com/vst/pitchshift-autotune-plugins.php にインストーラーのダウンロードリンクがあります。 - ffdshow-tryout
公式サイト http://ffdshow-tryout.sourceforge.net/
download メニューの中の、32bitと書いているところのリンクからダウンロードします。
(長い間更新されていない)
使えるようにするまでの流れ
まず、ffdshow-tryoutsのインストーラーを起動してインストールします。
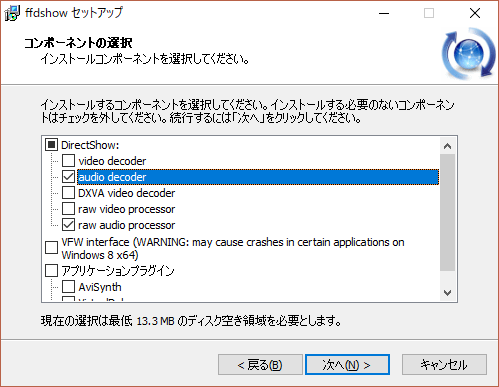
インストーラーの途中、
コンポーネントの選択では、「audio decoder」と「raw audio processor」だけチェックを入れてほかのチェックをすべて外します。
(ffdshow-tryoutsのデコーダーは今となっては古いものなので、インストールしてしまうと、動画再生の性能が落ちてしまう可能性があるので外します)

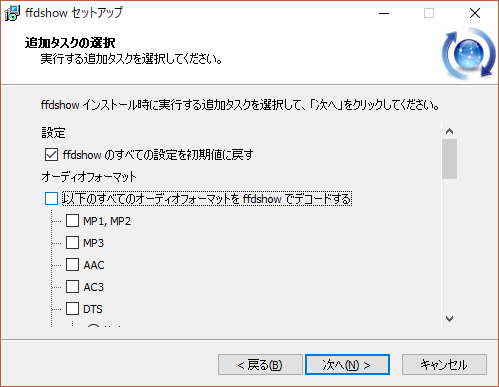
そのあとの「追加タスクの選択」では「ffdshowのすべての設定を初期値に戻す」以外のチェックをすべて外します。
次にPitchWorksのインストーラーを起動しインストールします。
インストール中特に気にしないといけないところはなかったはずです。
インストールが完了したので、MPC-BEの設定を行います。
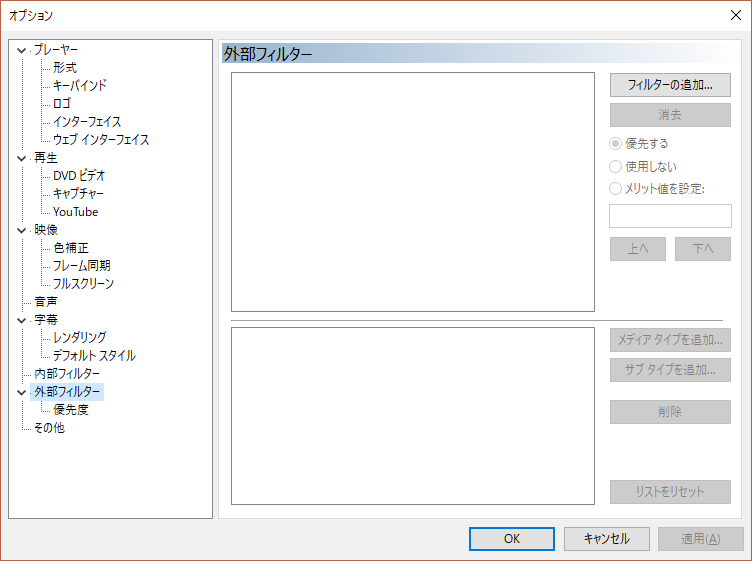
メニューのオプションから設定画面を表示し、、
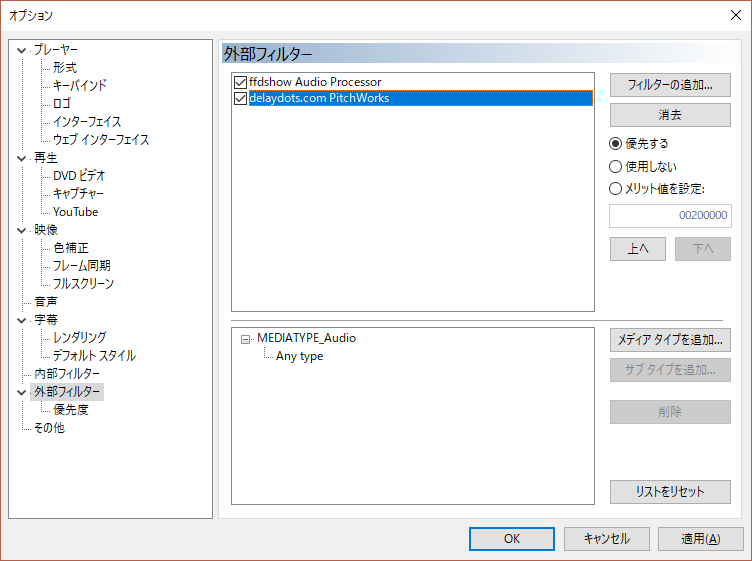
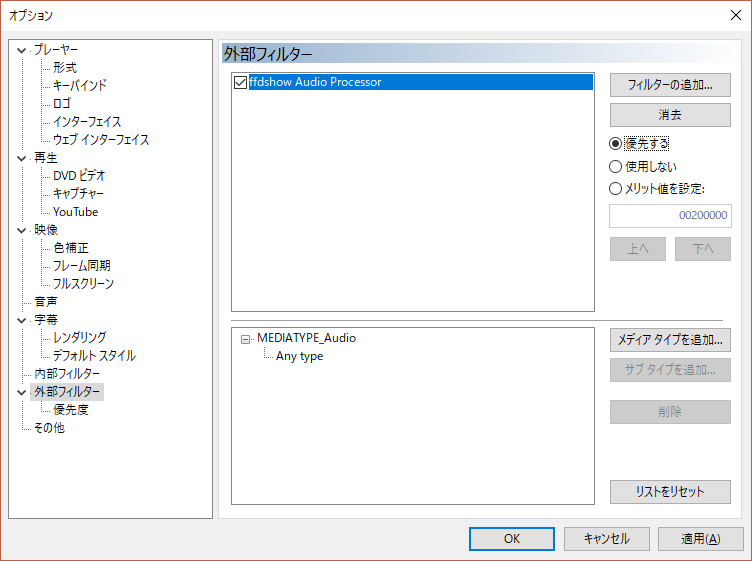
「外部フィルター」の設定に入ります。
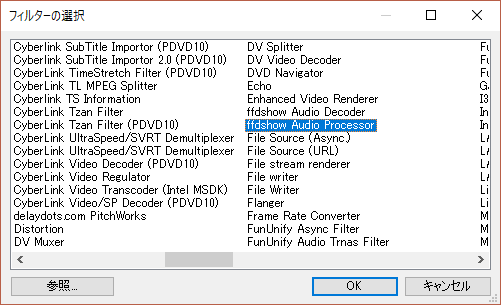
「フィルターの追加」ボタンを押すとフィルターの一覧が表示されるので
「ffdshow audio Processor」を選択してOKを押します。
すると、外部フィルターに「ffdshow Audio Processor」が表示されるので、それを選択した状態で右の「優先する」のところにチェックを入れておきます。

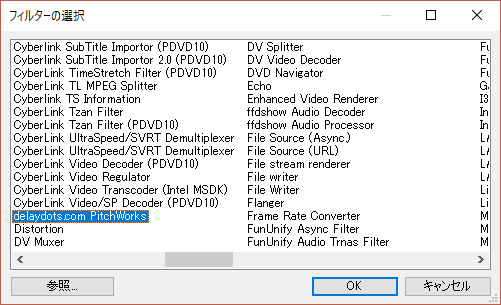
次にもう一度「フィルターの追加」より
「delaydots.com PitchWorks」を選択してOKを押します。
すると、外部フィルターに「delaydots.com PitchWorks」が追加されるので、それを選択した状態で右の「優先する」のところにチェックを入れておきます。
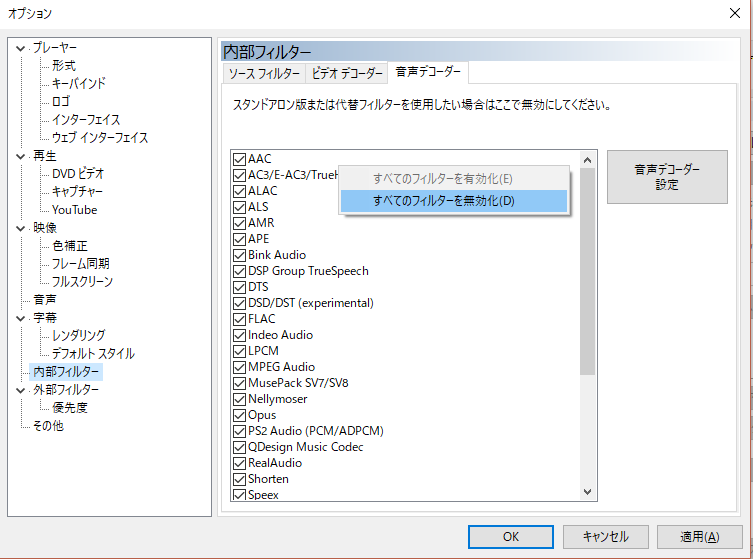
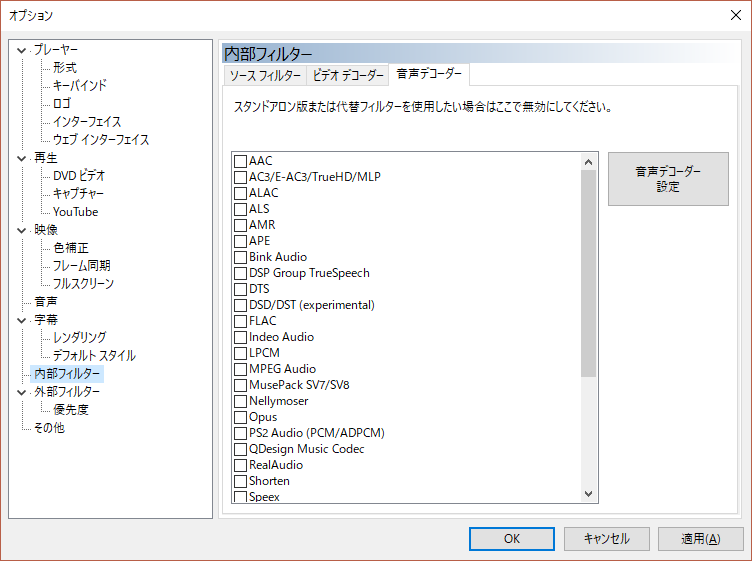
次に、「内部フィルター」の設定内、「音声デコーダー」の画面に移動します。
いろいろチェックボックスのあるエリアで右クリックして「すべてのフィルターを無効化」を押します。
すると、音声デコーダーのチェックがすべて外れます。
PitchWorksを使った再生中のキー変更のしかた
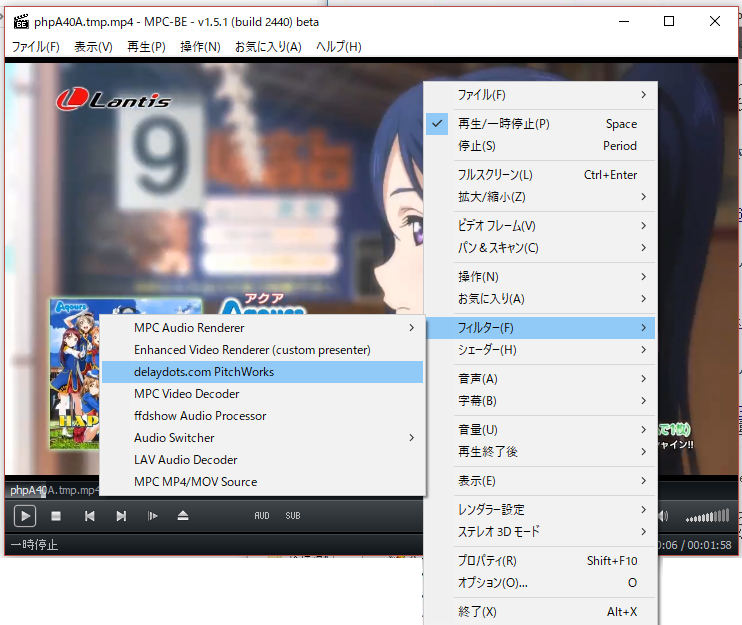
再生画面を表示中、表示している画面で
マウスの右クリック → 「フィルター」→ 「delaydots.com PitchWorks」 と押すと
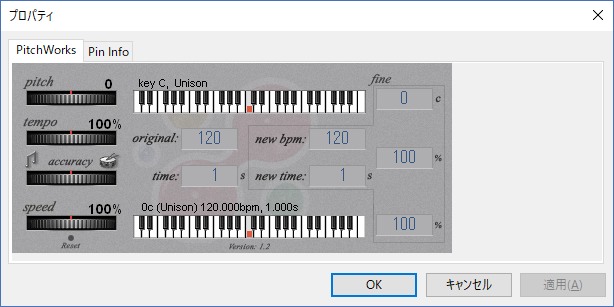
「PitchWorks」の画面が表示されます。

左上の「pitch」と書いているつまみをマウスの左クリックでつまんで左に動かすと音が高く、右に動かすと音が低くなります。
他のつまみは、曲のスピードなどが変わるものだと思われます。必要ならやってみるといいと思います。
変更し終わったら右上の×を押してPitchWorksの画面を閉じます。(PitchWorksが表示されたままだとプレイヤーが制御不能になるので)
あとがき
今まで、MPC-HCなら使えるとか、人によってはMPC-HCでも使えないとかあったのですが、
ffdshowをインストールしたことがあるかどうかだけの違いだったのかもしれません。
「ffdshowのAudio Processor」だけ入れておけばMPC-HCだろうがMPC-BEだろうが「PitchWorks」は使えるよってことで
「ゆかり」anison.info検索機能拡張
なんでみんな別の曲リストを使いたがるんだろう。。。
anison.info検索の不具合を長い間放置したからに違いない。
ということでanison.info検索の機能拡張と不具合修正をしてみた。
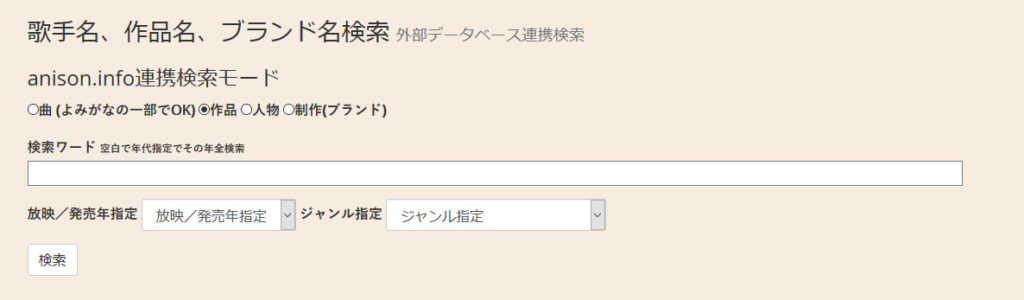
年度・ジャンル指定検索
面倒そうだったから機能を省略していた年度・ジャンル指定検索を追加してみた。
曲名でも効くけど使う機会は作品名検索だと思われる。(人物・製作は指定しても無意味)
とりあえず、
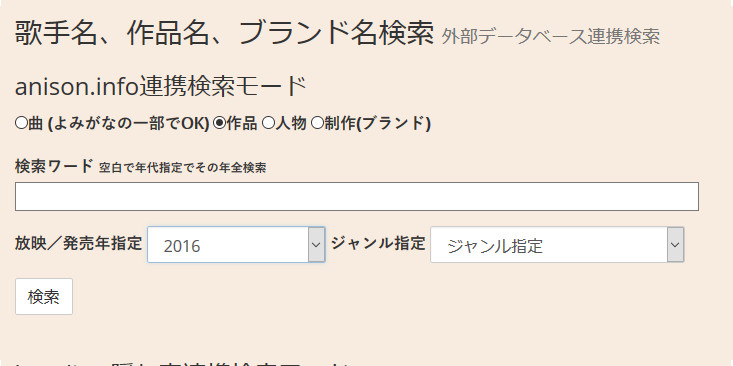
 検索ワードを空欄のまま年を指定して検索すると
検索ワードを空欄のまま年を指定して検索すると
 2016年の作品(関連作も含むらしい)作品が全部出てきます。
2016年の作品(関連作も含むらしい)作品が全部出てきます。
作品名を選ぶとその作品の曲名一覧が出てきてそこから予約までできるのは今まで通り。
2016年全部では出過ぎだと思ったら、
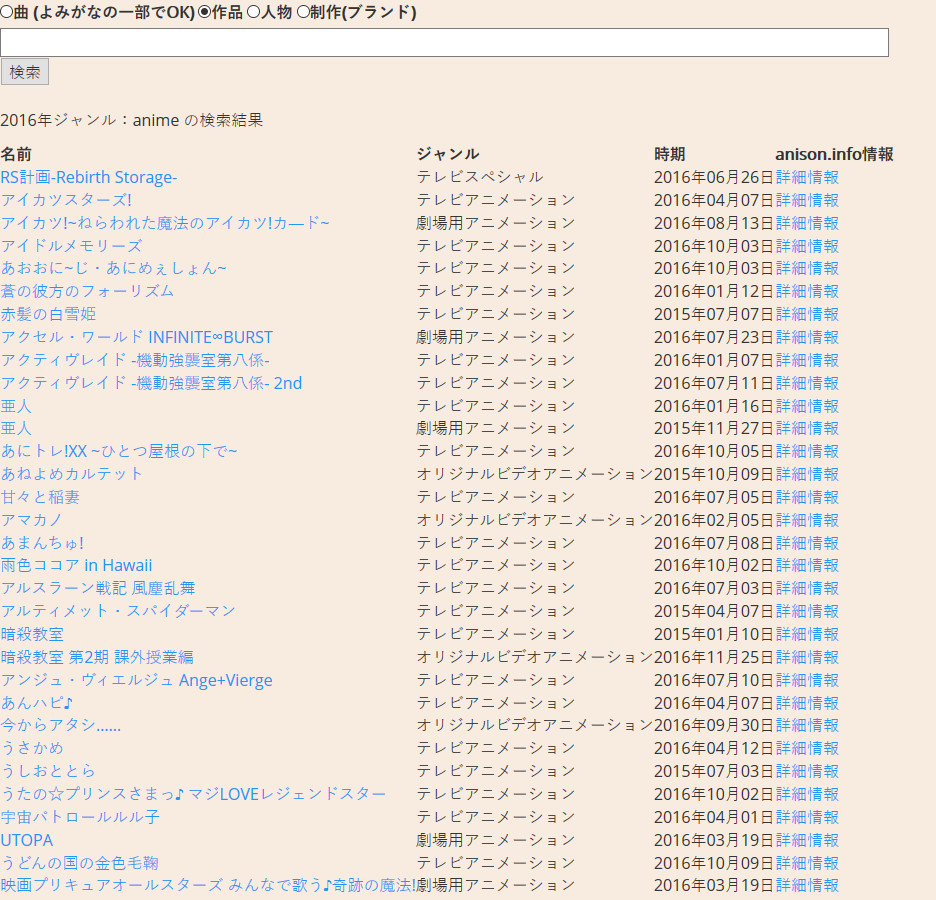
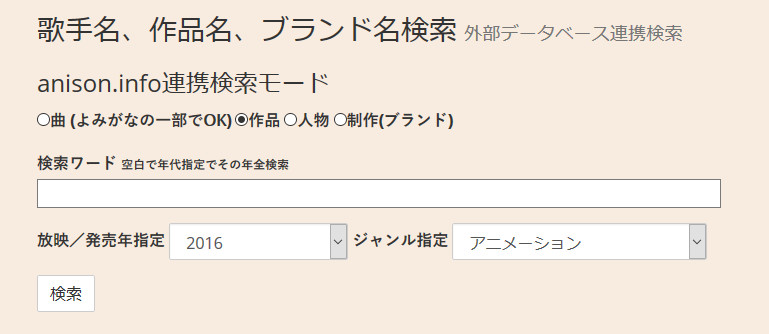
 さらにジャンルも「アニメーション」として追加すると
さらにジャンルも「アニメーション」として追加すると
これを表示した状態の上のURLを使えば、トップページメッセージにここへのリンクを貼ることができます。
例えば2016年アニメなら
| <a href=”search_anisoninfo_list.php?m=pro&q=&year=2016&genre=anime” > 2016年アニメ </a> |
とでも書いておけば行けます。
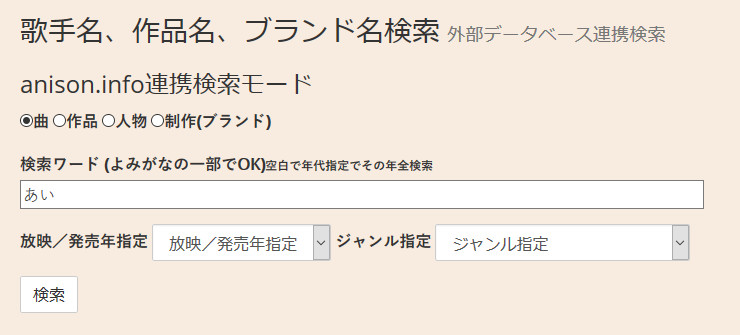
検索結果大量の曲名対応
ありがちな単語が曲名になっていると、関係ない曲が大量に検索結果の件数としてカウントされて使えない問題
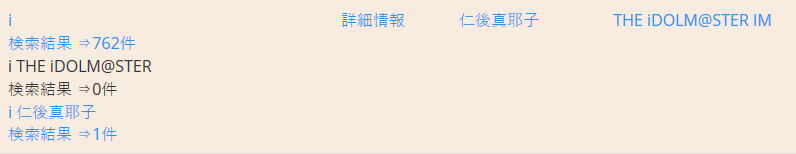
たとえば「あい」とかで検索すると「I」というアルファベット1文字で検索されて件数が膨大になってしまう。
 ということで、検索結果が多すぎるときは、歌手名、作品名と一緒に検索した結果も追加で表示するようにした。
ということで、検索結果が多すぎるときは、歌手名、作品名と一緒に検索した結果も追加で表示するようにした。
曲名のダメ文字対応
曲名に特定の文字が含まれていると検索結果が出てこない不具合を修正
たとえば曲名に/(半角スラッシュ)とか:(半角コロン)とかが含まれるとまず検索結果に出てこなかったり、
!(びっくりマーク)とかが曲名にあると、全角で書いたり半角で書いたりされて検索結果に出なくなったりしていたものを修正した。(ビックリマークは全角にしていてくれた方がPCの安全動作的にやさしいんだ)
使い方の例
というわけで、現状一部にしか浸透していない(使っているところはこれしか使わないみたいだけど)
anison.info予約の流れを書いておく
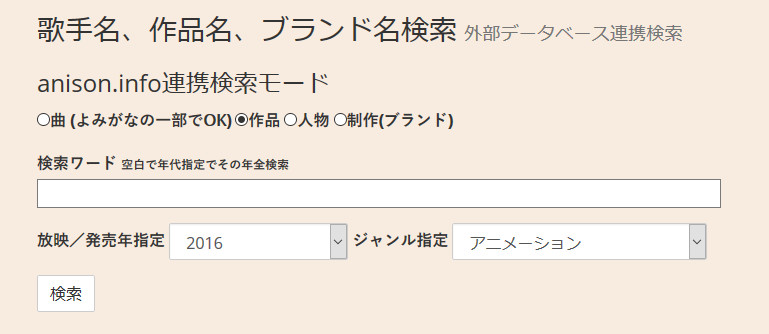
とりあえず、2016年のなにかアニメソングを歌いたいなーと思うので 2016年のジャンルアニメ指定で検索
2016年のジャンルアニメ指定で検索
2016年のアニメ作品名が50タイトルずつ表示されるので、探しながら「次の50件」とか押していく。
 ラブライブ!サンシャイン!!を見つけたので入れてみる。
ラブライブ!サンシャイン!!を見つけたので入れてみる。

ラブライブ!サンシャイン!!の曲リストが出てきたので、「青空Jumping Heart」を選んでみる。
(開発環境でサンプル作っているのでほとんど動画ないんだ。。。。)
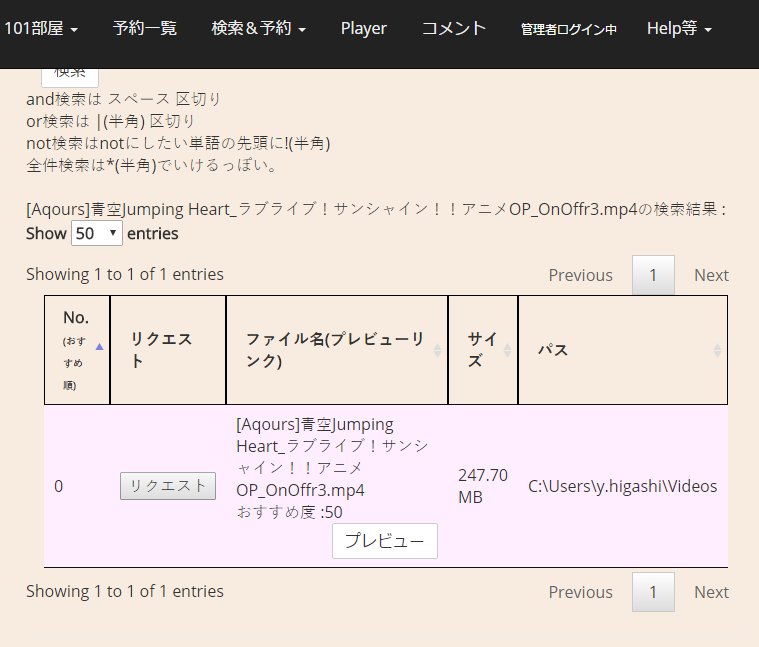
すると、「青空Jumping Heart」の検索結果が出る。(今回1つしか出ないけど、曲名が別の曲の曲名に含まれたりするとそれも見つかるので、ファイル名確認のこと)
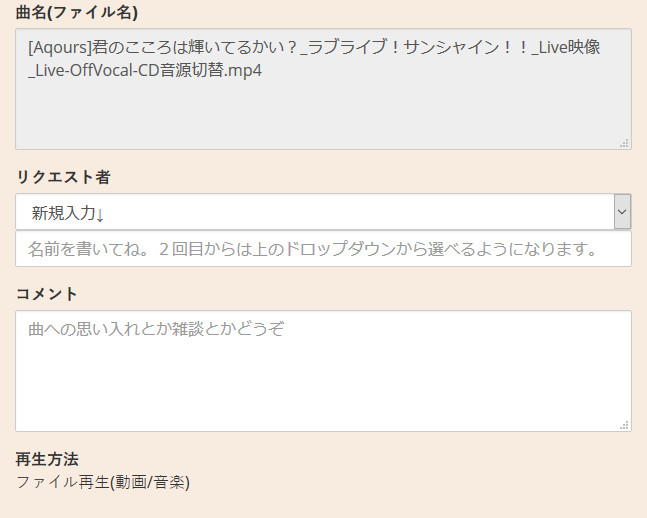
あとはいつも通りリクエストを押して
「ゆかり」外部曲リスト対応
縛りオフ用の曲リストを簡単に呼び出せるように、外部曲リストを使う方法をいくつか実装してみた。
3通りの実装方法を作ってみたので先に作ったものから説明していく。
1.JSON方式
曲リストを「ゆかり」内部でフルコントロールするために、JSON形式で曲リストを書きます。
例)
|
こんな風なテキストファイルを用意する。メモ帳で書くと泣きそうになるので JSON editor (例えばここ) とかで編集する。
これを「c:\xampp\htdocs\llss_mini.json」
として保存し、※要文字コードUTF-8形式
http://<ゆかりのIP>/limitlist.php?data=llss_mini.json
にアクセスすると
 このようなリストが表示され、
このようなリストが表示され、
青や緑のアイコンやファイル名が書いてある枠を押すことでリクエストまで飛べるようになっている。
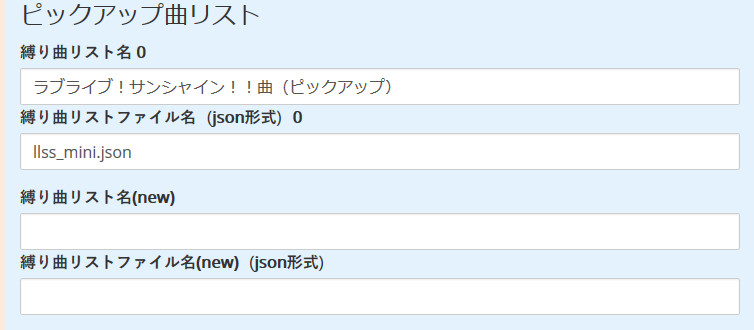
また、設定画面で、
 と設定しておくと、
と設定しておくと、
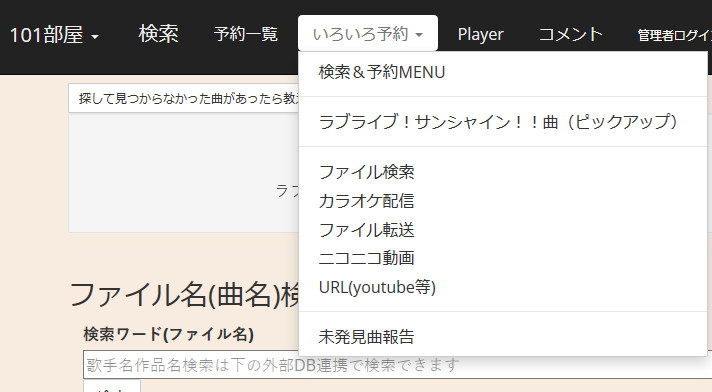
上部メニューのいろいろ検索のなかに
 もリストに入るための項目が表示されるようになる。
もリストに入るための項目が表示されるようになる。
この方式が、リストの見やすさやボタンの押しやすさなどのユーザー操作性や、メニュー対応やカラオケ配信リクエスト、BGVリクエストなどに対応し、一番操作する側にとってやりやすいものになっています。
ただ、リストのJSON形式のテキストを作るのが大変なのが。。。。JSON Editorになれるとそこそこ楽に作れます。
2. 外部Webサーバー方式
トップページメッセージのついでにできるようにした、外部のWebサーバー(まあゆかり上のhtdocsの中のどこかでもいいんだけど)にゆかりに戻ってくるリンクを自力で作ってくる方式
「トップページメッセージの説明からコピペ」
- トップ画面メッセージの応用
TOPページメッセージに自ホスト名置換文字列機能
・TOPページメッセージに#yukarihost#と書いておくと「ゆかり」が動作しているホスト名に置換。
リンク先にGET Methodでホスト名を渡したい時などに使えます。
たとえばサンプルとして
<?php
|
https://t.co/iZYGCGqZXL < 実物はこちらからダウンロード可能
のようなものを作ってどこかのWebサーバーかゆかり動作PCの「c:\xampp\htdocs\」以下のどこか置いておく。
今回はllsonglist.phpという名前にしている。
トップ画面メッセージの設定に、さっきのPHPを置いたWebサーバへのリンクをこんな風に設定する。

トップページに、リンクが表示されるのでそちらをクリック

リンク先はこうなっている(こうなるように作った)

ここで例えば青空Jumping Heartの「この曲を予約」ボタンを押すと その曲の検索結果が表示(フルファイル名で検索しているので1つだけ見つかる)されるので以降、いつも通り予約できます。

llsonglist.phpの
$songlist[] = array( 'kind' => 'movie', 'title' => '君の心は輝いているかい?' , 'filename'=>'[Aqours]君のこころは輝いてるかい?_ラブライブ!サンシャイン!!_Live映像_Live-OffVocal-CD音源切替.mp4', 'desc' => '歌 : Aqours, ラブライブ!サンシャイン!!1stシングル' ); |
の行を増やせばどんどんリストを増やせるし、htmlを頑張れば見やすい画面にできるので、リスト作成の手間はちょっとは楽になる。
ゆかり側ではほとんど何もしない他人任せリスト機能だったりする。
3. 固定HTML方式
外部Webサーバー方式では、多少内部処理を行うものを作らないといけなかったけど、
完全に固定のHTMLのリストでゆかりのリクエスト用の画面に戻ってくる方式。
なんでもいいのでURLから外部のHTMLを取得。
TDタグの中が動画ファイルの拡張子で終わっているものをゆかりの検索結果かリクエスト確認画面へのリンクに変える
特定のフォルダの中のファイル一覧をHTML化するには
「FileInfoList」 http://njp.la.coocan.jp/software/fil/index.html
というソフトが使えます。
引数
listurl : リストのあるURL.相対パスでも絶対パスでもhttp://からはじまるフルパスでもいいはず
backconfirm : 戻り先を検索結果ページにするか、リクエスト確認ページにするか
1 : リクエスト確認ページに戻る。(リストのファイル名のファイルがなかった時の動作は保証できない(再生時スキップするはず)
1以外(もしくは無指定) : ファイル検索結果ページに戻る
listurlをリンクで記載する場合は URLendodeすること推奨 (http://urlencode.net/ 等を使って)
指定例 「c:\xampp\htdocs\list\2017年秋アニメ.html」をトップページメニューで指定する場合
http://urlencode.net/ にて
「list/2017年秋アニメ.html」
は
「list%2F2017%94N%8FH%83A%83j%83%81.html」
とエンコードされるので
トップページメッセージなどに
<a href=”list3replace.php?listurl=list%2F2017%94N%8FH%83A%83j%83%81.html&backconfirm=0″ > 2017年秋アニメ </a>
と書けば、ファイル名が検索結果ページに戻ってくるリンクに変わる。
<a href=”list3replace.php?listurl=list%2F2017%94N%8FH%83A%83j%83%81.html&backconfirm=1″ > 2017年秋アニメ </a>
と書けば、ファイル名が検索結果ページに戻ってくるリンクに変わる。
例)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
|
このようなHTMLファイルを作成し、「c:\xampp\htdocs\list\ラブライブ!リスト.html 」というファイル名で保存する。
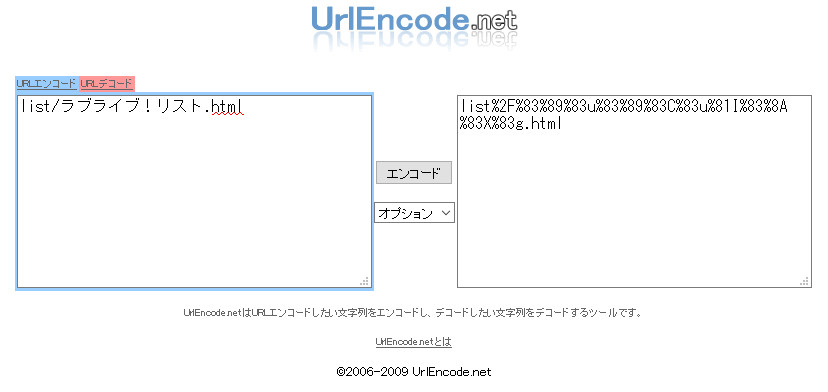
http://urlencode.net/ サイトで
 「list/ラブライブ!リスト.html」 は、「list%2F%83%89%83u%83%89%83C%83u%81I%83%8A%83X%83g.html」となることを確認
「list/ラブライブ!リスト.html」 は、「list%2F%83%89%83u%83%89%83C%83u%81I%83%8A%83X%83g.html」となることを確認
(※\を/に書き換えていることに注意)
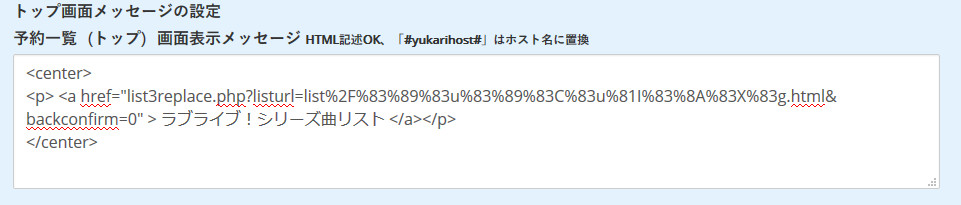
<center><p> <a href="list3replace.php?listurl=list%2F%83%89%83u%83%89%83C%83u%81I%83%8A%83X%83g.html&backconfirm=0" > ラブライブ!シリーズ曲リスト </a></p></center> |
と設定してみる。
トップページにリストへのリンクが現れ、
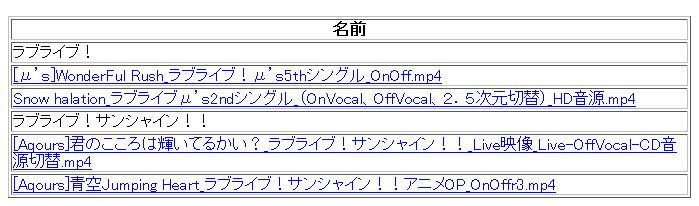
 リンクの先に、リストが表示される。
リンクの先に、リストが表示される。
 たとえばここで、「青空Jumping Heart」のファイル名を押すと、
たとえばここで、「青空Jumping Heart」のファイル名を押すと、
 検索結果画面に移動して、以降いつもと同じように予約できる。
検索結果画面に移動して、以降いつもと同じように予約できる。
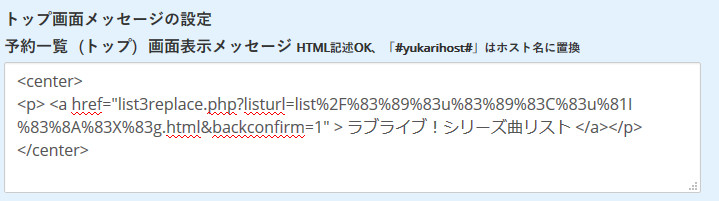
<center><p> <a href="list3replace.php?listurl=list%2F%83%89%83u%83%89%83C%83u%81I%83%8A%83X%83g.html&backconfirm=1" > ラブライブ!シリーズ曲リスト </a></p></center> |
と「backconfirm=1」として設定してみると、
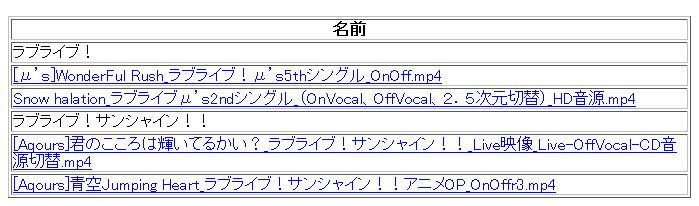
 同じようなリストの画面から、「君のこころは輝いてるかい?」のファイル名を押すと、
同じようなリストの画面から、「君のこころは輝いてるかい?」のファイル名を押すと、
 リクエスト確認画面に直接飛ぶようになる。(ファイルがなくてもリクエストできてしまうので、ファイルがないと再生しようとした際スキップされることになります。)
リクエスト確認画面に直接飛ぶようになる。(ファイルがなくてもリクエストできてしまうので、ファイルがないと再生しようとした際スキップされることになります。)
今後のサポート予定
・td以外のタグ( ddとか)対応
・HTML内にリンクがあった場合、その先でも使えるようにする
など、余裕があれば。。。