Archive for 2月, 2017
「ゆかり」ビンゴ機能
Posted by ゆう@ふーりんことゆえっち in Diary, カラオケ, ネットワーク, フリーソフト開発 on 2017年2月22日
某所でいつも開催されているカラオケビンゴ。結果の確認が簡単にできないかなーと思って作ったこの機能。
仕様
ビンゴ番号を解放する条件を適度な数準備しておき、
歌われた曲が解放条件に合っていたらその番号を解放、
歌い始めた(再生中になった)以降、結果として表示される。
使い方
準備編
- ビンゴの解放条件を適度な数準備する。
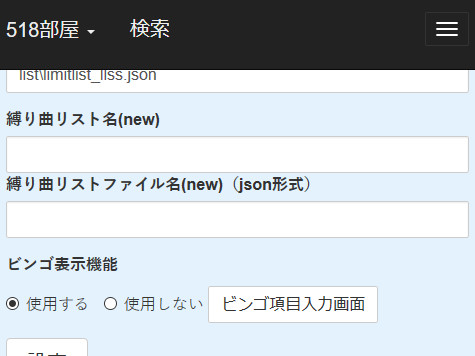
ビンゴの数は75なので75個前後がいいが、多少多かったり少なかったりしても大丈夫 - 設定画面の中の「ビンゴ表示機能」を「使用する」に設定

- 設定画面の中の「ビンゴ項目入力画面」を押してビンゴ項目入力の画面に移動

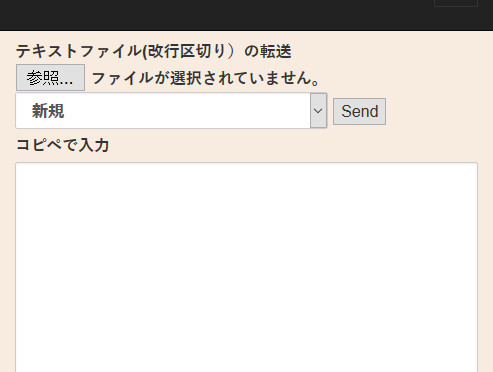
- 1行に1条件書いたテキストファイルを「参照」で読み込むか、
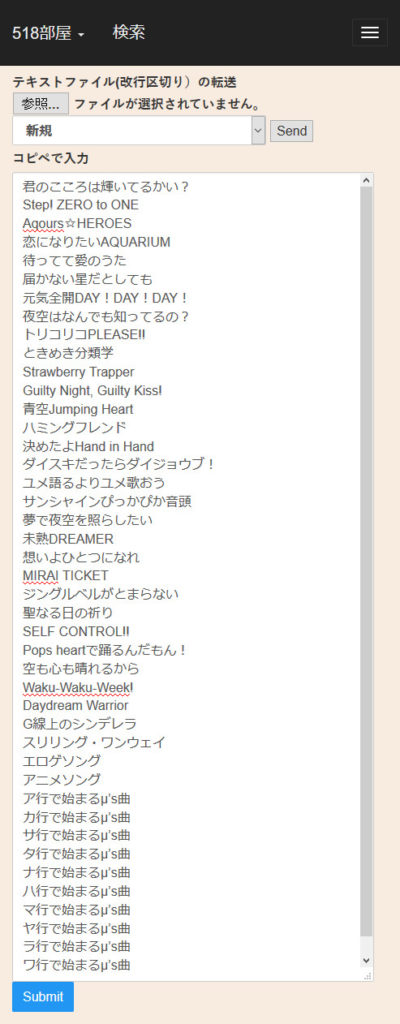
1行に1条件書いたテキストを「コピペで入力」以下のテキストエリアにペーストします。(Excelで書いた場合はExcelの列を立てに選択してコピペできます)
(コピペで入力した例)

- Submitボタンを押して登録完了
・条件が75個ちょうどの時は、bingoの番号と条件が1対1で対応します。
・条件が75個以下の場合は、条件にランダムに番号を割り振った後、再び条件の上の方から残った番号を割り振ります。
すなわち、1つの条件で複数の番号を開くことができるようになります。
・条件が75個より多い場合は、上から順に75個の番号を割り振った後、残った条件には再び1~75までの条件をランダムで割り振ります
すなわち、1つの番号を解放できる条件が複数あるということになります。出にくそうな条件を最初に書いておくと、別の条件でもその番号を解放できるかもという使い方になります。
ここまでが開始までの準備でした。
運用中編
設定画面に1度入るなどして管理者になっていると、
予約一覧の「リスト操作」の中に「ビンゴ入力」というメニューが現れます。
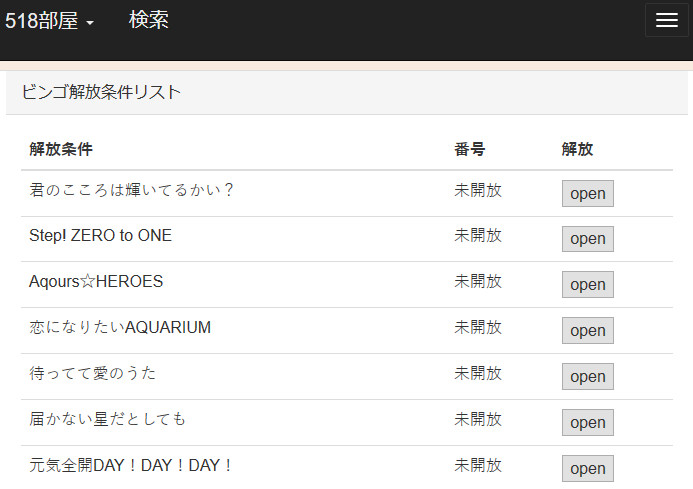
ビンゴ入力ボタンを押すと、「ビンゴ解放条件リスト 」画面に移動します。
 ここで、先ほどビンゴ入力を選んだ曲に対応する条件の「open」ボタンを押します。
ここで、先ほどビンゴ入力を選んだ曲に対応する条件の「open」ボタンを押します。

条件に対応した番号が解放されました。
この段階では、まだ曲が歌われていない「未再生」の状態では解放された番号は参加者が見ることはできません。
なので、未再生の曲の解放を先にしていって構いません。(ただし、毎回予約一覧の「ビンゴ入力」から入ることが必要)
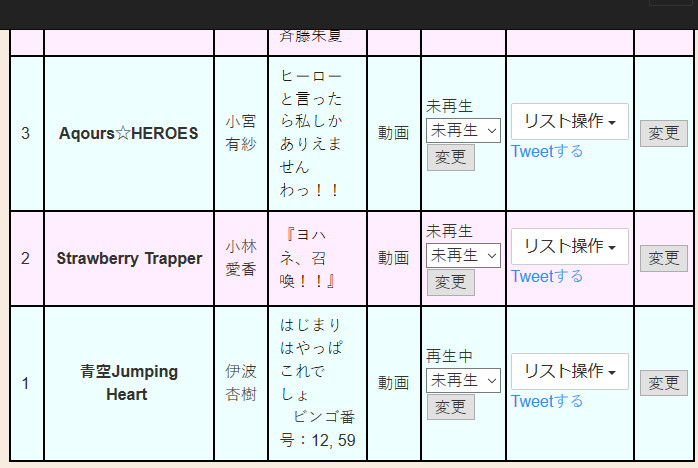
予約一覧では再生されていない状態では、まだビンゴ番号は表示されませんが、
次の曲が再生され始めても
 もちろん、以前開放した番号の表示は残ります。
もちろん、以前開放した番号の表示は残ります。
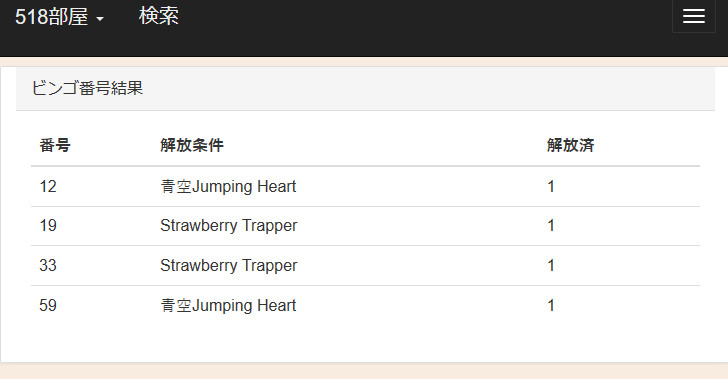
解放された番号はまとめてみることができて、上部メニューの中の「Help等」→「ビンゴ結果表示」

を押すと、
 予約一覧と同様に、再生が始まった以降の解放したビンゴ番号が表示されます。
予約一覧と同様に、再生が始まった以降の解放したビンゴ番号が表示されます。
以上
「ゆかり」トップページメッセージ機能
Posted by ゆう@ふーりんことゆえっち in Diary, カラオケ, フリーソフト開発 on 2017年2月17日
この機能を作ったときにtwitterで使い方をつぶやいたんだけど、探すのが大変になってきたので、まとめておこうと思います。
設定画面の○○画面○○メッセージの説明
予約一覧のページ (トップ画面メッセージの設定)と、
検索画面のページ(検索画面表示メッセージの設定)
で好きなメッセージや画像を表示することができます。

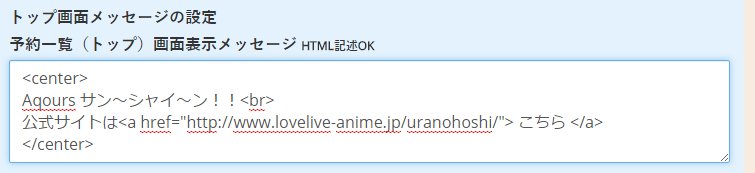
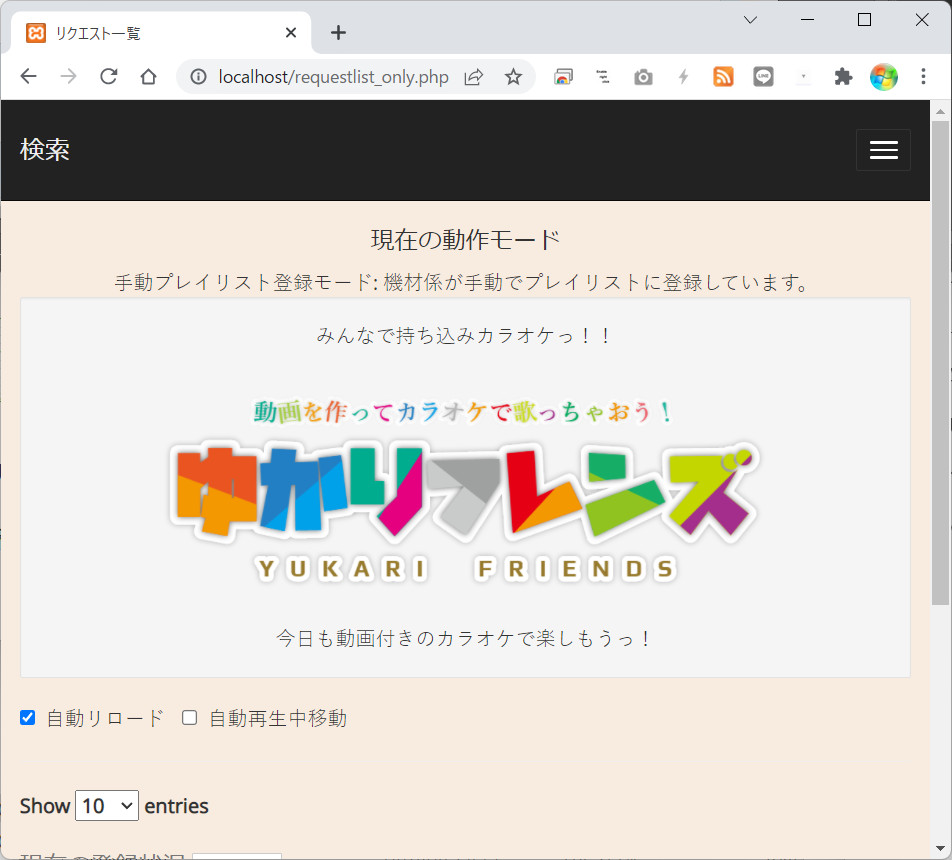
こんな風に設定すると

こんな風に、トップにメッセージを出せます。
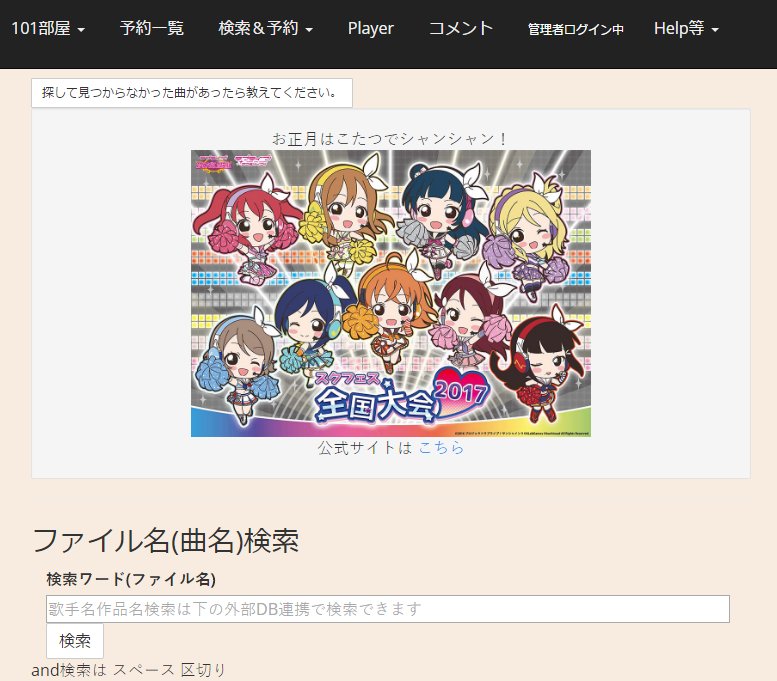
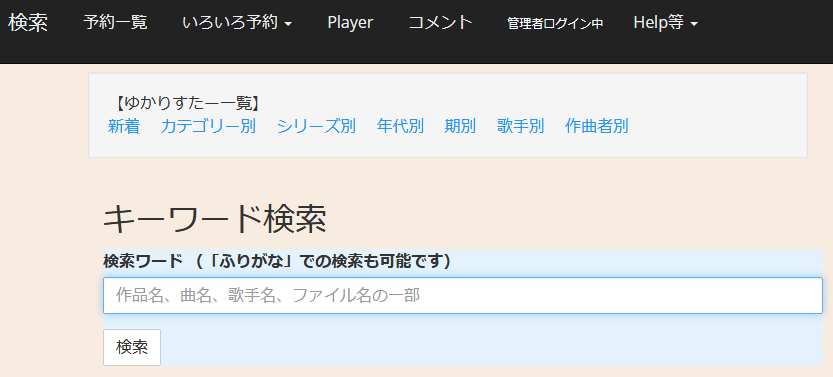
検索トップページ用にも設定できて、 「インターネット上の画像」を指定してこんな風に書くと

こんな風に検索TOP画面にもメッセージが出せます。

先ほどはインターネット上の画像を使用しましたが、画像ファイルを
「C:\xampp\htdocs\」フォルダに置き(今回の例では「yukarifriends_logo.png」という画像を使用します)

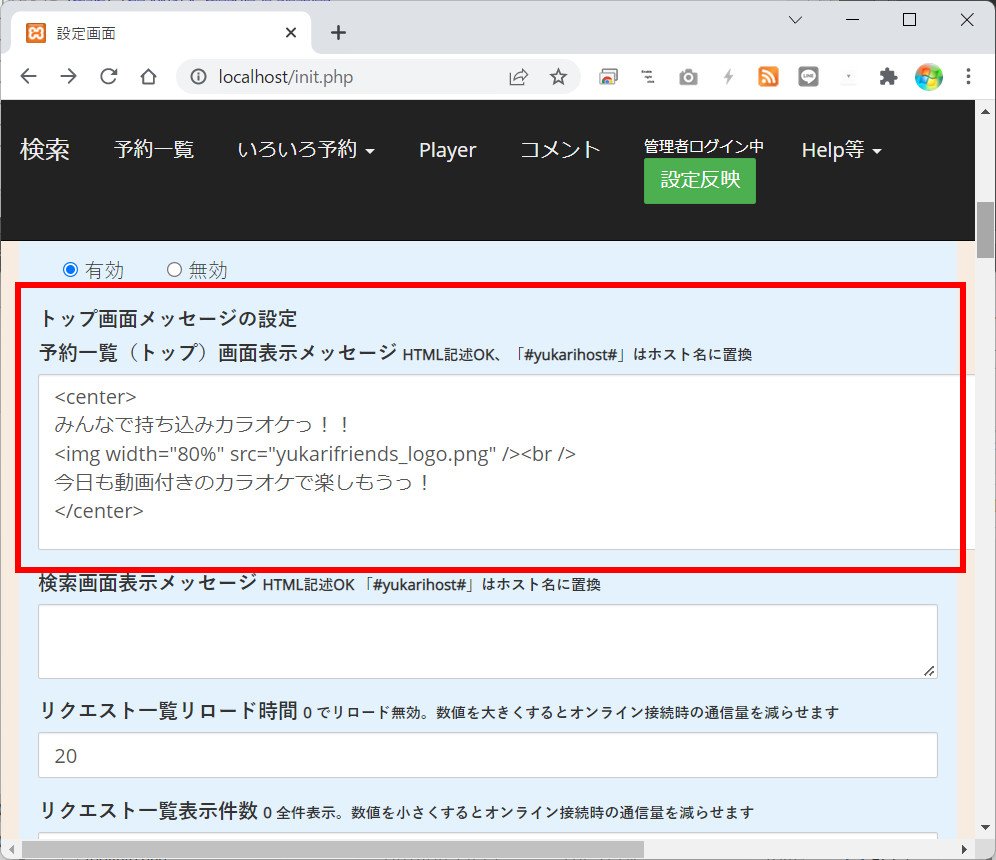
「予約一覧(トップ)画面表示メッセージ」に以下のように設定すると
画像ファイルにはファイル名だけで指定することができ、


表示メッセージ集の中での曲リストへ飛ばす方法
リンクでとんだ先で http://<ゆかり動作中のIPかホスト名>/search.php?searchword=<ファイル名か検索ワード> とかのリンクを作っておくと、特定の曲をリクエストできる画面に戻ってきたりできます。
HTML形式でなんでもかけるので、変に書いちゃうとトップページが表示されなくすることもできちゃうので注意
例えば、「list.html」というリストファイルを
c:\xampp\htdocs\
に置いたとすると、
| <a href=”list.html” > リストはこちら </a> |
と書くとそこへのリンクになります。
- トップ画面メッセージの応用
TOPページメッセージに自ホスト名置換文字列機能
・TOPページメッセージに#yukarihost#と書いておくと「ゆかり」が動作しているホスト名に置換。
リンク先にGET Methodでホスト名を渡したい時などに使えます。
たとえばサンプルとして
のようなものを作ってどこかのWebサーバーに置いておく。(置き場所はなければ、ゆかりをインストールしたhtdocs以下のフォルダにおいてもOK)
トップ画面メッセージの設定に、さっきのPHPを置いたWebサーバへのリンクをこんな風に設定する。

トップページに、リンクが表示されるのでそちらをクリック

リンク先はこうなっている(こうなるように作った)

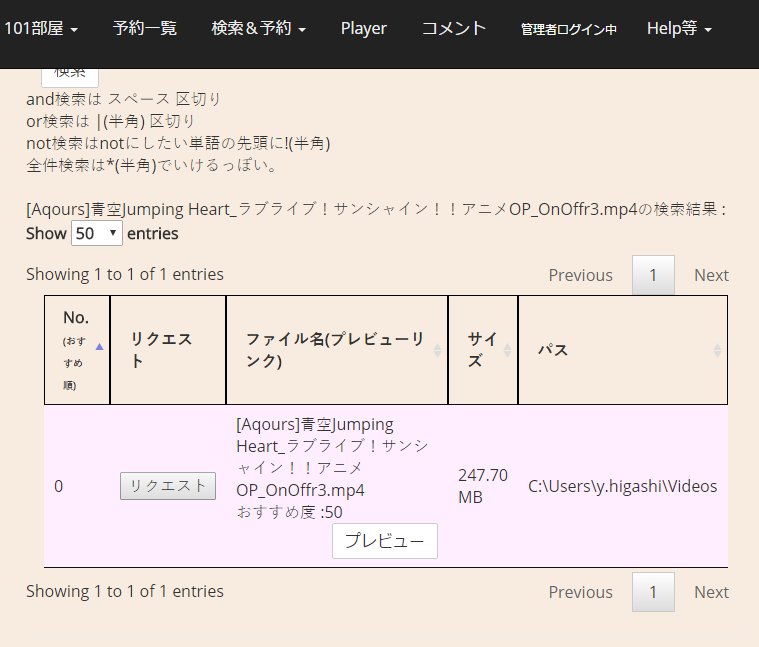
ここで例えば青空Jumping Heartの「この曲を予約」ボタンを押すと その曲の検索結果が表示(フルファイル名で検索しているので1つだけ見つかる)されるので以降、いつも通り予約できます。

という外部プレイリストとして応用する例
また、anison.info 年別検索の応用で
<center> <table class="table table-striped"> <caption>年代別作品名検索</caption> <tbody> <tr> <th class="text-right">TVアニメ</th> <td class=""> <div class="container-fluid" > <div class="col-xs-6 col-md-3"> <a href="search_anisoninfo_list.php?m=pro&q=&year=2017&genre=tv" class="btn btn-primary btn-block "> <strong>2017年 </strong></a> </div> <div class="col-xs-6 col-md-3"> <a href="search_anisoninfo_list.php?m=pro&q=&year=2016&genre=tv" class="btn btn-primary btn-block col-md-2"> <strong>2016年 </strong></a> </div> <div class="col-xs-6 col-md-3"> <a href="search_anisoninfo_list.php?m=pro&q=&year=2015&genre=tv" class="btn btn-primary btn-block col-md-2"> <strong>2015年 </strong></a> </div> <div class="col-xs-6 col-md-3"> <a href="search_anisoninfo_list.php?m=pro&q=&year=2014&genre=tv" class="btn btn-primary btn-block col-md-2"> <strong>2014年 </strong></a> </div> </div> </td> </tr> <tr> <th class="text-right">ゲーム</th> <td> <div class="container-fluid" > <div class="col-xs-6 col-md-3"> <a href="search_anisoninfo_list.php?m=pro&q=&year=2017&genre=game" class="btn btn-primary btn-block"> <strong>2017年 </strong></a> </div> <div class="col-xs-6 col-md-3"> <a href="search_anisoninfo_list.php?m=pro&q=&year=2016&genre=game" class="btn btn-primary btn-block"> <strong>2016年 </strong></a> </div> <div class="col-xs-6 col-md-3"> <a href="search_anisoninfo_list.php?m=pro&q=&year=2015&genre=game" class="btn btn-primary btn-block"> <strong>2015年 </strong></a> </div> <div class="col-xs-6 col-md-3"> <a href="search_anisoninfo_list.php?m=pro&q=&year=2014&genre=game" class="btn btn-primary btn-block"> <strong>2014年 </strong></a> </div> </div> </td> </tr> </tbody> </table> <p class="text-right"> これ以前の年代やほかのジャンルは「検索」の中ほど、<a href="search.php#searchanisoninfo">anison.info検索</a>からどうぞ </p> </center> |
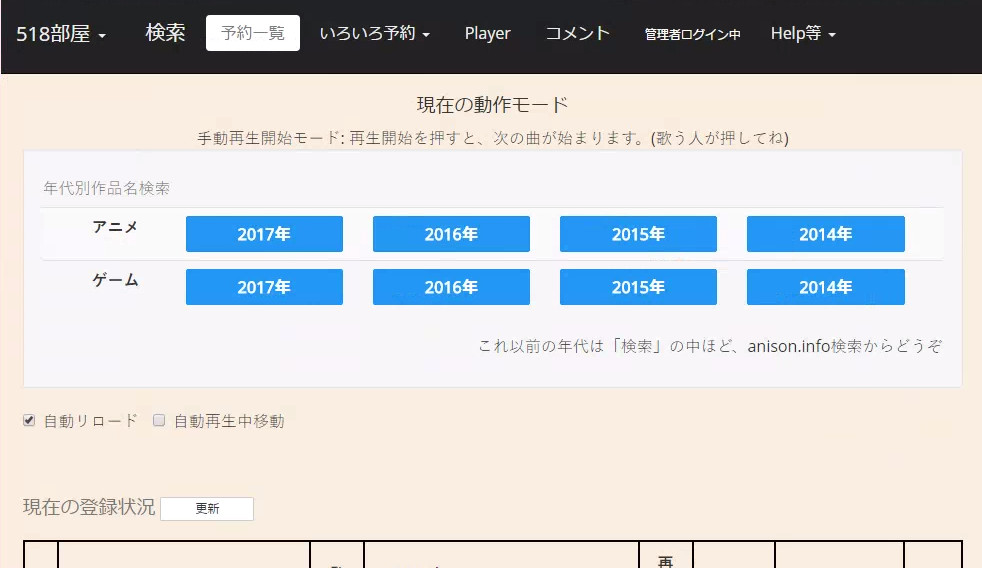
と書くと、トップページに
 年別の作品一覧からリクエストできるボタンを作成することができます。
年別の作品一覧からリクエストできるボタンを作成することができます。
SHINTAさん作のゆかりすたー 内蔵の動画検索画面へのリンクもこの機能を使用しています。ゆかりすたーの一覧表示は見やすいのでオススメです。
(設定内容は https://shinta.coresv.com/help/YukaListerNebula_JPN.html#YukarinoSettei を参照してください)

Posted 2017年2月17日